





¡Hola Erika, espero que estés bien!
Parece que estás trabajando en una página de currículum y ya tienes una buena estructura.
Aquí tienes algunos consejos para mejorar o completar tu proyecto:
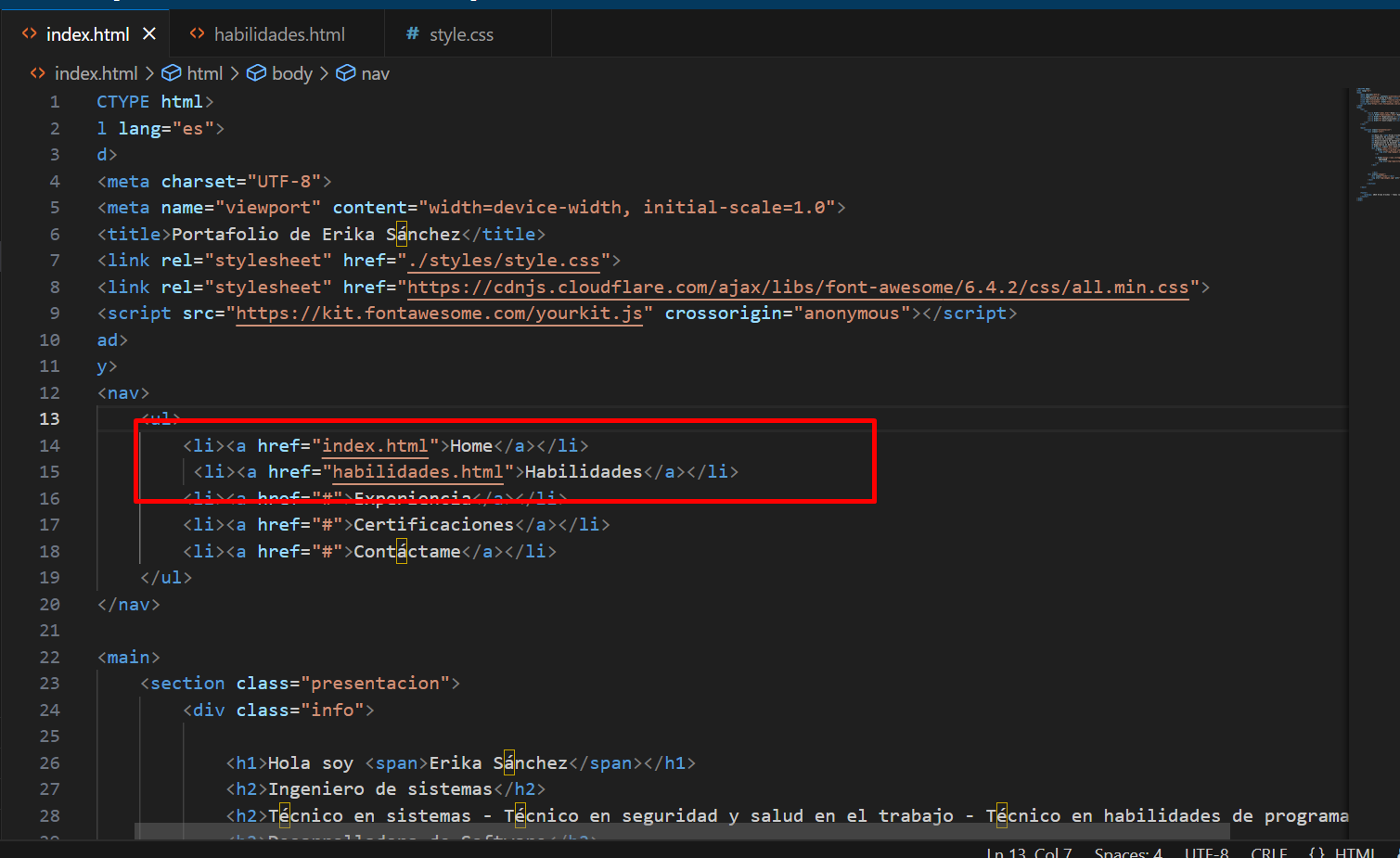
