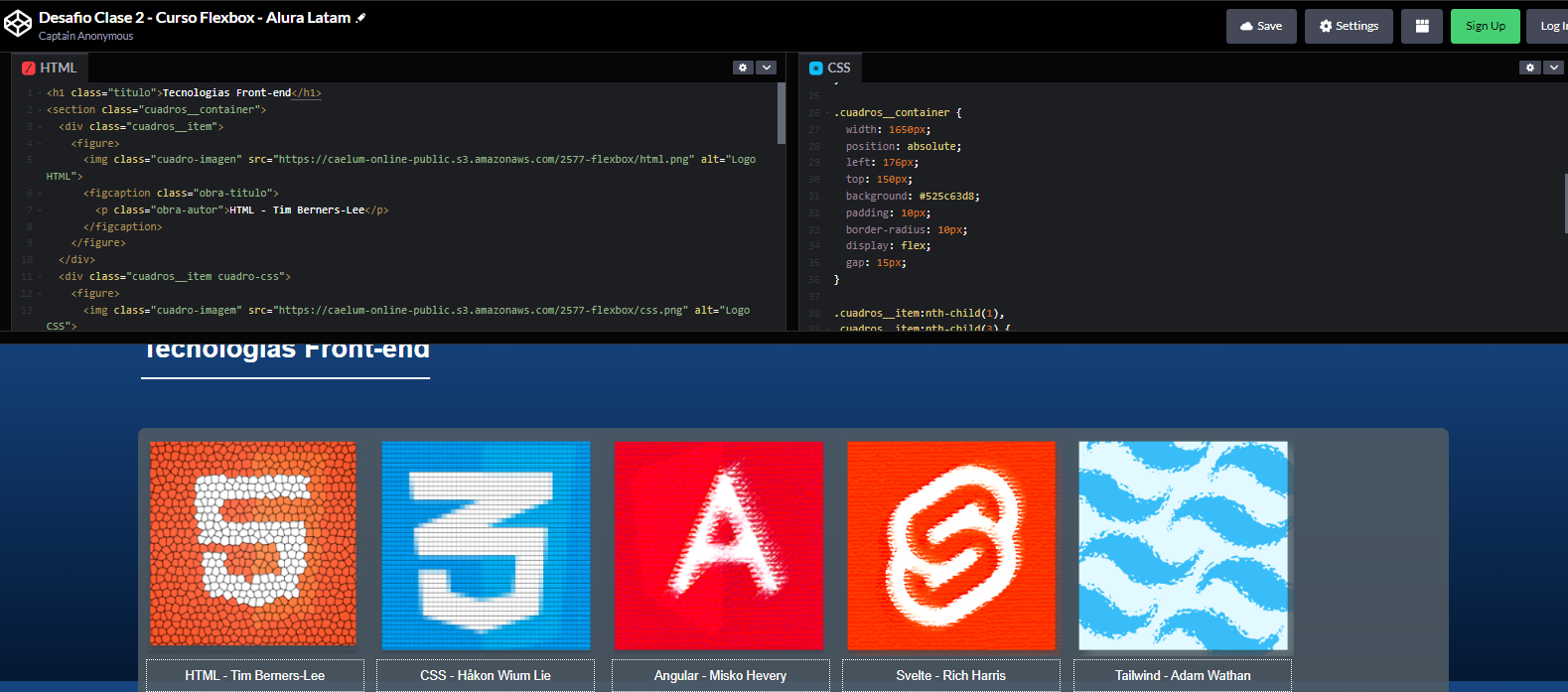
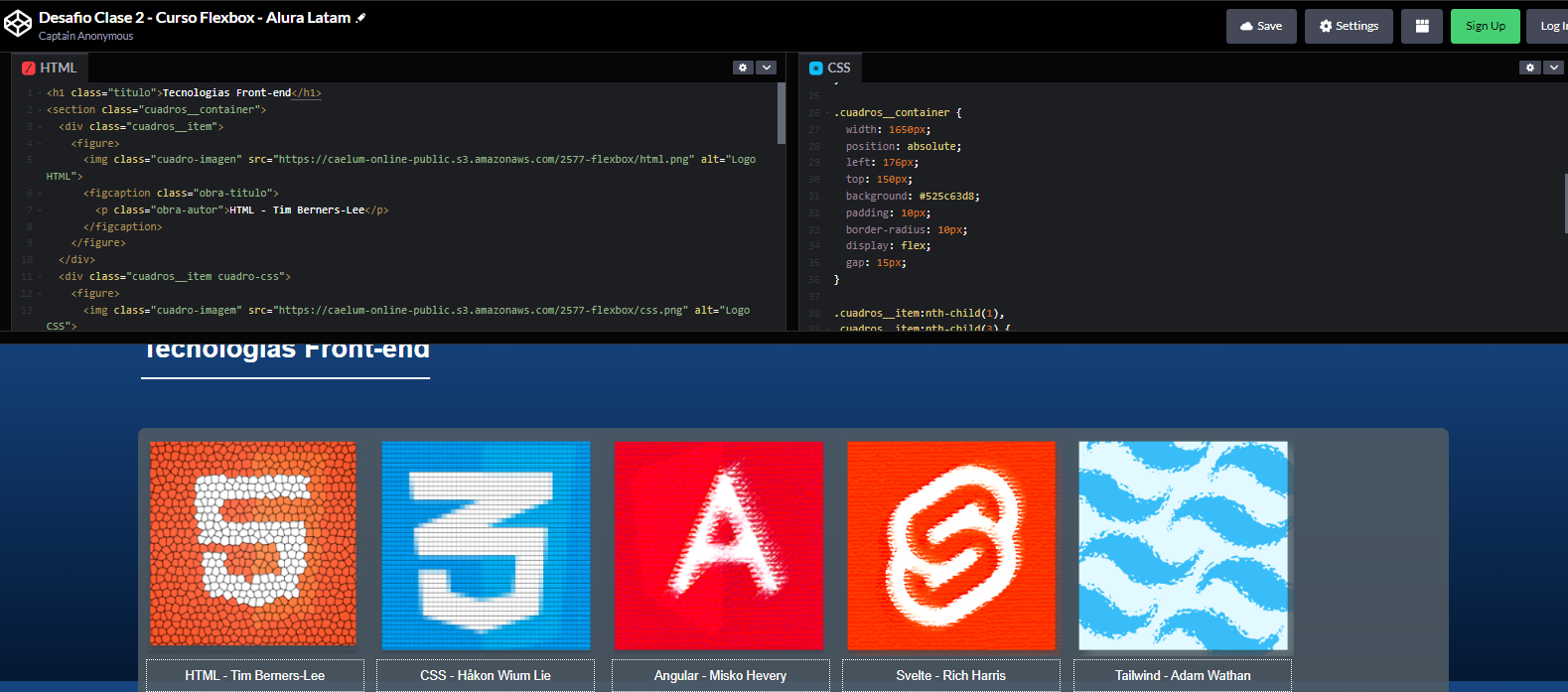
Añadí un display: flex; y un gap: 15px en el código de CSS .cuadros__container. :)

Añadí un display: flex; y un gap: 15px en el código de CSS .cuadros__container. :)

Hola William! ¿Cómo estás?
Gracias por compartir tu código con nosotros. Su contribución es esencial para el crecimiento de nuestra comunidad en Alura. Sigue así y no dudes en volver al foro si tienes alguna pregunta o dificultad.
¡Gracias nuevamente! Saludos,