Hola, compañeros. Les comparto mi solución a los desafíos planteados en esta clase, donde reforzamos nuestros conocimientos sobre variables, estructuras de control (if-else), bucles (while), interacción con el usuario (prompt, alert y console.log), y generación de números aleatorios con Math.random.
A través de estos ejercicios, puse en práctica lo aprendido, aplicando la lógica de programación para resolver diferentes situaciones.
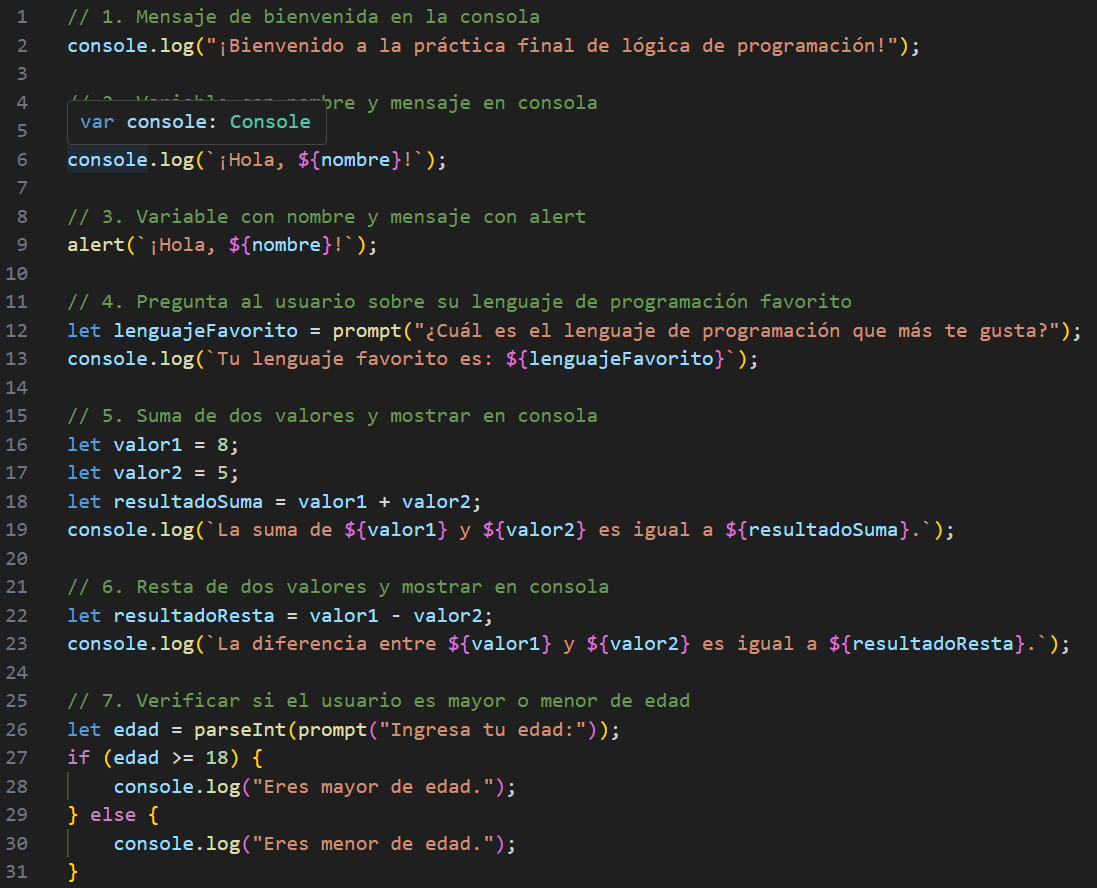
// 1. Mensaje de bienvenida en la consola
console.log("¡Bienvenido a la práctica final de lógica de programación!");
// 2. Variable con nombre y mensaje en consola
let nombre = "Laura";
console.log(`¡Hola, ${nombre}!`);
// 3. Variable con nombre y mensaje con alert
alert(`¡Hola, ${nombre}!`);
// 4. Pregunta al usuario sobre su lenguaje de programación favorito
let lenguajeFavorito = prompt("¿Cuál es el lenguaje de programación que más te gusta?");
console.log(`Tu lenguaje favorito es: ${lenguajeFavorito}`);
// 5. Suma de dos valores y mostrar en consola
let valor1 = 8;
let valor2 = 5;
let resultadoSuma = valor1 + valor2;
console.log(`La suma de ${valor1} y ${valor2} es igual a ${resultadoSuma}.`);
// 6. Resta de dos valores y mostrar en consola
let resultadoResta = valor1 - valor2;
console.log(`La diferencia entre ${valor1} y ${valor2} es igual a ${resultadoResta}.`);
// 7. Verificar si el usuario es mayor o menor de edad
let edad = parseInt(prompt("Ingresa tu edad:"));
if (edad >= 18) {
console.log("Eres mayor de edad.");
} else {
