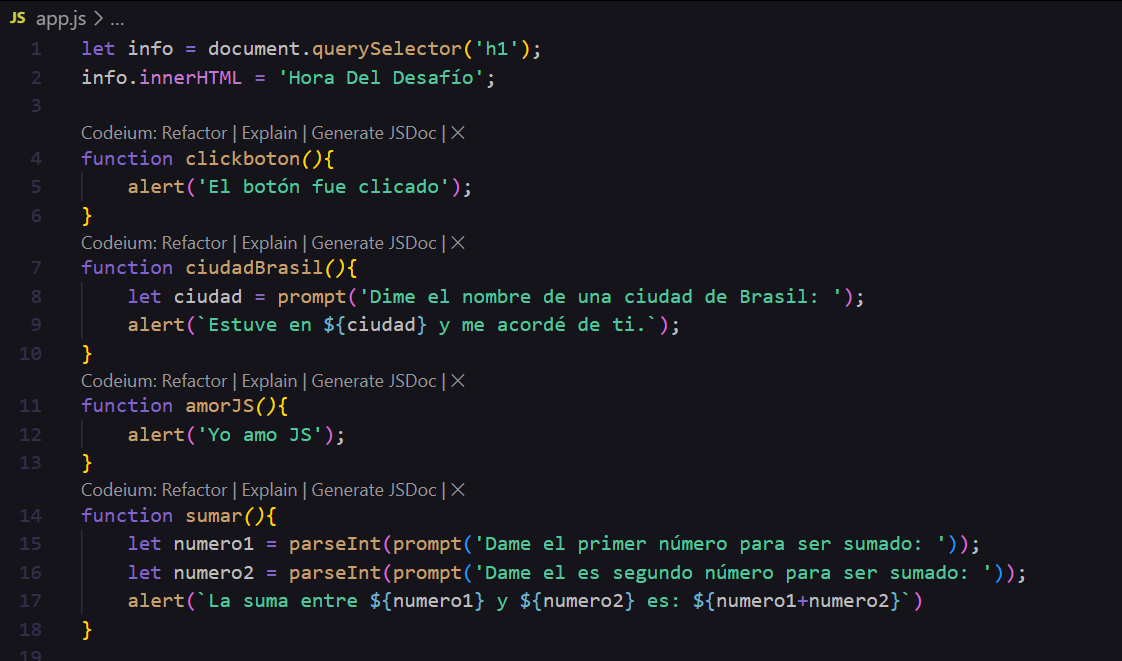
Cambia el contenido de la etiqueta h1 con document.querySelector y asigna el siguiente texto: "Hora del Desafío".
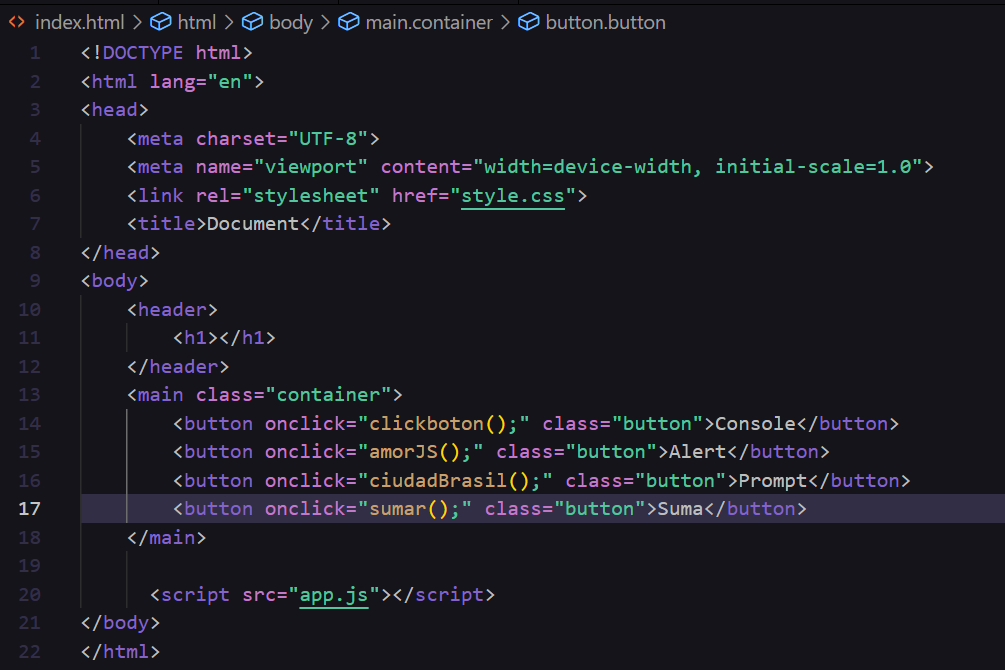
Crea una función que muestre en la consola el mensaje "El botón fue clicado" siempre que se presione el botón "Console".
Crea una función que se ejecute cuando se haga clic en el botón "prompt", preguntando el nombre de una ciudad de Brasil. Luego, muestra una alerta con el mensaje concatenando la respuesta con el texto: "Estuve en {ciudad} y me acordé de ti".
Crea una función que muestre una alerta con el mensaje: "Yo amo JS" siempre que se presione el botón "Alerta".
Al hacer clic en el botón "suma", pide 2 números y muestra el resultado de la suma en una alerta.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Desafío de Interacciones</title>
</head>
<body>
<h1>Hora del Desafío</h1>
<button onclick="mensajeDeUsuario()">Console</button>
<button onclick="ciudadDeBrasil()">Prompt</button>
<button onclick="yoAmoJs()">Alerta</button>
<button onclick="sumita()">Suma</button>
<script>
// Cambia el contenido del título h1
let titulo = document.querySelector('h1');
titulo.innerHTML = 'Hora del Desafío';
// Función para mostrar mensaje en consola
function mensajeDeUsuario() {
console.log("El botón fue clicado");
}
// Función para preguntar por una ciudad de Brasil
function ciudadDeBrasil() {
let ciudad = prompt('¿Cuál es el nombre de la ciudad de Brasil?');
alert('Estuve en ' + ciudad + ' y me acordé de ti');
}
// Función para mostrar alerta de "Yo amo JS"
function yoAmoJs() {
alert('Yo amo JS');
}
// Función para sumar dos números y mostrar el resultado
function sumita() {
let num1 = parseInt(prompt('Ingrese el primer número'));
let num2 = parseInt(prompt('Ingrese el segundo número'));
alert('La suma es: ' + (num1 + num2));
}
</script>
</body>
</html>