

adicione algunas codicionales al mio
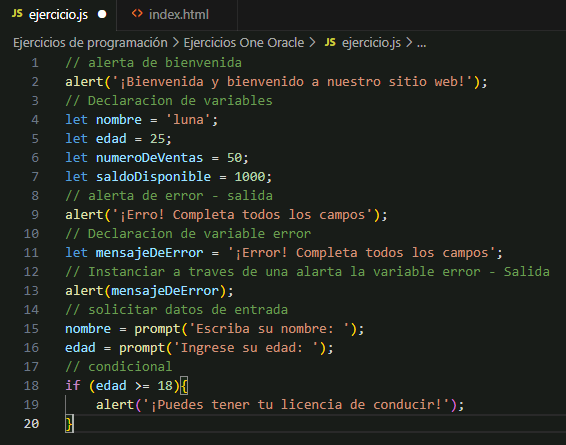
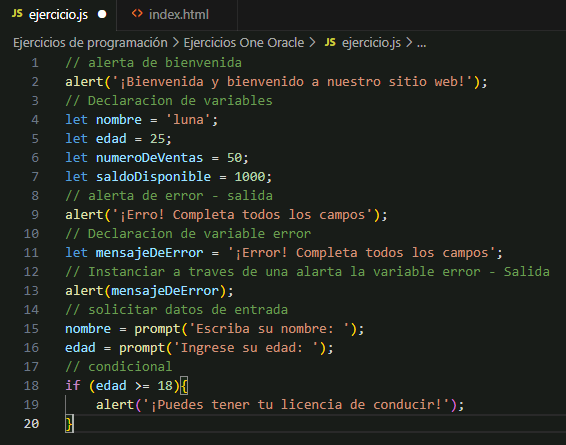
alert("!Bienbenida y bienvenido a nuestro sitio web!");
let numeroDeVentas = 18; let saldoDisponible = 1000;
alert("!Error! Completa todos los campos!");
let mensajeDeError = ("!Error! Completa todos los campos");
alert(mensajeDeError);
let nombre = prompt("Cual es el nombre del usuario"); let edad = prompt("Cual es tu edad?");
console.log(edad);
if (edad >= numeroDeVentas) alert ("Puedes obtener tu licencia de conduccion"); else alert ("Todavia no puedes obtener una licencia de conduccion hasta que cumplas la mayoria de edad");
Saludos
Hola Carlos, espero estes bien. Tengo una consulta sobre la forma que escribiste tu código, soy nuevo en esto. Al detallar con títulos (líneas de color verde) ¿de igual manera se ejecuta en el index.html?
Espero puedas responder.
Saludos desde Chile.
Que gran avance!
@os-uribe-ureta
hola me imagino que te refieres a mi, un gusto compatriota respondiendo a tu pregunta los títulos de color verde se denominan comentarios y según el lenguaje de programación en JS su sintaxis es // "doble slash" seguido de la cadena de texto, ayuda a explicar la funcionalidad de la linea de código que esta bajo de ella, el editor de código la interpreta como un comentario no como una funcionalidad dentro del código por ende el HTML solo interpretara las etiquetas "estructura del HTML" y las funcionalidades que pudieran tener CSS y JS para luego ser visibles en el navegador. espero haber resuelto tu duda.
Hola!! Buenas tardes!! Espero esten muy bien! Yo Intente adornar un poco los mensajes del ultimo ejercicio, probe y funciono asi que se los comparto por si les resulta util.
if (edad >= 18) { alert (nombre + ' Puedes Obtener tu licencia'); } else { alert (nombre + ' NO Puedes Obtener tu licencia'); } //imprime si es apto o no para la licencia junto con el nombre que ingreso la persona al principio
Saludos!
Hola Felipe, como haces para que te aparezca en HTML, yo hice lo mismo pero no me aparece. me puedes porfa indicar que debo hacer?..
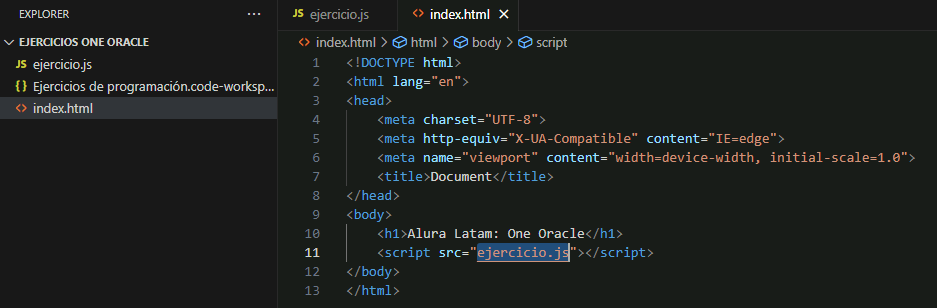
hola Giovanny, para instanciar un archivo JS en HTML debes crear en el HTML las etiquetas <script src='la ruta del archivo.js'></script> como aparece en la imagen, la etiqueta <script> debe estar dentro de la etiqueta <body> al final de las etiquetas que componen el body cerca de la etiqueta de cierre del body esto es por el scope pero esto seguramente te lo enseñaran mas adelante en el curso.
En la imagen que te comparto src='ejercicio.js', en el atributo src va la ruta del archivo que contiene el código de javascript, como el archivo .js esta en el mismo directorio "Ejercicios one oracle" que el archivo.html, vasta con escribir el nombre del archivo.js en el src para que el archivo.js quede enlazado al html, en caso que el archivo.js este en otro directorio "otra carpeta" el src='/nombre directorio o carpeta/archivo.js', espero con esto resolver tu duda.