console.log("Eres menor de edad.");
}
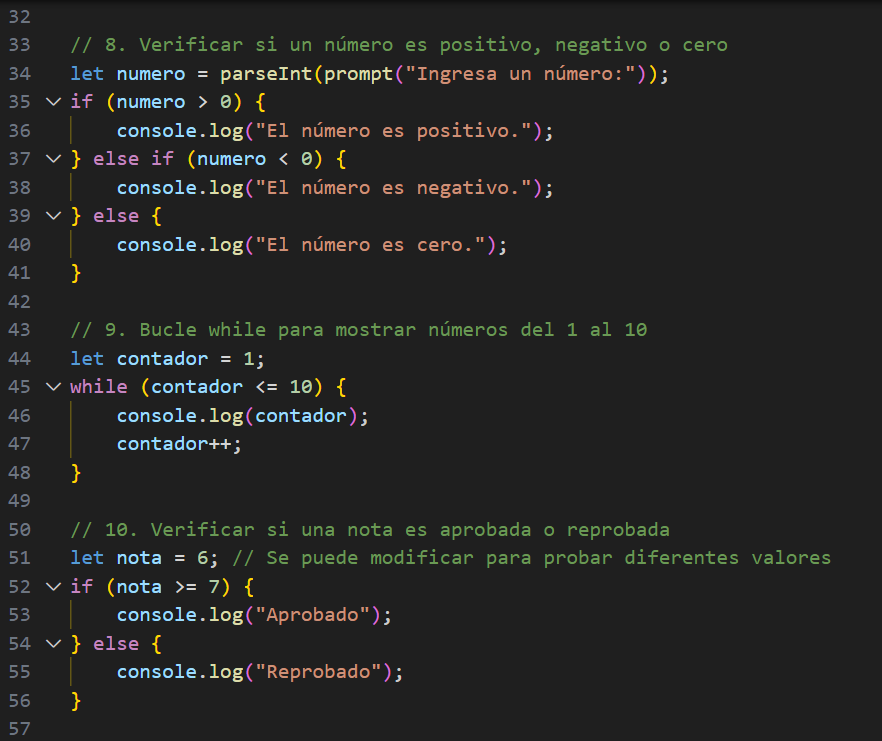
// 8. Verificar si un número es positivo, negativo o cero
let numero = parseInt(prompt("Ingresa un número:"));
if (numero > 0) {
console.log("El número es positivo.");
} else if (numero < 0) {
console.log("El número es negativo.");
} else {
console.log("El número es cero.");
}
// 9. Bucle while para mostrar números del 1 al 10
let contador = 1;
while (contador <= 10) {
console.log(contador);
contador++;
}
// 10. Verificar si una nota es aprobada o reprobada
let nota = 6; // Se puede modificar para probar diferentes valores
if (nota >= 7) {
console.log("Aprobado");
} else {
console.log("Reprobado");
}
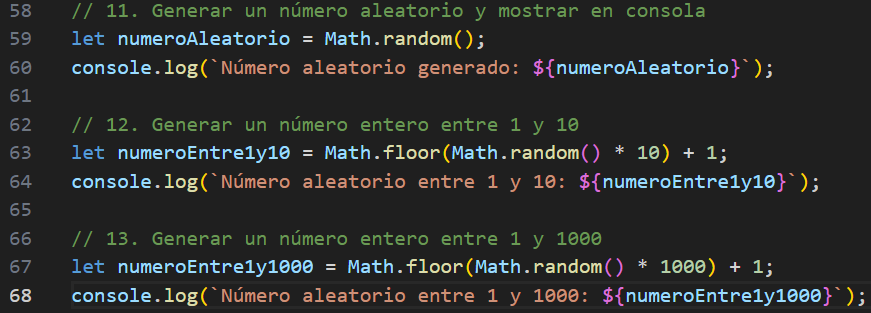
// 11. Generar un número aleatorio y mostrar en consola
let numeroAleatorio = Math.random();
console.log(`Número aleatorio generado: ${numeroAleatorio}`);
// 12. Generar un número entero entre 1 y 10
let numeroEntre1y10 = Math.floor(Math.random() * 10) + 1;
console.log(`Número aleatorio entre 1 y 10: ${numeroEntre1y10}`);
// 13. Generar un número entero entre 1 y 1000
let numeroEntre1y1000 = Math.floor(Math.random() * 1000) + 1;
console.log(`Número aleatorio entre 1 y 1000: ${numeroEntre1y1000}`);



Con estos ejercicios, consolidé mi comprensión de conceptos clave en la programación. Gracias a este desafío, me siento más segura utilizando variables, estructuras de control, ciclos y funciones matemáticas en JavaScript.
¡Espero que les sea útil y quedo atenta a cualquier comentario o sugerencia!




