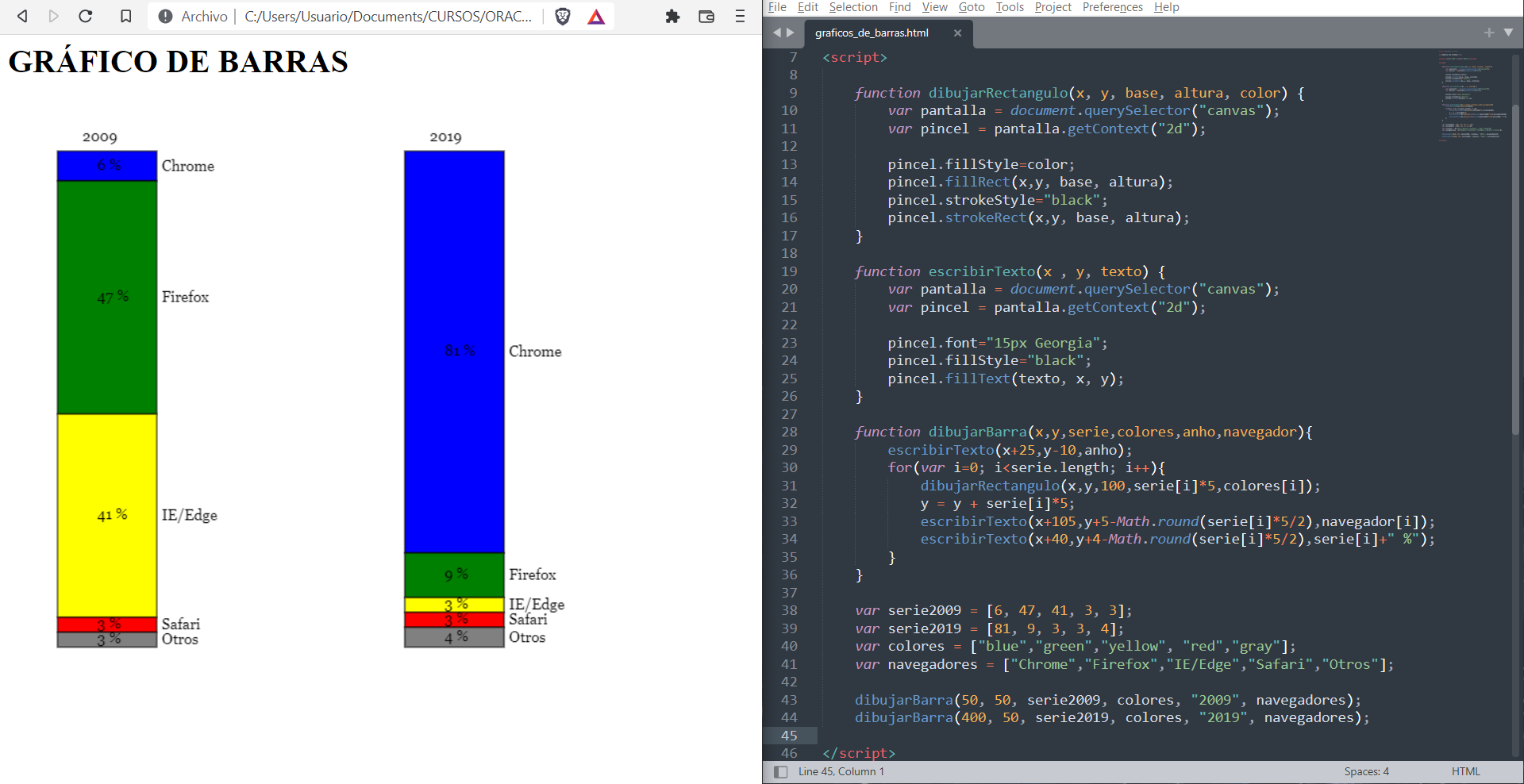
Multipliqué (serie[i] x 5) dentro de los parámetros de la función dibujarRectángulo() para que el gráfico se vea más largo y poder poner los porcentajes dentro; dentro de los parámetros de la función escribirTexto() resté y-serie[]x5/2 para centrar el texto tantos de los porcentajes como de los nombres de navegadores.
No está totalmente optimizado pero creo que puede servir de ayuda, comparto mi código del desafío de gráficos de barras:
<meta charset="utf-8">
<h1>GRÁFICO DE BARRAS</h1>
<canvas width="600" height="600"></canvas>
<script>
function dibujarRectangulo(x, y, base, altura, color) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle=color;
pincel.fillRect(x,y, base, altura);
pincel.strokeStyle="black";
pincel.strokeRect(x,y, base, altura);
}
function escribirTexto(x , y, texto) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.font="15px Georgia";
pincel.fillStyle="black";
pincel.fillText(texto, x, y);
}
function dibujarBarra(x,y,serie,colores,anho,navegador){
escribirTexto(x+25,y-10,anho);
for(var i=0; i<serie.length; i++){
dibujarRectangulo(x,y,100,serie[i]*5,colores[i]);
y = y + serie[i]*5;
escribirTexto(x+105,y+5-Math.round(serie[i]*5/2),navegador[i]);
escribirTexto(x+40,y+4-Math.round(serie[i]*5/2),serie[i]+" %");
}
}
var serie2009 = [6, 47, 41, 3, 3];
var serie2019 = [81, 9, 3, 3, 4];
var colores = ["blue","green","yellow", "red","gray"];
var navegadores = ["Chrome","Firefox","IE/Edge","Safari","Otros"];
dibujarBarra(50, 50, serie2009, colores, "2009", navegadores);
dibujarBarra(400, 50, serie2019, colores, "2019", navegadores);
</script>Resultado: