

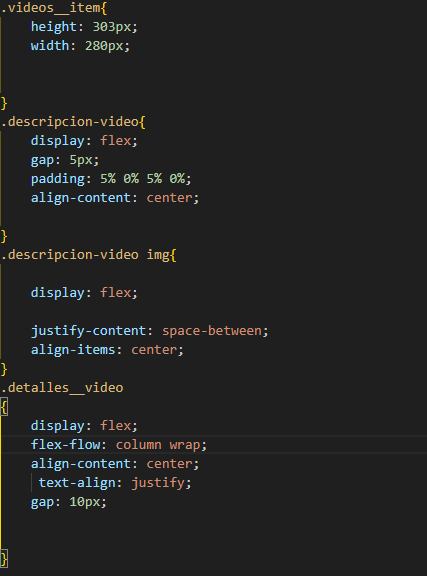
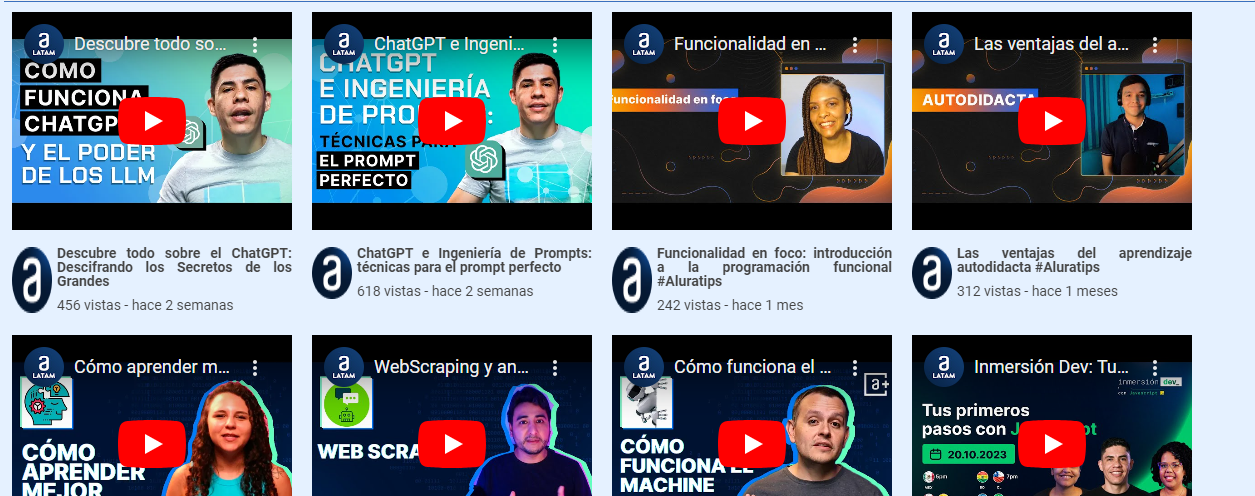
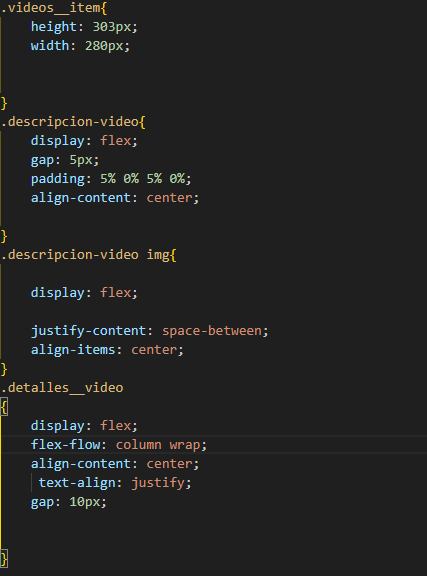
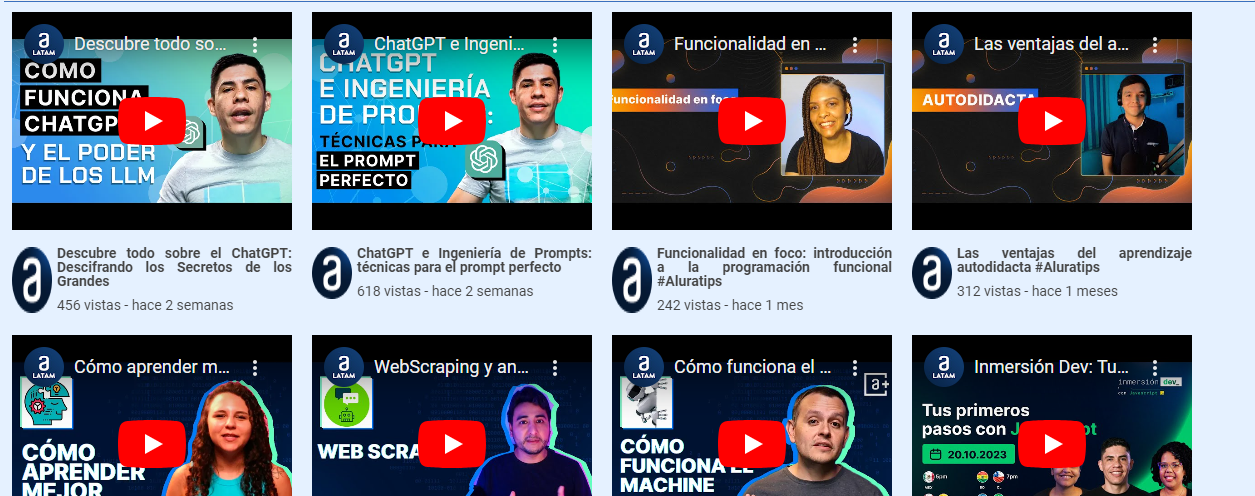
al momento darle el espaciado a la descripción el icono también utilizaba los mismos estilos intente hacerlo con los selectores por aparte p, y h3 pero daba los mismos resultado


al momento darle el espaciado a la descripción el icono también utilizaba los mismos estilos intente hacerlo con los selectores por aparte p, y h3 pero daba los mismos resultado
Hola Alfredo, espero que estés bien
Entiendo que estás teniendo dificultades para aplicar estilos a las descripciones sin afectar el icono en tu proyecto AluraPlay. Para resolver este problema, puedes utilizar selectores más específicos para las descripciones y los iconos, de manera que los estilos no se apliquen de forma no deseada.
Por ejemplo, si estás utilizando un contenedor para las descripciones y los iconos, podrías aplicar estilos de espaciado solo a las descripciones utilizando un selector más específico, como por ejemplo:
.contenedor-descripcion p {
/* Estilos para las descripciones */
}
Y para los iconos podrías utilizar un selector similar:
.contenedor-descripcion img {
/* Estilos para los iconos */
}
De esta manera, podrás aplicar estilos de forma independiente a las descripciones y a los iconos, evitando que los estilos se mezclen.
Espero que esta sugerencia te ayude a resolver tu problema. ¡Buena suerte con tu proyecto!
Espero haber ayudado y buenos estudios!