Codigo recomendado para probar
/* Mensaje de bievenida */
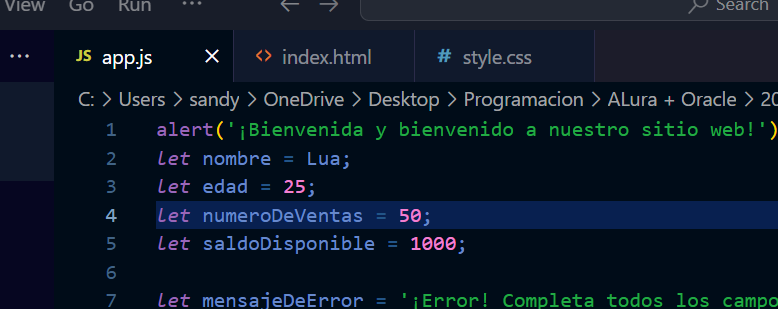
alert("¡Bienvenida y bienvenido a nuestro sitio web!");
/* Asignacion de variables */
let nombre = "Lua";
let edad = 25;
let numeroDeVentas =50;
let saldoDisponible =1000;
/* Alerta de mensaje */
alert("¡Error! Completa todos los campos");
/* variable de error y alert de la misma */
let mensajeDeError ="¡Error! Completa todos los campos";
alert(mensajeDeError);
/* asignamos el nombre solicitado */
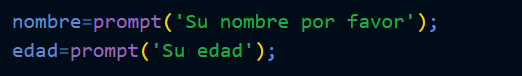
let nombreUsuario = prompt("¿Cual es su nombre?")
/* solicitamos la edad del usuario */
edad = prompt("¿Cual es su edad?")
/* seccion de if */
if(edad => 18){
alert("¡Puedes obtener tu licencia de conducir!");
}