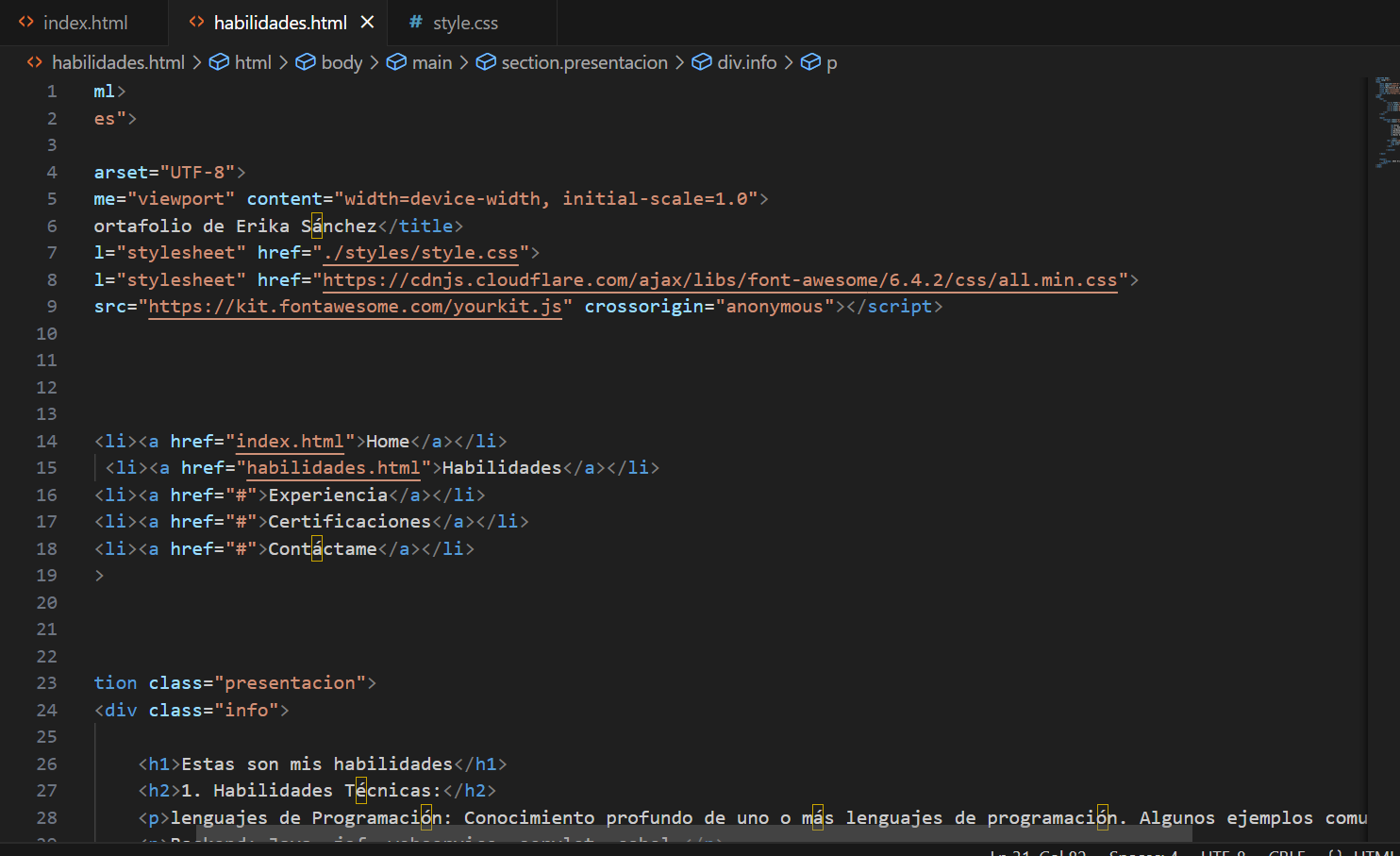
Estructura HTML: Asegúrate de que cada sección de tu currículum esté bien definida con etiquetas semánticas como <header>, <main>, <section>, <footer>, etc. Esto no solo mejora la accesibilidad, sino que también ayuda con el SEO.
