app.js
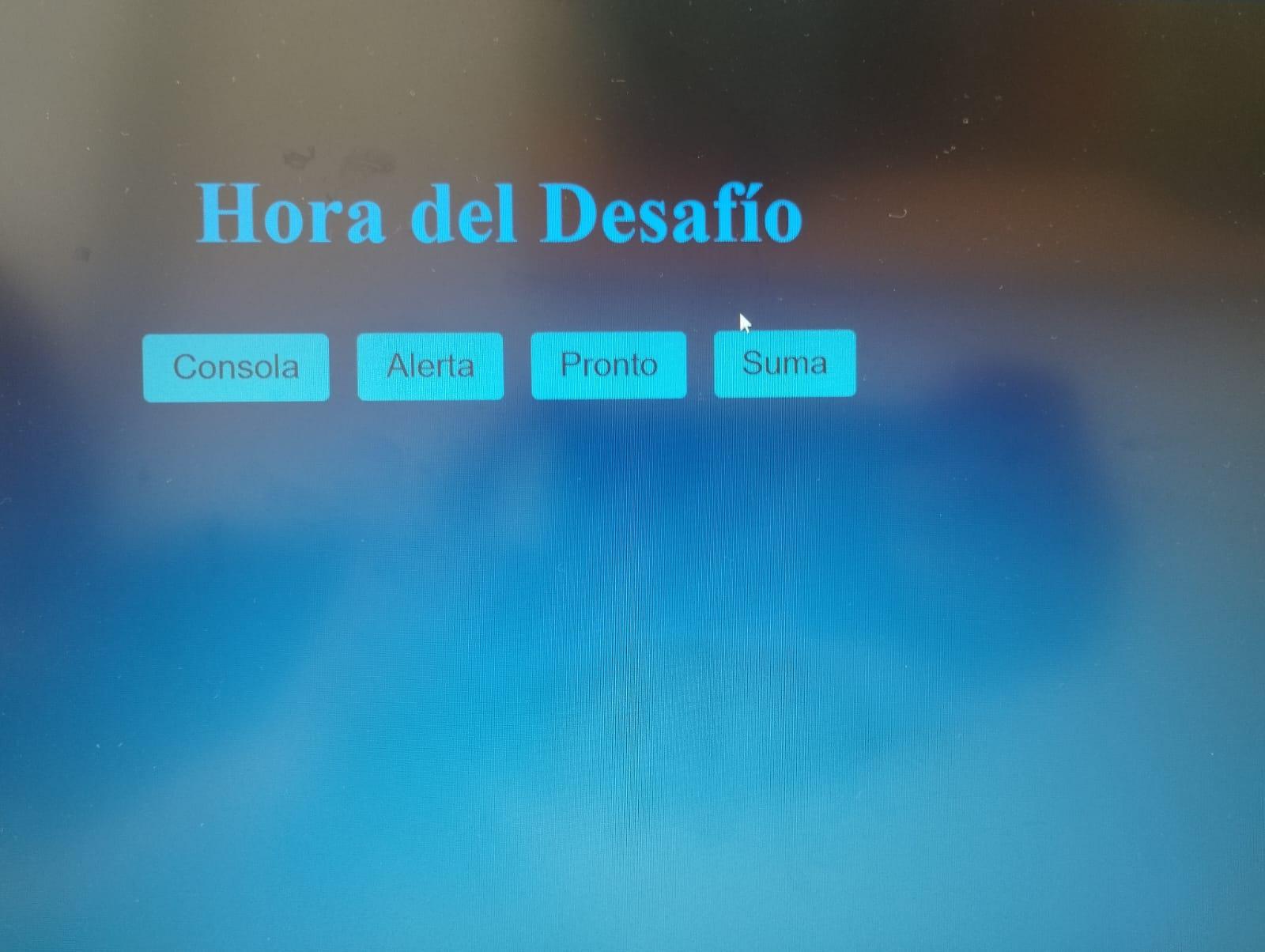
let titulo = document.querySelector('h1'); titulo.innerHTML = 'Hora del Desafío';
function mostrarMensajeEnLaConsola() { console.log('El botón fue clicado');
}
function mostrarAlerta() { let ciudad = prompt("Por favor, ingresa el nombre de una ciudad de Brasil:"); alert("Estuve en " + ciudad + " y me acordé de ti.");
}
function mostrarAmorPorJS(){
alert("AMO JAVASCRIPT");
}
function sumaDosNumeros() {
let primerNumero = parseInt(prompt('Digite el primer numero'));
let segunNumero = parseInt(prompt('Digite el segundo numero'));
let resultado = primerNumero + segunNumero;
alert(`${primerNumero} + ${segunNumero} = ${resultado}`)
}
HTML
<!DOCTYPE html>
<script src="app.js"></script>
tengo un error, al momento de presionar el botón console, no me aparece el mensaje. del resto todos los botones me funcionan bien.