HTML
<!DOCTYPE html>
<html lang="es-PE">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE-edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portafolio de Edú Reyes</title>
<link rel="stylesheet" href="style.css">
<script src="https://kit.fontawesome.com/d825118085.js" crossorigin="anonymous"></script>
</head>
<body>
<header>
<div class="header">
<img src="assets/kosmologo.png" alt="Logo de Kosmo Academy" width="120" height="120">
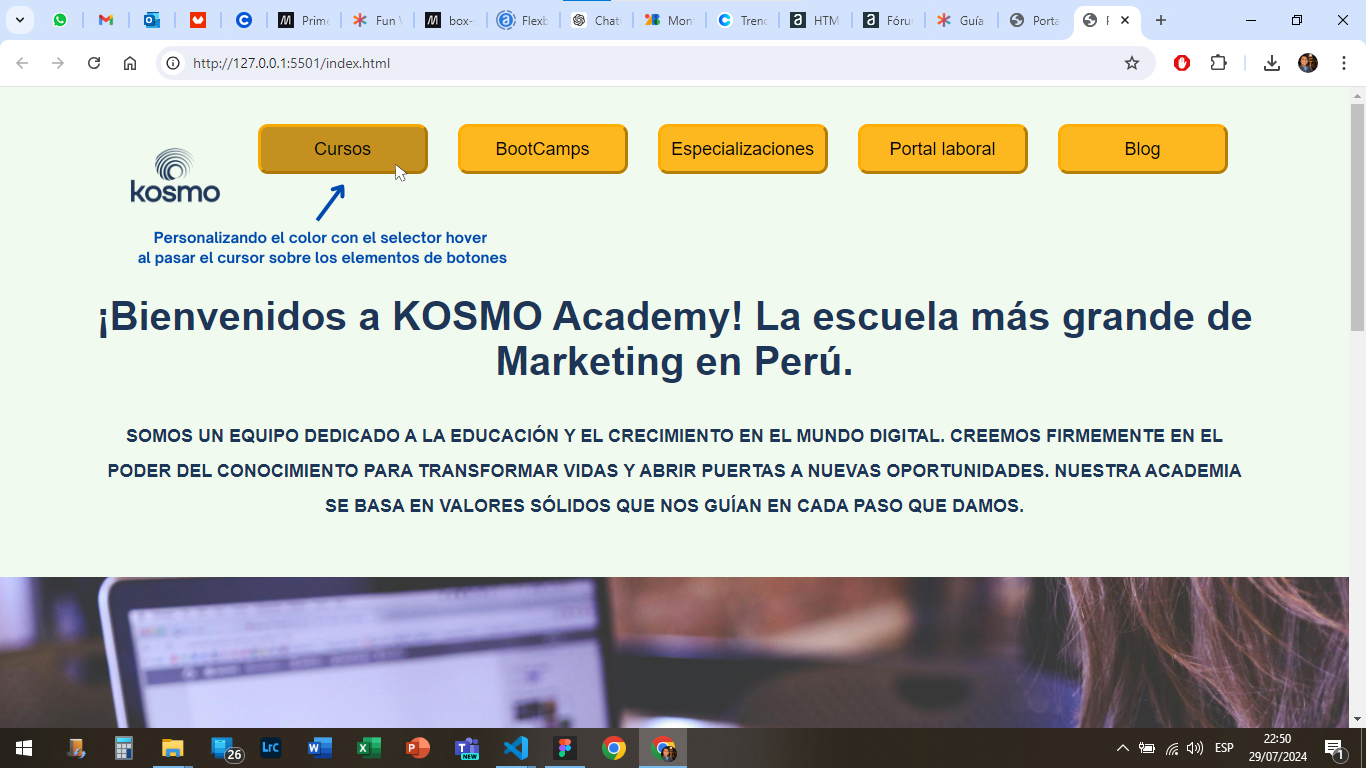
<button class="button">Cursos</button>
<button class="button">BootCamps</button>
<button class="button">Especializaciones</button>
<button class="button">Portal laboral</button>
<button class="button">Blog</button>
</div>
</header>
<main>
<div class="presentacion_bienvenida">
<h1>¡Bienvenidos a KOSMO Academy! <strong> La escuela más grande de Marketing en Perú.</strong></h1>
<p>SOMOS UN EQUIPO DEDICADO A LA EDUCACIÓN Y EL CRECIMIENTO EN EL MUNDO DIGITAL. CREEMOS FIRMEMENTE
EN EL PODER DEL CONOCIMIENTO PARA TRANSFORMAR VIDAS Y ABRIR PUERTAS A NUEVAS OPORTUNIDADES.
