Mi solución al desafío del selector hover
Comparto mi solución a este desafío, en la que desarrollé un código CSS con un efecto hover más creativo. Implementé una animación de transición suave, un cambio de color de fondo con degradado azul y un ligero aumento de tamaño para hacer que los enlaces sean más dinámicos e interactivos.
Descripción de mi solución
Para este desafío, decidí aplicar un efecto hover a los enlaces de mis redes sociales en mi portafolio. Al pasar el cursor sobre ellos, ahora cuentan con:
- Un degradado de color dinámico, que cambia el fondo de un tono azul neón a un gris oscuro.
- Un efecto de escala, que aumenta ligeramente el tamaño del botón para destacar la interacción.
- Una sombra luminosa, que mejora la visibilidad del enlace y lo hace más llamativo.
- Una transición suave, para que los cambios se vean fluidos y elegantes.
Código implementado:
CSS:
.presentacion_enlaces_link {
width: 378px;
text-align: center;
border-radius: 8px;
font-family: "Montserrat", sans-serif;
font-size: 24px;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color: #F6F6F6;
border: 2px dotted #22D4FD;
display: flex;
justify-content: center;
gap: 10px;
transition: all 0.3s ease-in-out;
}
.presentacion_enlaces_link:hover {
background: linear-gradient(90deg, #22D4FD, #272727);
transform: scale(1.1);
box-shadow: 0 0 15px rgba(34, 212, 253, 0.7);
}
HTML:
<div class="presentacion_enlaces">
<h2 class="presentacion_enlaces_subtitulo">Accede a mis redes:</h2>
<a class="presentacion_enlaces_link" href="https://www.instagram.com">
<img src="assets/instagram.png"> Instagram
</a>
<a class="presentacion_enlaces_link" href="https://github.com/">
<img src="assets/github.png"> GitHub
</a>
</div>
Conclusión
Con estos cambios, los enlaces de mis redes sociales ahora son más interactivos y visualmente atractivos. El uso del hover me permitió mejorar la experiencia de usuario, haciendo que los botones respondan de manera más dinámica al pasar el cursor.
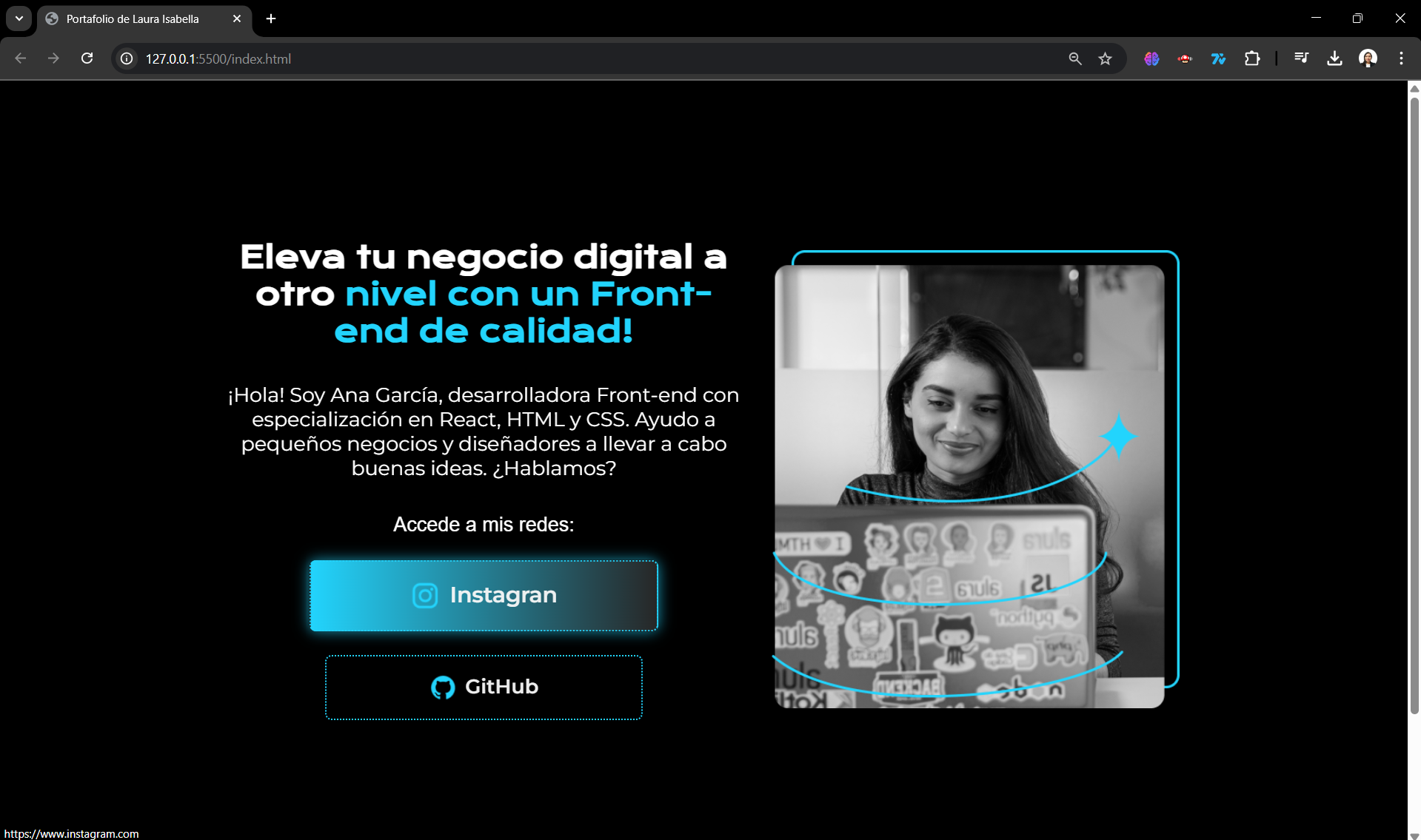
Comparto la captura de pantalla del resultado en Live Server.

Me pareció una excelente actividad para practicar y mejorar la personalización con CSS. ¡Espero seguir explorando más efectos para optimizar mi portafolio!
Atentamente,
Laura Isabella Moreno Herrera




