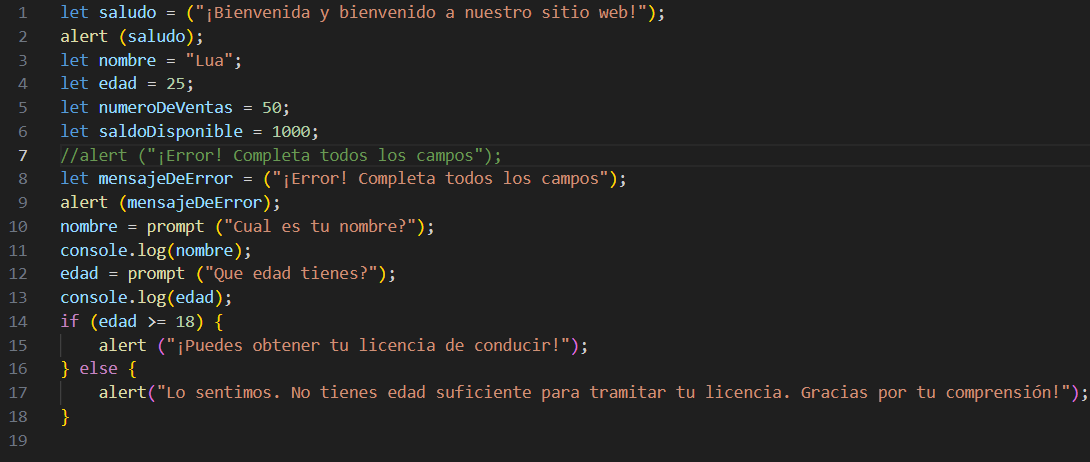
Hola Camila, tu código lo lleve a vs Code.
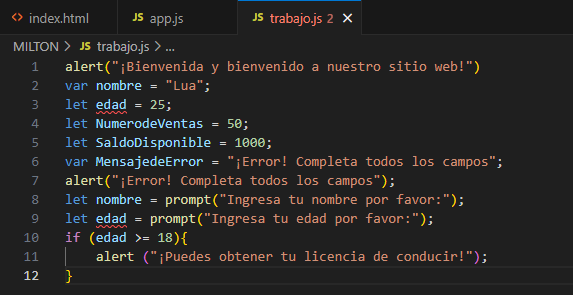
hay rayas rojas en tu codigo, eso es señal de que algo no esta bien
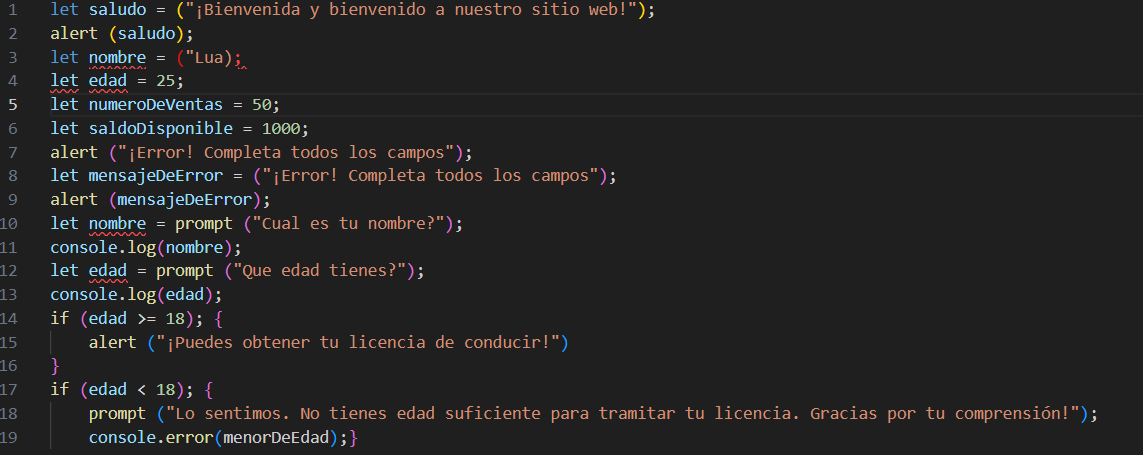
 Linea 3: let nombre = ("Lua); debería estar así:
let nombre = "Lua" ----------> Estas asignando una texto a una variable es necesario que lo pongas entre comillas ya sea simple o doble, no es necesario que pongas paréntesis. fíjate que el punto y coma ";" esta en rojo eso indica que la instrucción no termina allí y compromete la siguiente línea. Razon por la cual la línea 4 que esta bien estructurada aparece en subrayado color roja (indica que algo no esta bien).
