

dejo mi grano de arena aqui
Buenos días hago entrega del desafío Hora de practicar de la unidad 1:
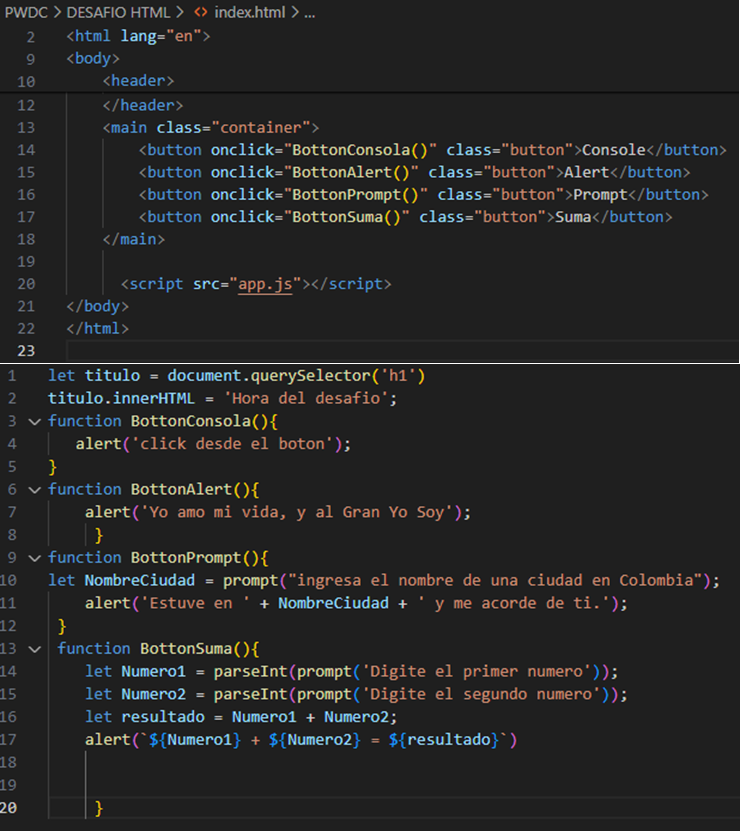
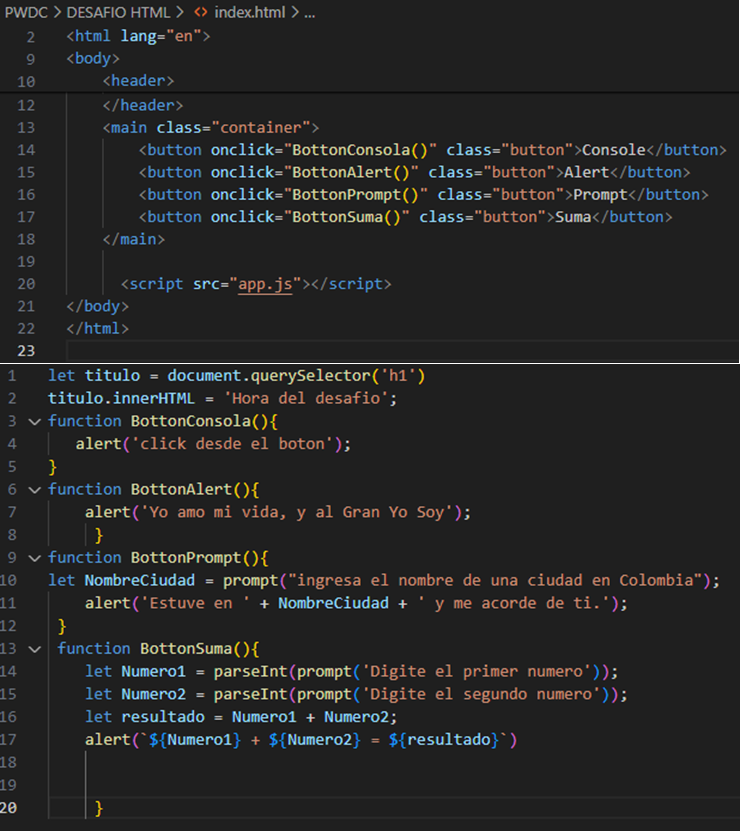
Cambia el contenido de la etiqueta h1 con document.querySelector y asigna el siguiente texto: "Hora del Desafío".
//En app.js let titulo = document.querySelector("h1"); titulo.innerHTML = "Hora del Desafío";
Crea una función que muestre en la consola el mensaje "El botón fue clicado" siempre que se presione el botón "Console".
//En app.js function buttonConsole() { console.log("El botón fue clicado"); } //En index.html
Crea una función que se ejecute cuando se haga clic en el botón "prompt", preguntando el nombre de una ciudad de Brasil. Luego, muestra una alerta con el mensaje concatenando la respuesta con el texto: "Estuve en {ciudad} y me acordé de ti".
//En app.js
function buttonPromt() {
let ciudad = prompt("Indica una ciudad de Brasil");
alert(Estuve en ${ciudad} y me acordé de ti);
}
//En index.html
Crea una función que muestre una alerta con el mensaje: "Yo amo JS" siempre que se presione el botón "Alerta".
//En app.js function buttonAlert() { alert("Yo amo JS"); }
// En index.html
Al hacer clic en el botón "suma", pide 2 números y muestra el resultado de la suma en una alerta.
//En app.js
function buttonSumar() {
let num1 = parseInt(prompt("Ingresa un número"));
let num2 = parseInt(prompt("Ingresa otro número"));
let resultado = num1 + num2;
alert(La suma de los números es: ${resultado});
}
//En index.html
hola, al realizar el ejercicio del botón "suma" yo utilice la herramienta Number en vez de parseint y me funciona igual, en todo caso, cual es la diferencia entre ambas?
Gracias.