HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<header>
<h1></h1>
</header>
<main class="container">
<button onclick="botonClick();" class="button">Console</button>
<button onclick="loveJS();" class="button">Alert</button>
<button onclick="ciudadBrasil();" class="button">Prompt</button>
<button onclick="suma();" class="button">Suma</button>
</main>
<script src="app.js"></script>
</body>
</html>
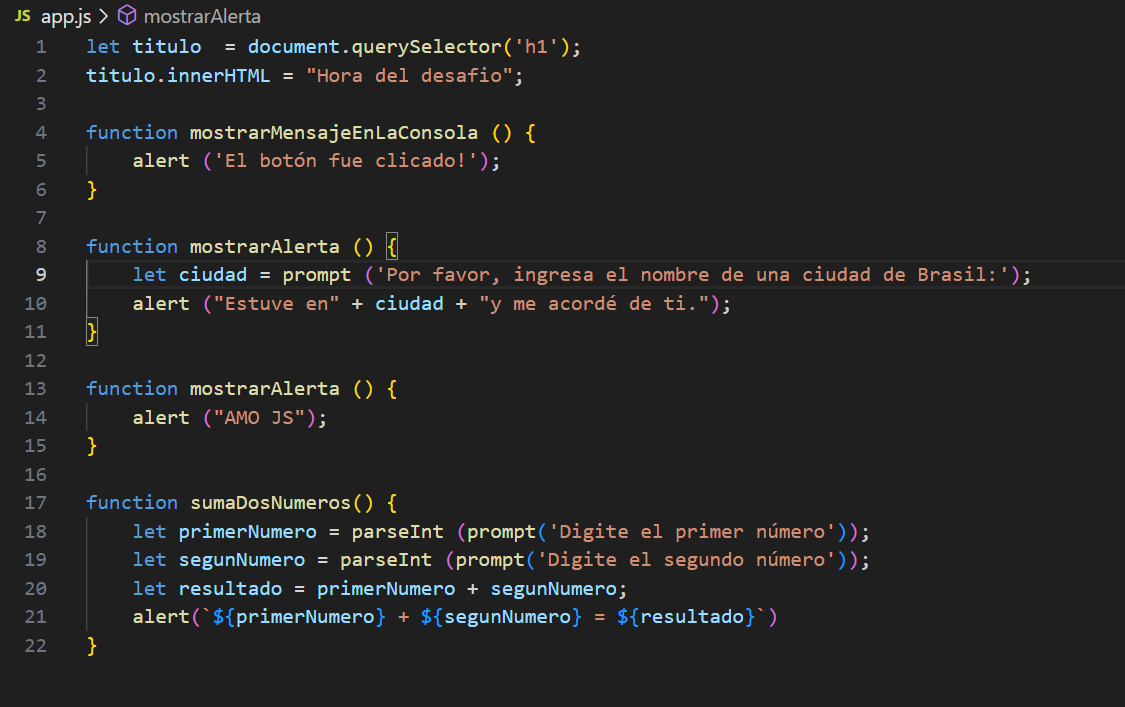
JS
function botonClick() {
alert("El botón fue clicado");
}
function ciudadBrasil() {
let brazilCity = prompt("Digite una ciudad de Brasil:");
if (brazilCity != null) {
alert(`Estuve en ${brazilCity} y me acordé de ti`);
}
}
function loveJS() {
alert("Yo amo JS");
}
function suma(){
let num1 = parseInt(prompt("Digite el primer número"));
let num2 = parseInt(prompt("Digite el segundo número"));
alert(`Resultado: ${num1 + num2}`);
}