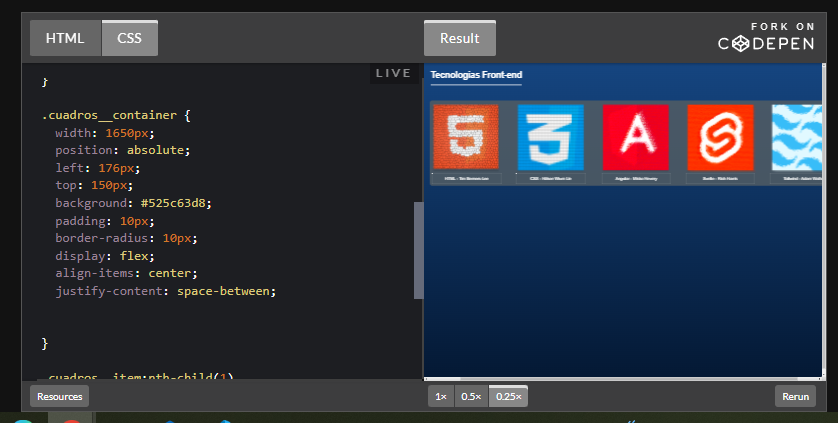
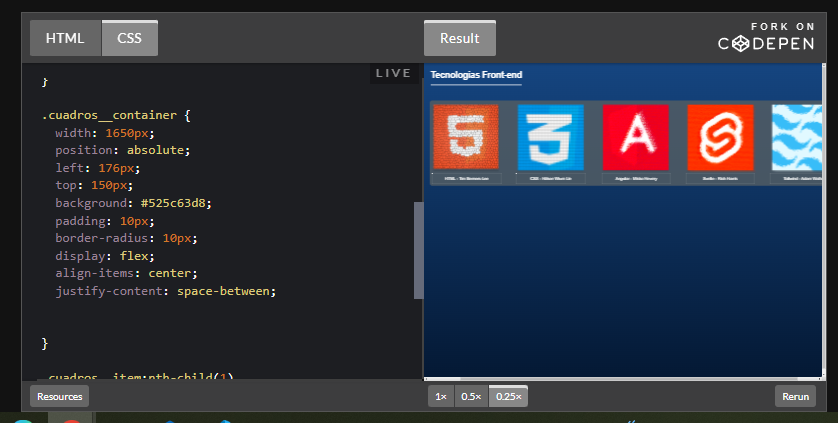
Agregue a .cuadros__contairner un display:flex para acomodar los elementos de forma horizontal y un justify-content: space-between para darle espacio entre cada elemento

Agregue a .cuadros__contairner un display:flex para acomodar los elementos de forma horizontal y un justify-content: space-between para darle espacio entre cada elemento

Hola Jose, espero que estés bien
Gracias por compartir tu ejercício práctico con nosotros! Tu contribución es fundamental para el crecimiento de nuestra comunidad en Alura. Sigue comprometido y no dudes en regresar al foro en caso que tengas alguna duda o dificultad.
¡Abrazos y buenos estudios!