Linea 3: let nombre = ("Lua); debería estar así:
let nombre = "Lua" ----------> Estas asignando una texto a una variable es necesario que lo pongas entre comillas ya sea simple o doble, no es necesario que pongas paréntesis. fíjate que el punto y coma ";" esta en rojo eso indica que la instrucción no termina allí y compromete la siguiente línea. Razon por la cual la línea 4 que esta bien estructurada aparece en subrayado color roja (indica que algo no esta bien).
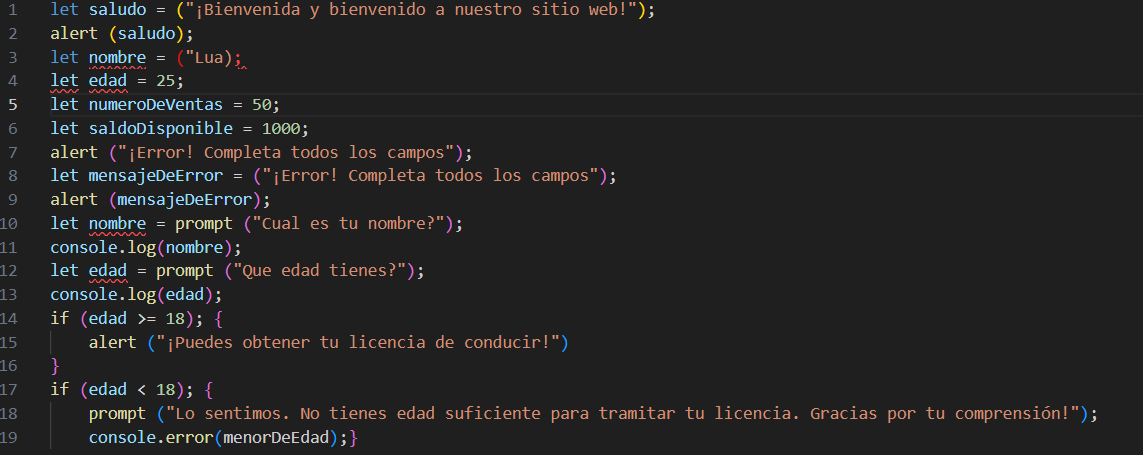
Linea 10 El error de esta línea esta relacionada con la línea 3, cuando se declara una variable se declara solo 1 vez usando let, por ejemplo:
Linea 3 --------> let nombre = "Lua";
Linea 10 --------> nombre = prompt("Ingrese su nombre"); <------ forma correcta
si vas a volver a usar la variable "nombre" ya no le pongas "let", simplemente asignas a la variable otro valor en este caso el valor de prompt("Ingrese su nombre").
Linea 12 El mismo error esta ocurriendo aquí!
Linea 4 --------> let edad = 25;
Linea 12 --------> edad = prompt("Que edad tienes?"); <------ forma correcta
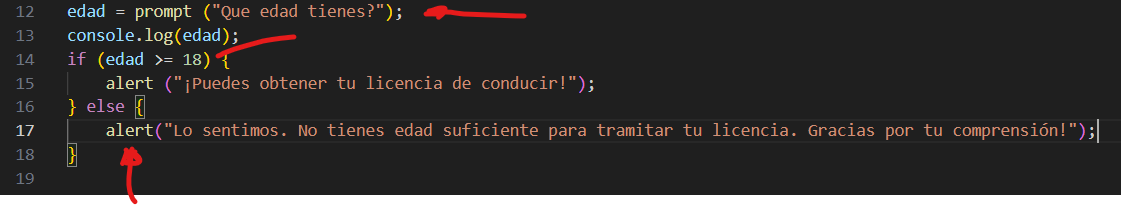
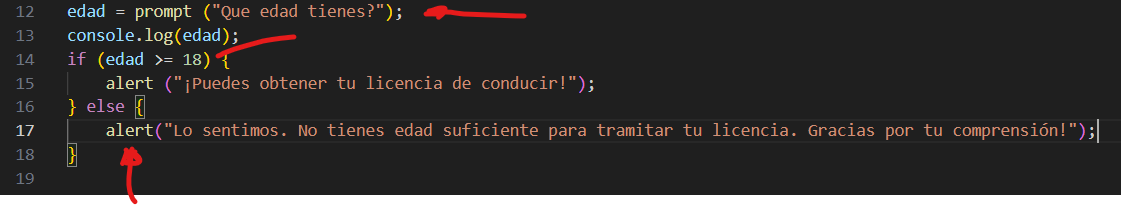
Linea 14
La estructura del programa funcionaria mejor si pusieras un "if else" en vez de 2 "if" algo así:
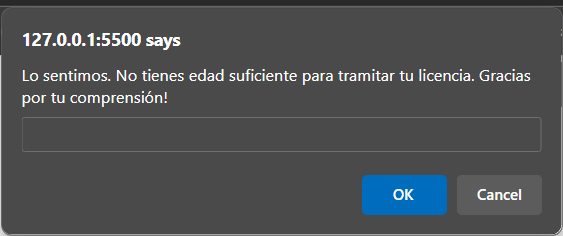
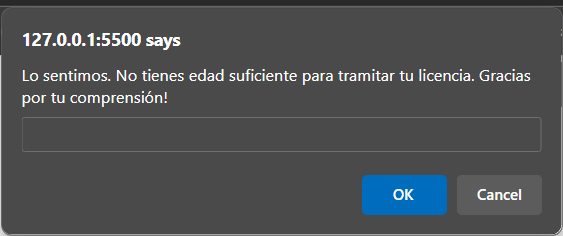
 En tu estructura inicial estas poniendo ";" en medio del if osea "if (edad >= 18) ;{ ..." Este ";" evita que pongas el else lineas abajo. Luego Estas usando un "prompt" esto sirve para pedir al usuario que ingrese algún dato, sin embargo es mejor que pongas un alert. ya que si pones un "console.error" aparecerá el siguiente mensaje,
En tu estructura inicial estas poniendo ";" en medio del if osea "if (edad >= 18) ;{ ..." Este ";" evita que pongas el else lineas abajo. Luego Estas usando un "prompt" esto sirve para pedir al usuario que ingrese algún dato, sin embargo es mejor que pongas un alert. ya que si pones un "console.error" aparecerá el siguiente mensaje,