NUESTRA ACADEMIA SE BASA EN VALORES SÓLIDOS QUE NOS GUÍAN EN CADA PASO QUE DAMOS.</p>
<a href="https://www.instagram.com/edureyesal/">Instagram</a>
<a href="https://github.com/edureyes96">Github</a>
<img src="assets/marketing.jpg" alt="Imagen de una persona trabajando">
<!-- Esto es un comentario y será ignorado -->
</div>
</main>
<footer>
<div class="footer">
<a href="">Términos y Condiciones</a>
<a href="">Políticas de privacidad</a>
<a href="">Preguntas frecuentes</a>
<a href="">Contáctanos</a>
<a href="">Medios de pago</a>
<h2>Somos la mayor plataforma e-learning de marketing en Perú</h2>
<div class="lista_redes_sociales">
<h3 class>Accede a mis redes</h3>
<i class="fa-brands fa-square-facebook fa-2xl"></i>
<i class="fa-brands fa-square-instagram fa-2xl"></i>
<i class="fa-brands fa-youtube fa-2xl"></i>
<i class="fa-brands fa-x-twitter fa-2xl"></i>
<i class="fa-brands fa-whatsapp fa-beat fa-2xl" style="color: #39e218;"></i>
</div>
<h4>© Creado por Christiam Reyes en Trujillo, Perú. Todos los derechos reservados.</h4>
</div>
</footer>
</body>
</html>
CSS
body {
background-color: #f1faee;
color: white;
margin: 0px;
padding: 0px;
}
/* Esto es un comentario en CSS */
.header {
display: flex;
justify-content: center;
gap: 16px;
background-color: #f1faee;
padding: 30px;
text-align: center;
}
.presentacion_bienvenida {
background-color: #f1faee;
padding: 0px;
text-align: center;
}
.footer {
background-color: #1d3557;
padding: 35px;
text-align: left;
}
.lista_redes_sociales {
display: flex;
justify-content: space-between;
}
h1 {
color: #1d3557;
text-align: center;
margin-left: 85px;
margin-right: 85px;
font-family: Lucida, sans-serif;
font-size: 40px;
}
h2 {
color: #f1faee;
text-align: left;
margin-top: 60px;
font-family: Lucida, sans-serif;
font-size: 23px;
}
p {
color: #1d3557;
text-align: center;
margin: 0px;
border: 0px;
padding: 0px;
margin-left: 100px;
margin-right: 100px;
margin-top: 35px;
margin-bottom: 35px;
font-family:Arial, Helvetica, sans-serif;
font-weight: bold;
font-size: 18px;
line-height: 35px;
}
h4 {
color: #ffffff;
text-align: center;
margin-left: 100px;
margin-right: 100px;
margin-top: 35px;
margin-bottom: 0px;
font-family:Arial, Helvetica, sans-serif;
font-weight: bold;
font-size: 16px;
line-height: 35px;
}
.button {
width: 170px;
height: 50px;
margin: 7px;
font-size: 18px;
font-family: Lucida, sans-serif;
background-color: #ffae00de;
color:#000000;
border: 3px outset #ffae00de;
border-radius: 10px;
}
.button:hover{
background-color:#bd8100de ;
}
img {
max-width: 100%;
height: auto;
}
a {
color: #f1faee;
font-family: 'Geneva', sans-serif;
margin: 6px;
}