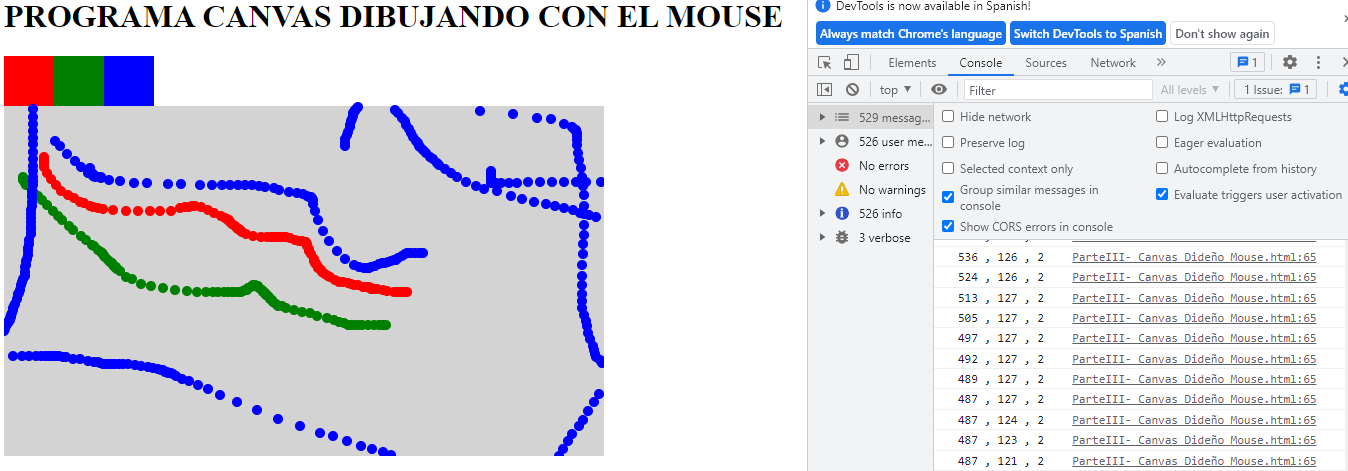
Muy bueno, casi no lo termino. Muchas gracias de todos pude aprender bastante y seguiré en éstas. Comparte el código:
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgrey"; // es una caractaristica, propiedad o vble
pincel.fillRect(0,50,600,400); //es ua función
var color = ["red","green","blue"];
var colorActual = 0; // comienza con blue
// hacer los cuadros
for (var x = 0; x <= 100; x = x+50){
pincel.fillStyle = color[colorActual];
pincel.fillRect(x,0,50,50);
colorActual++
}
function elegirColor(evento){
var x = (evento.pageX - pantalla.offsetLeft);
var y = (evento.pageY - pantalla.offsetTop);
if ((x>=0) && (x<50) && (y>=0) && (y<=50)){
colorActual = 0;
alert("Seleccionó color : " + color[colorActual]);
} else {
if ((x>=50) && (x<100) && (y>=0) && (y<=50)){
colorActual = 1;
alert("Seleccionó color : " + color[colorActual]);
} else {
if ((x>=100) && (x<=150) && (y>=0) && (y<=50)){
colorActual = 2;
alert("Seleccionó color : " + color[colorActual]);
}
}
}
}
var puedoDibujar = false;
function dibujarCirculo(evento) {
if(puedoDibujar) {
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
if (y<=50){
y=50;
} else {
pantalla.onclick = elegirColor;
pincel.fillStyle = color[colorActual];
pincel.beginPath();
pincel.arc(x, y, 5, 0, 2*Math.PI);
pincel.fill();
console.log(x + " , "+y+" , " + colorActual);
}
}
}
pantalla.onmousemove = dibujarCirculo;
function habilitarDibujar() {
puedoDibujar = true;
}
function deshabilitarDibujar() {
puedoDibujar = false;
}
pantalla.onmousedown = habilitarDibujar;
pantalla.onmouseup = deshabilitarDibujar;
</script>