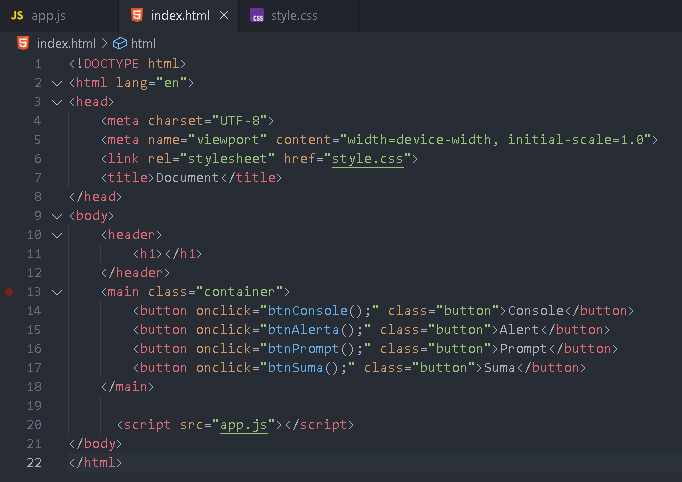
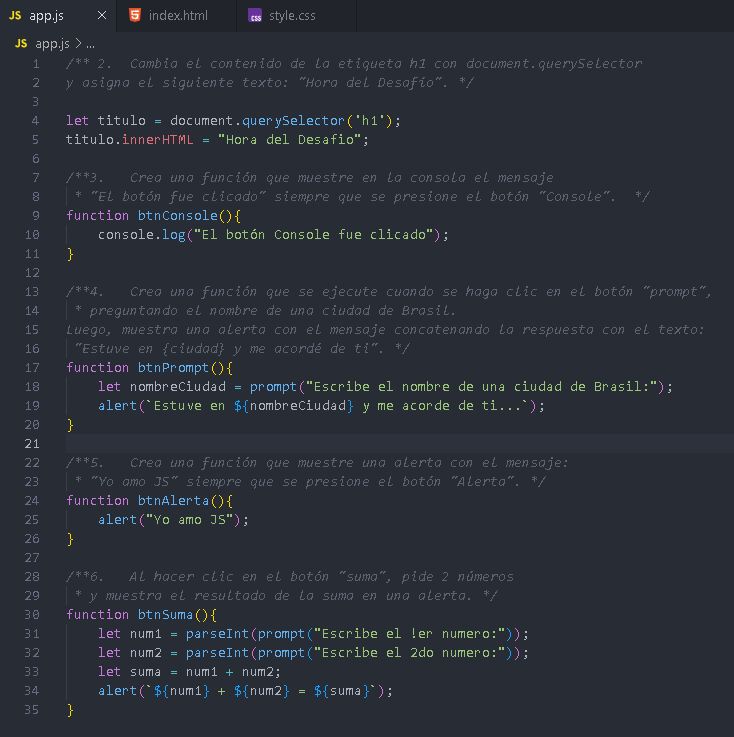
// Cambiar el contenido de la etiqueta h1 document.querySelector('h1').innerText = "Hora del Desafío";
// Función para mostrar en la consola cuando se haga clic en el botón "Console" document.querySelectorAll('.button')[0].onclick = function() { console.log("El botón fue clicado"); };
// Función para mostrar una alerta cuando se haga clic en el botón "Alert" document.querySelectorAll('.button')[1].onclick = function() { alert("Yo amo JS"); };
// Función para mostrar un prompt y luego una alerta con el nombre de una ciudad de Brasil document.querySelectorAll('.button')[2].onclick = function() { const ciudad = prompt("¿Cuál es el nombre de una ciudad de Brasil?"); alert("Estuve en " + ciudad + " y me acordé de ti"); };
// Función para pedir dos números y mostrar el resultado de la suma document.querySelectorAll('.button')[3].onclick = function() { const num1 = parseFloat(prompt("Ingresa el primer número:")); const num2 = parseFloat(prompt("Ingresa el segundo número:")); const suma = num1 + num2; alert("El resultado de la suma es: " + suma); };