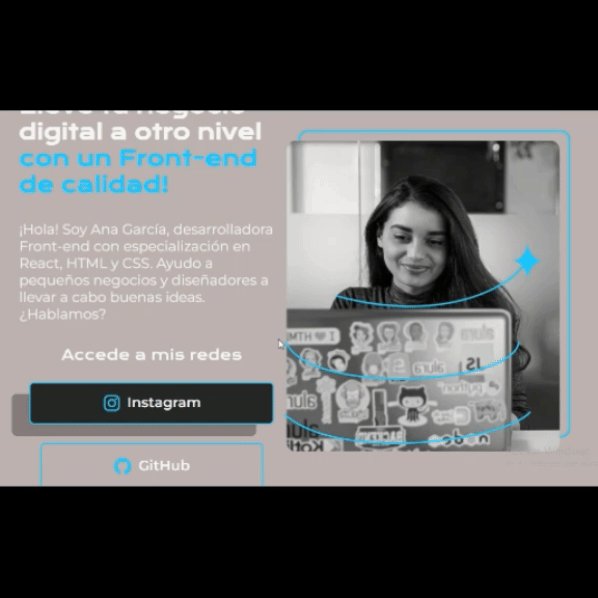
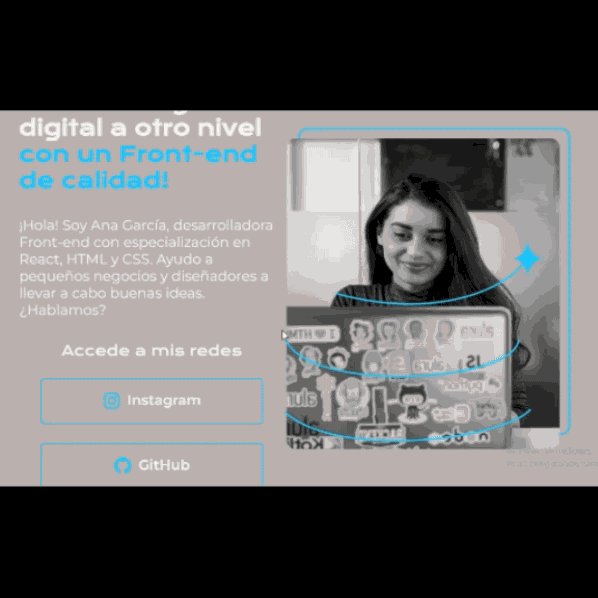
 Mi linea de código CSS:
Mi linea de código CSS:
.presentacion__enlaces__link:hover{
background-color: #272727;
padding: 4%;
box-shadow: -30px 20px 0px rgba(0, 0, 0, 0.3);
}
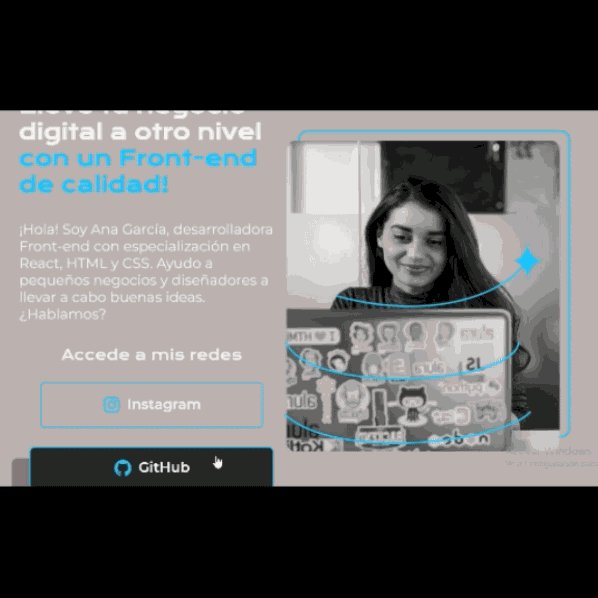
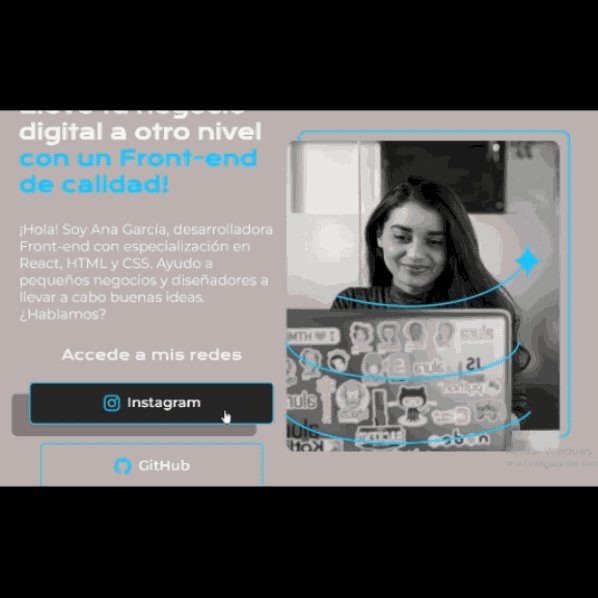
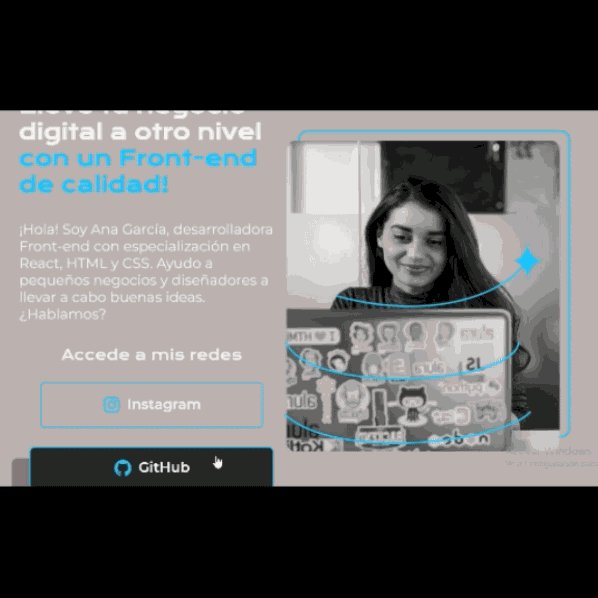
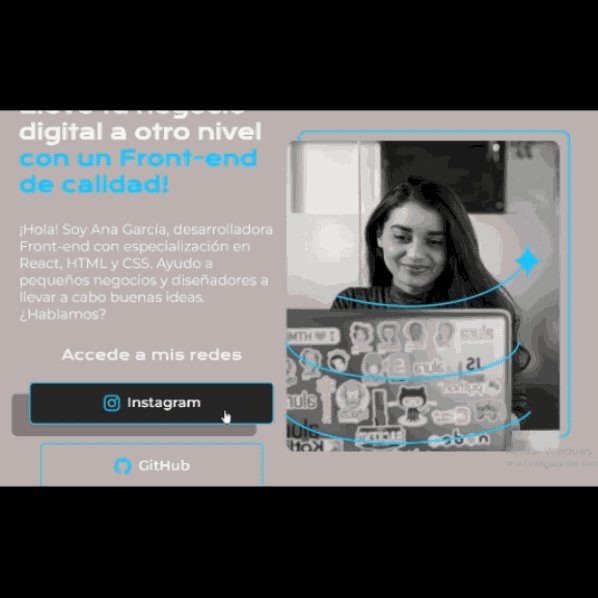
 Mi linea de código CSS:
Mi linea de código CSS:
.presentacion__enlaces__link:hover{
background-color: #272727;
padding: 4%;
box-shadow: -30px 20px 0px rgba(0, 0, 0, 0.3);
}
Hola Daniel, espero que estés bien
Gracias por compartir tu ejercício práctico con nosotros! Tu contribución es fundamental para el crecimiento de nuestra comunidad en Alura. Sigue comprometido y no dudes en regresar al foro en caso que tengas alguna duda o dificultad.
¡Abrazos y buenos estudios!