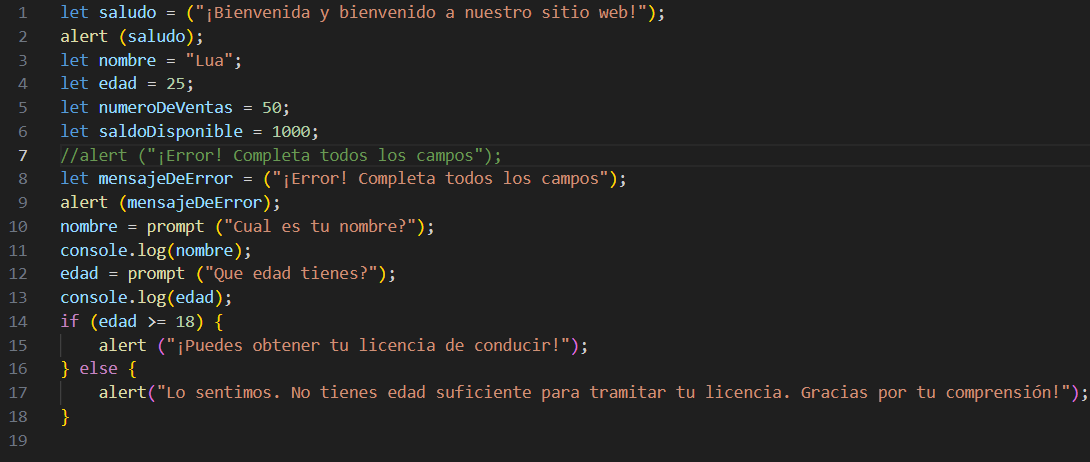
 Aqui el código corregido:
Aqui el código corregido:
 Espero te ayude!
Espero te ayude!







 Linea 3: let nombre = ("Lua); debería estar así:
let nombre = "Lua" ----------> Estas asignando una texto a una variable es necesario que lo pongas entre comillas ya sea simple o doble, no es necesario que pongas paréntesis. fíjate que el punto y coma ";" esta en rojo eso indica que la instrucción no termina allí y compromete la siguiente línea. Razon por la cual la línea 4 que esta bien estructurada aparece en subrayado color roja (indica que algo no esta bien).
Linea 3: let nombre = ("Lua); debería estar así:
let nombre = "Lua" ----------> Estas asignando una texto a una variable es necesario que lo pongas entre comillas ya sea simple o doble, no es necesario que pongas paréntesis. fíjate que el punto y coma ";" esta en rojo eso indica que la instrucción no termina allí y compromete la siguiente línea. Razon por la cual la línea 4 que esta bien estructurada aparece en subrayado color roja (indica que algo no esta bien). En tu estructura inicial estas poniendo ";" en medio del if osea "if (edad >= 18) ;{ ..." Este ";" evita que pongas el else lineas abajo. Luego Estas usando un "prompt" esto sirve para pedir al usuario que ingrese algún dato, sin embargo es mejor que pongas un alert. ya que si pones un "console.error" aparecerá el siguiente mensaje,
En tu estructura inicial estas poniendo ";" en medio del if osea "if (edad >= 18) ;{ ..." Este ";" evita que pongas el else lineas abajo. Luego Estas usando un "prompt" esto sirve para pedir al usuario que ingrese algún dato, sin embargo es mejor que pongas un alert. ya que si pones un "console.error" aparecerá el siguiente mensaje,
 Aqui el código corregido:
Aqui el código corregido:
 Espero te ayude!
Espero te ayude!