Cordial saludo


Cordial saludo


Hola Carlos, espero que estés bien
¡Qué buen trabajo has hecho con tu página de currículum! Aquí tienes algunas sugerencias para mejorarla aún más:
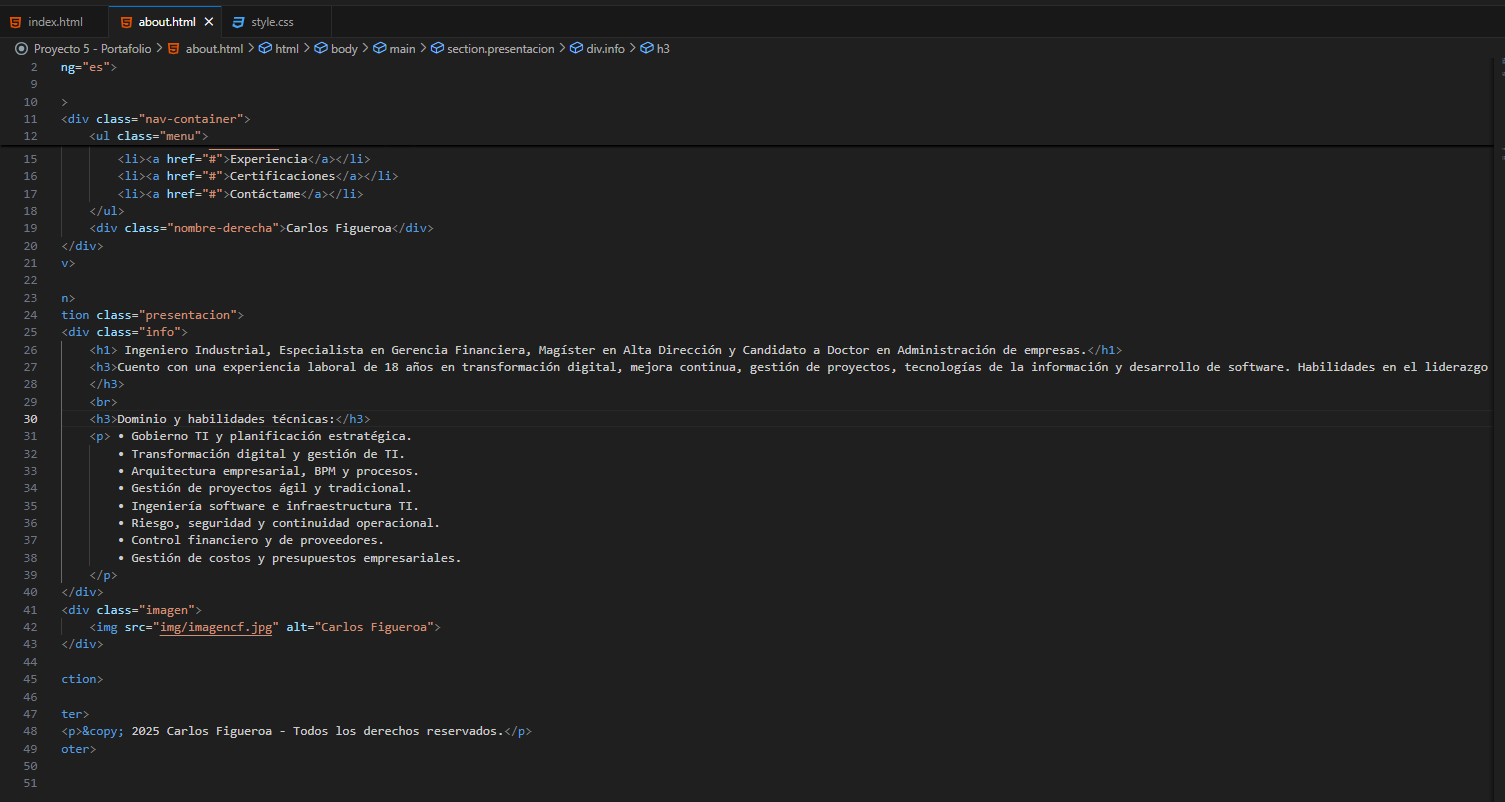
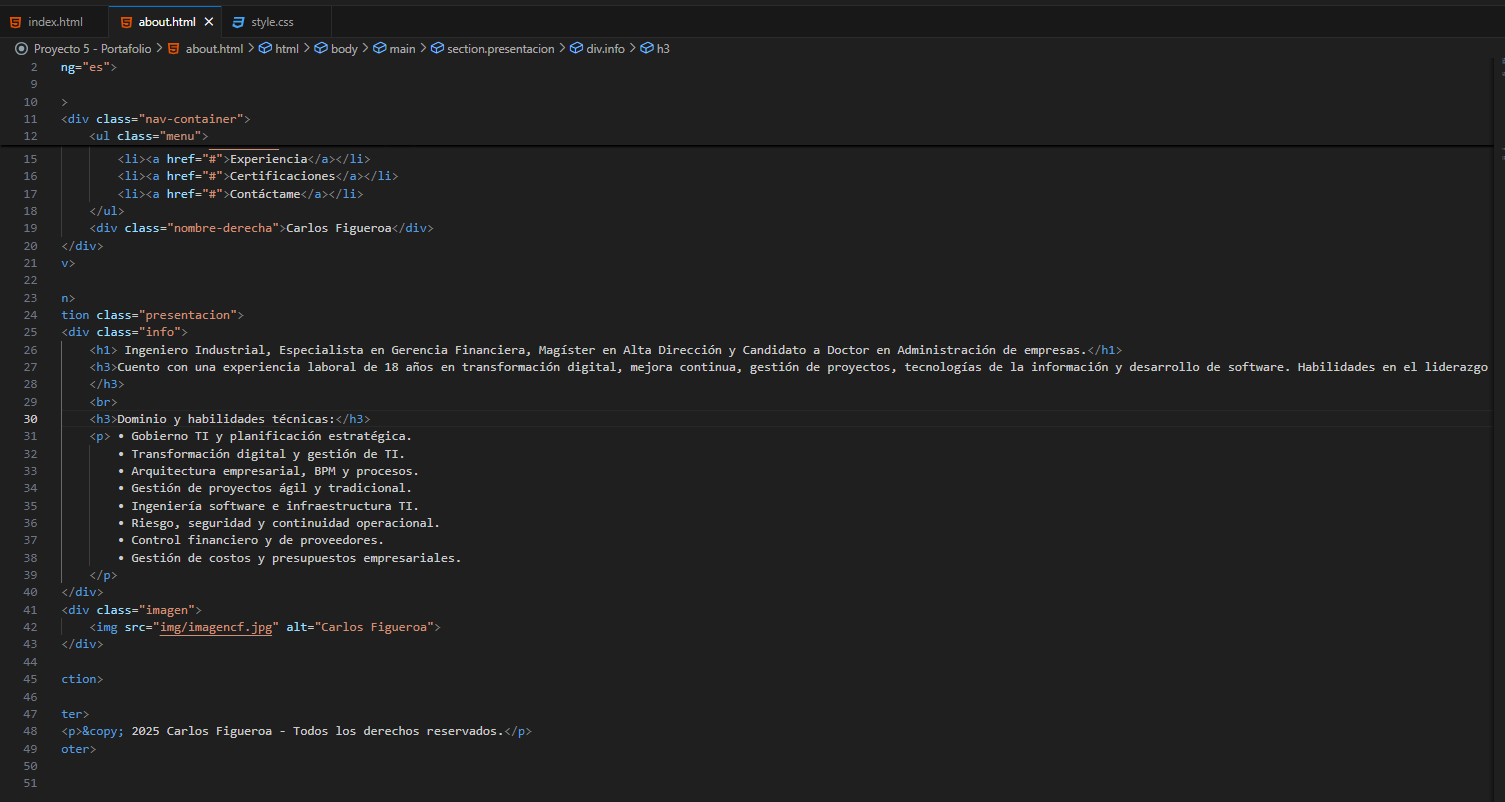
Enlaces de Navegación: Asegúrate de que los enlaces del menú de navegación lleven a las secciones correctas de tu página. Puedes usar anclas (<a href="#id-de-seccion">) para facilitar la navegación.
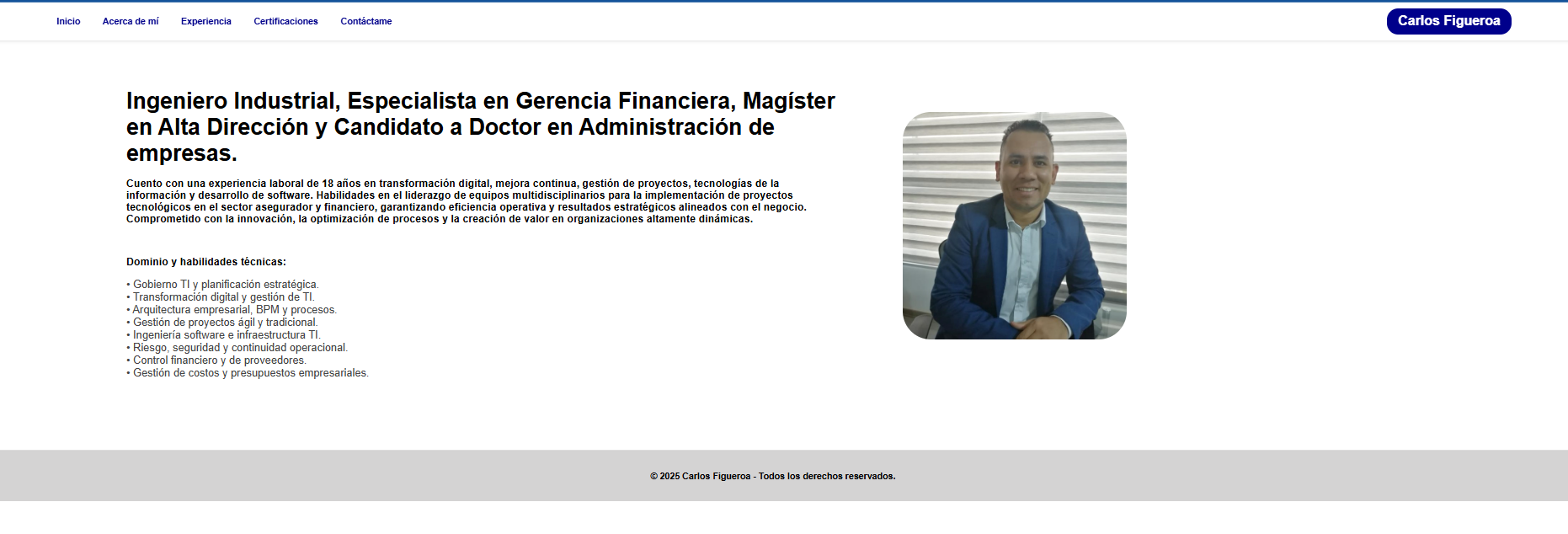
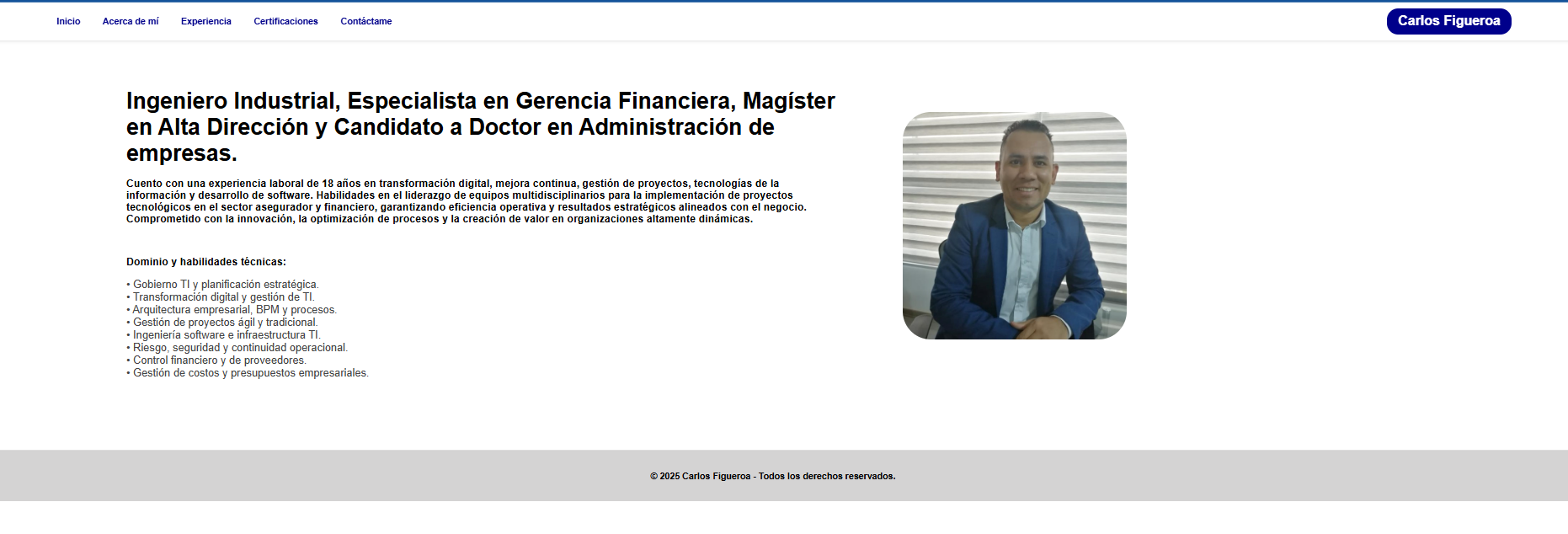
Imagen de Perfil: Considera ajustar el tamaño de la imagen para que se vea más proporcional al texto. Puedes usar CSS para establecer un tamaño fijo o un porcentaje.
.imagen img {
width: 150px; /* Ajusta según sea necesario */
border-radius: 50%; /* Para hacer la imagen circular */
}
Listas y Secciones: Para mejorar la legibilidad, podrías usar listas ordenadas o desordenadas para tus habilidades y experiencias. Además, considera añadir más secciones como "Educación" o "Proyectos".
Estilo y Diseño: Usa variables CSS para mantener la consistencia en colores y fuentes. Esto te permitirá cambiar el diseño fácilmente en el futuro.
:root {
--primary-color: #000; /* Cambia a tu color preferido */
--font-family: 'Arial, sans-serif';
}
body {
color: var(--primary-color);
font-family: var(--font-family);
}
Footer: Asegúrate de que el footer esté siempre al final de la página, incluso si el contenido es corto. Puedes usar flexbox para esto.
body {
display: flex;
flex-direction: column;
min-height: 100vh;
}
footer {
margin-top: auto;
}
Espero que estas sugerencias te sean útiles y te ayuden a mejorar tu currículum. ¡Bons estudios!