Listas HTML: Para mostrar tus experiencias laborales o educativas, usa listas ordenadas (<ol>) o no ordenadas (<ul>). Por ejemplo:
<h2>Experiencia Laboral</h2>
<ul>
<li>Desarrollador de Software en Compañía XYZ (2020-2023)</li>
<li>Ingeniero de Sistemas en Empresa ABC (2018-2020)</li>
</ul>
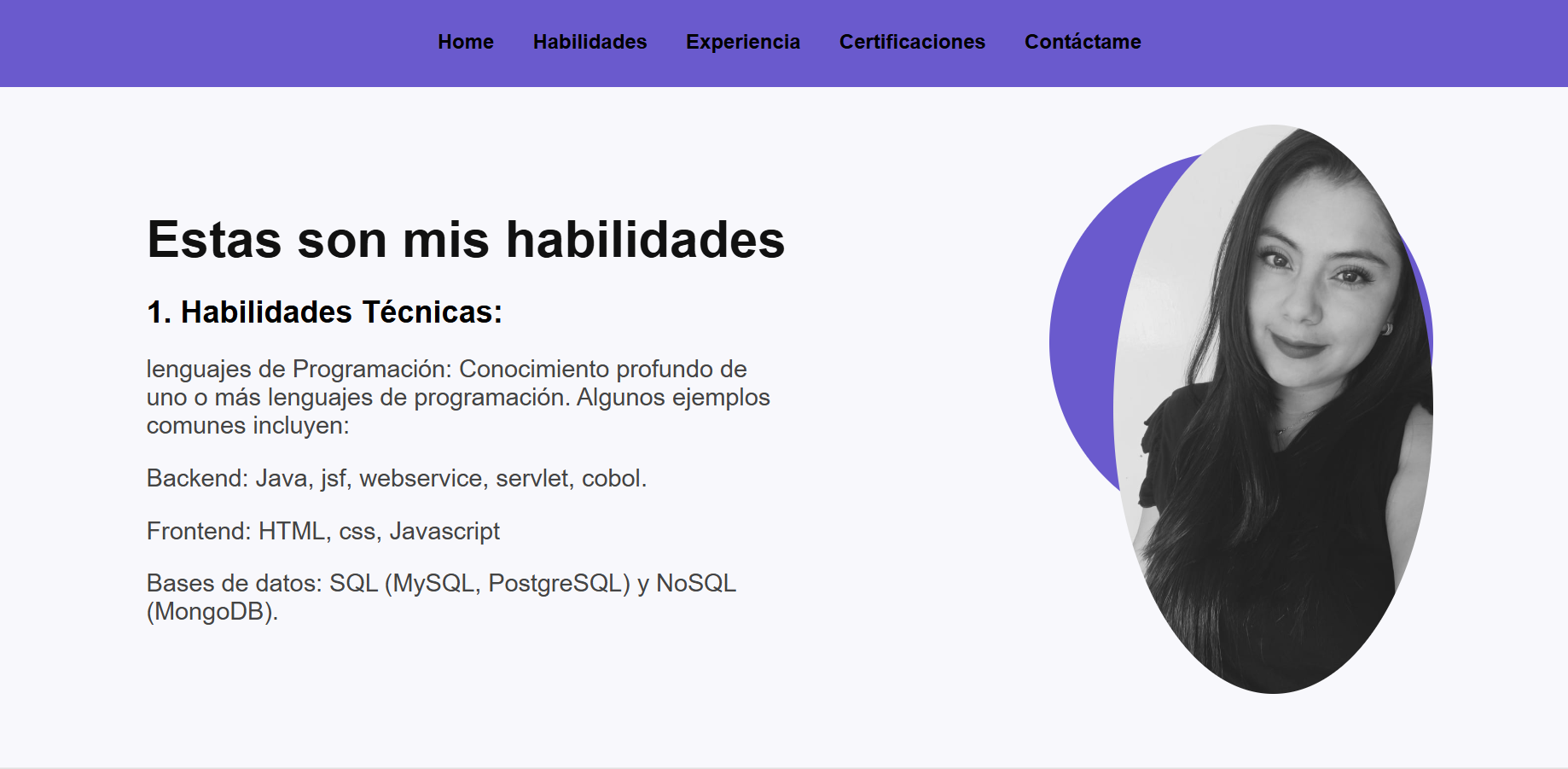
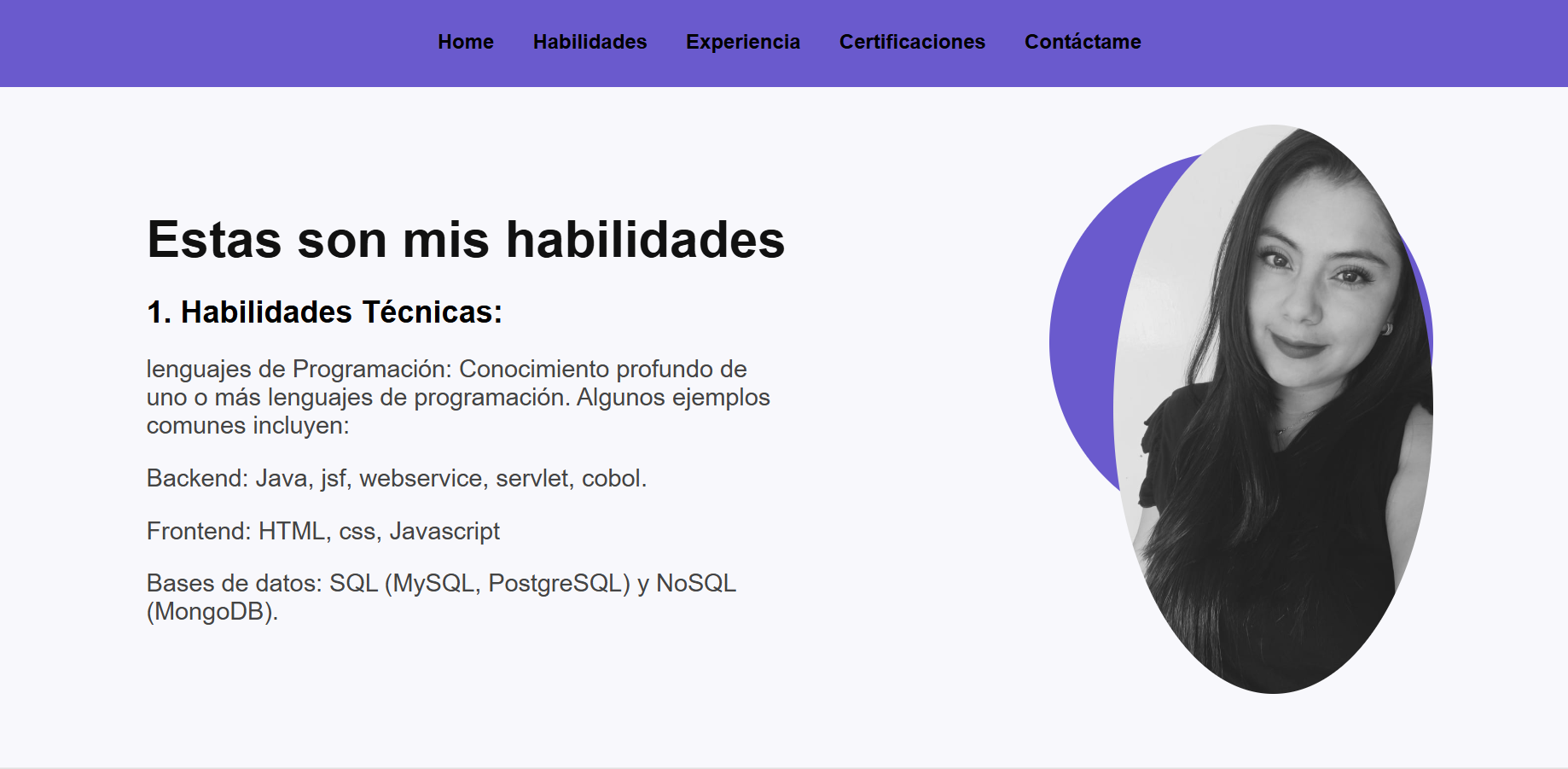
Imagen Personal: Ya que necesitas incluir una imagen, asegúrate de que esté bien alineada y tenga un tamaño adecuado. Puedes usar CSS para darle estilo:
img {
border-radius: 50%;
width: 150px;
height: 150px;
}
Variables CSS: Si estás usando variables CSS, asegúrate de definirlas en la raíz del documento para facilitar cambios futuros. Por ejemplo:
:root {
--primary-color: #6a0dad;
--secondary-color: #f0f0f0;
}
Estilos Consistentes: Revisa que los estilos sean consistentes en toda la página. Puedes usar una hoja de estilos externa para mantener todo organizado.
