Pues en mi caso hice esto:
HTML
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portafolio</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">
</head>
<body>
<header></header>
<main>
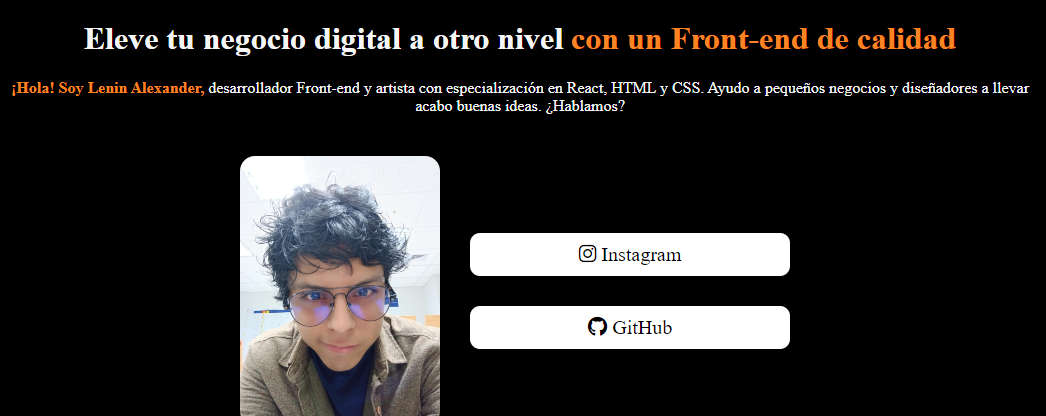
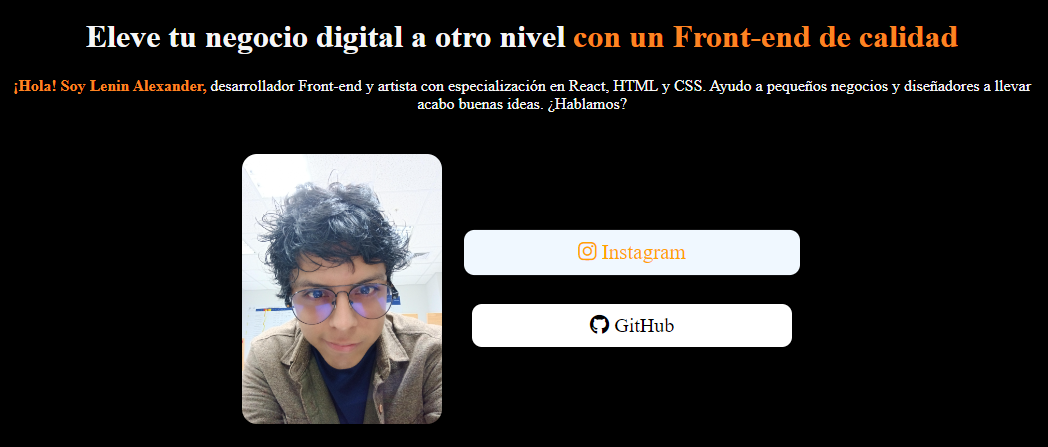
<h1>
Eleve tu negocio digital a otro nivel <strong> con un Front-end
de calidad </strong>
</h1>
<p>
<strong>¡Hola! Soy Lenin Alexander,</strong> desarrollador Front-end
y artista con especialización en React, HTML y CSS. Ayudo a pequeños
negocios y diseñadores a llevar acabo buenas ideas. ¿Hablamos?
</p>
<div class="contenedor">
<img src="archivos de proyecto/IMG.jpg" alt="Imagen de Lenin">
<div class="enlaces">
<a href="https://www.instagram.com/lenin.kitsu/"><i class="fab fa-instagram"></i> Instagram</a>
<a href="https://github.com/KitsuneLenin"><i class="fab fa-github"></i> GitHub</a>
</div>
</div>
</main>
</body>
</html>
CSS
img{
border-radius: 75px;
animation: bounce 2s infinite;
margin-top: 25px;
}
h2{
font-size: 18px;
}
p{
text-shadow: 0 4px 9px rgba(0, 0, 0, 0.2);
}
body{
background: linear-gradient(to right,slateblue, lightblue);
font-family: Trebuchet MS;
color: white;
text-align: center;
/* Las propiedades de fondo, fuente y color ya están aquí */
display: flex; /* habilita el sistema de diseño flexible.*/
flex-direction: column; /* organiza los elementos en una columna.*/
align-items: center; /*centra los elementos de esa columna horizontalmente.*/
}
a{
background-color: white;
font-size: 20px;
border-radius: 10px;
padding: 10px;
display: block;
width:300px;
text-align: center;
margin: 10px;
color: slateblue;
/*Este codigo de aqui abajo lo que hace es eliminar
el subrayado de los enlaces*/
text-decoration: none;
/*Este codigo es solo para añadir sombras*/
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);
/*este mide el tiempo entre cada transición*/
transition: transform 0.5s ease;
}
/*Esta rregla solo se aplica cuando el cursor
pasa por ensima*/
a:hover{
color: orange;
background-color: aliceblue;
/*este hace que crezca*/
transform: scale(1.05);
}
@keyframes bounce{
0%, 20%, 50%, 80%, 100% {
transform: translateY(0);
}
40% {
transform: translateY(-10px);
}
60% {
transform: translateY(-5px);
}
}