Lo hice con mucha prueba y error ya que me costo mucho ubicarme con coordenadas sobre una tabla blanca, me costo bastante pero recibo cualquier tipo de feedback con mucho agradecimiento. También si tienen algún consejo para entender con mas facilidad este tema, lo agradeceria.

<canvas width="600" height="400"> </canvas>
<script>
let pantalla = document.querySelector("canvas");
let pincel = pantalla.getContext ("2d");
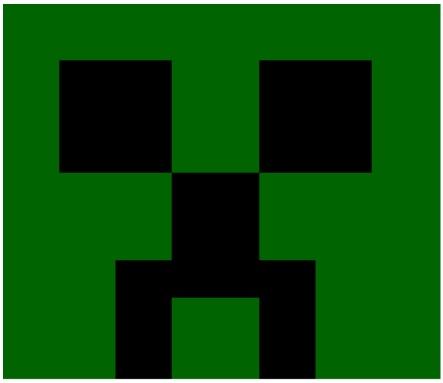
pincel.fillStyle = "darkgreen";
pincel.fillRect(0,0,350,300)
pincel.fillStyle = "black"
pincel.beginPath();
pincel.moveTo(90,90); //ojos
pincel.fillRect(45,45,90,90)
pincel.moveTo(90,180)
pincel.fillRect(205,45,90,90)
pincel.moveTo(70,100); //nariz
pincel.fillRect(135,135,70,100)
pincel.beginPath()
pincel.moveTo(40,110) //boca
pincel.fillRect(90,205,45,95)
pincel.moveTo(40,180)
pincel.fillRect(205,205,45,95)
</script>