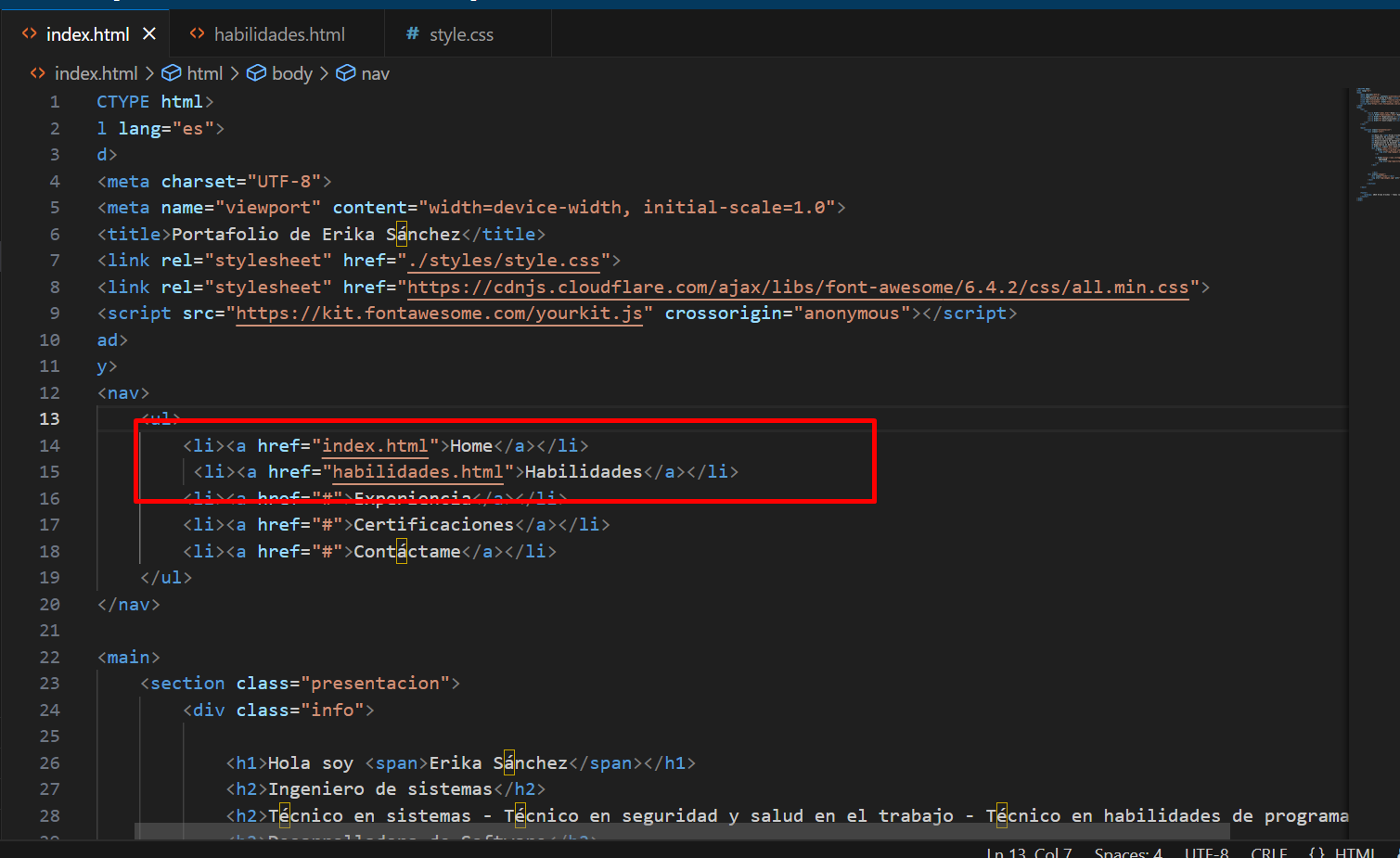
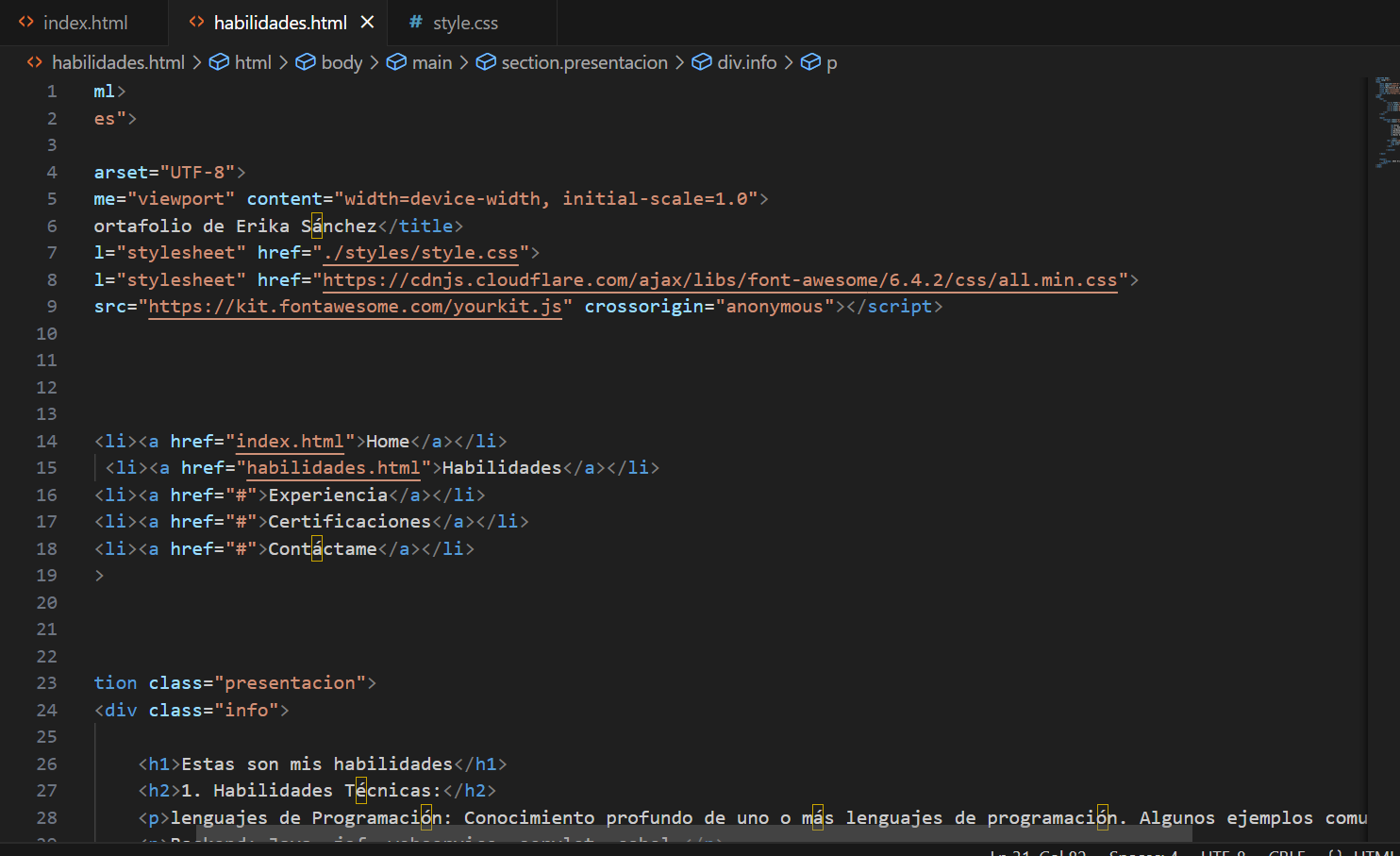
Navegación: Asegúrate de que los enlaces de navegación funcionen correctamente y lleven a las secciones correctas de tu currículum.
Contenido Personalizado: No olvides personalizar el contenido para que refleje tus habilidades y experiencias únicas.
Espero que estos consejos te sean útiles. ¡Buena suerte con tu proyecto! Espero haber ayudado y buenos estudios.