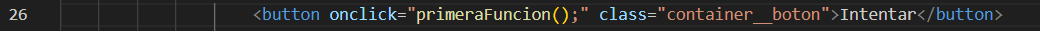
el primer cambio fue enlazar el botón con la función:
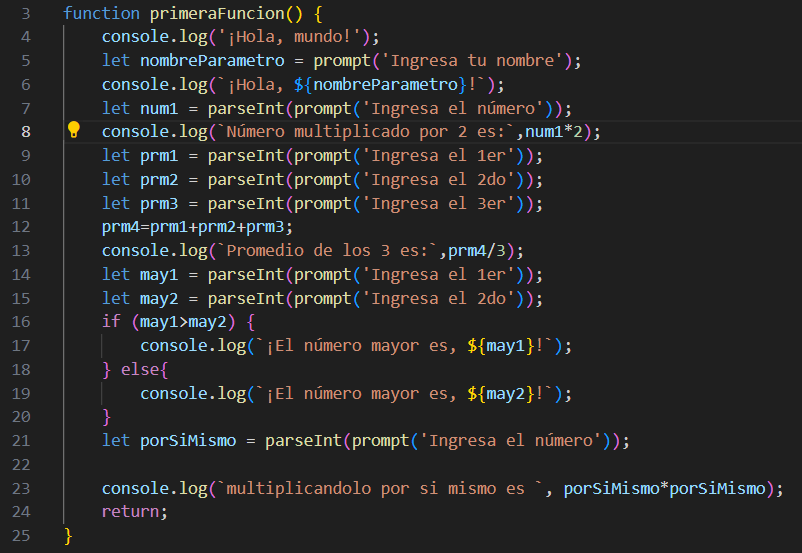
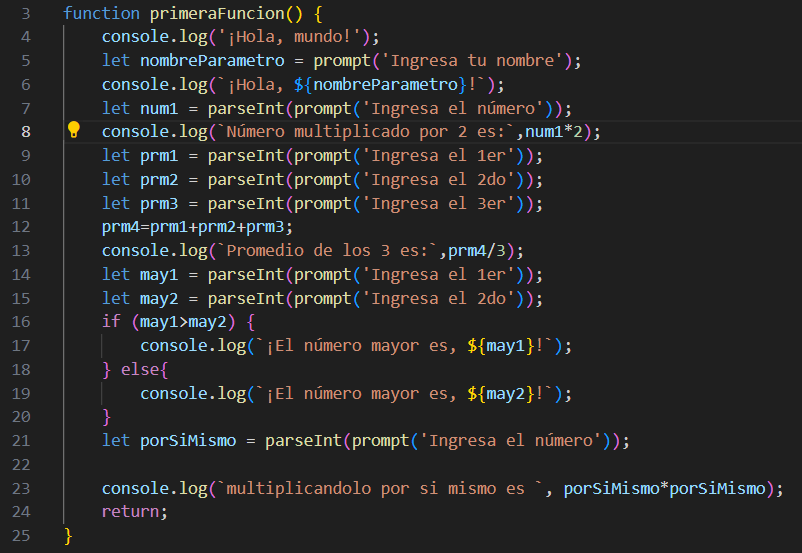
 la función fue:
la función fue:

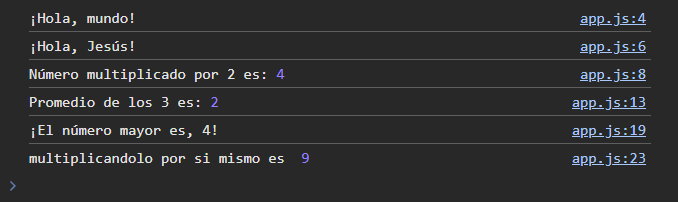
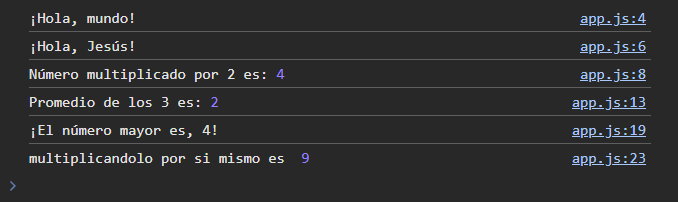
resultado:

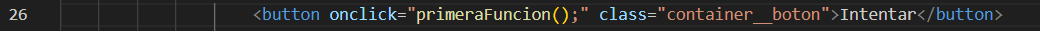
el primer cambio fue enlazar el botón con la función:
 la función fue:
la función fue:

resultado:

¡Hola Julio!
Si estás trabajando con HTML y JavaScript, el enlace entre el botón y la función puede ser algo similar a esto:
<button onclick="miFuncion()">Haz clic</button>
Y la función en JavaScript podría ser algo como:
function miFuncion() {
console.log("¡Hola, mundo!");
}
Asegúrate de que el nombre de la función en el enlace del botón coincida con el nombre de la función que has definido. Además, verifica la consola del navegador para ver si hay algún error que pueda estar causando que la función no se ejecute correctamente.
Espero que esto te ayude a resolver tu problema. ¡Buena suerte con tu desafío de programación!
Espero haber ayudado y buenos estudios!