



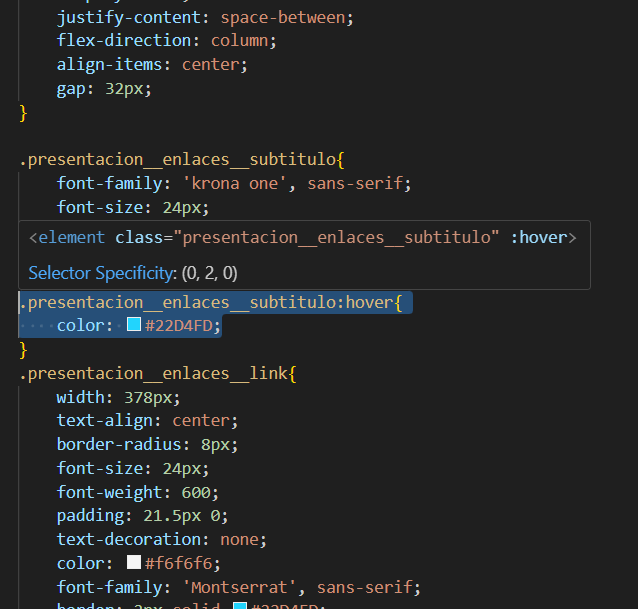
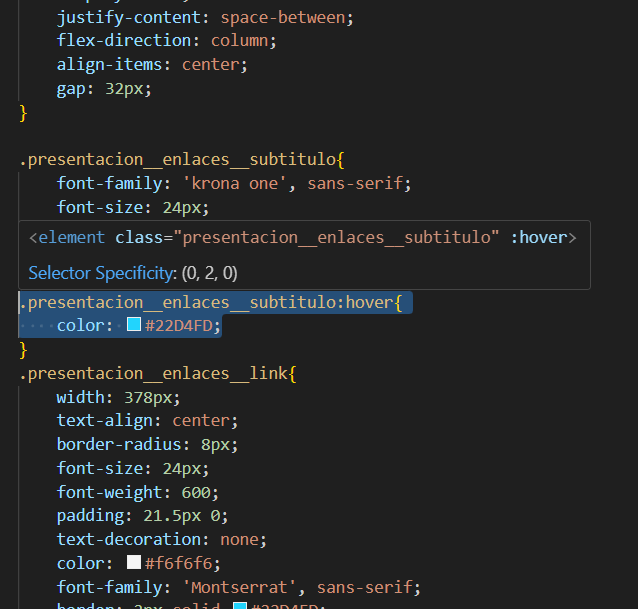
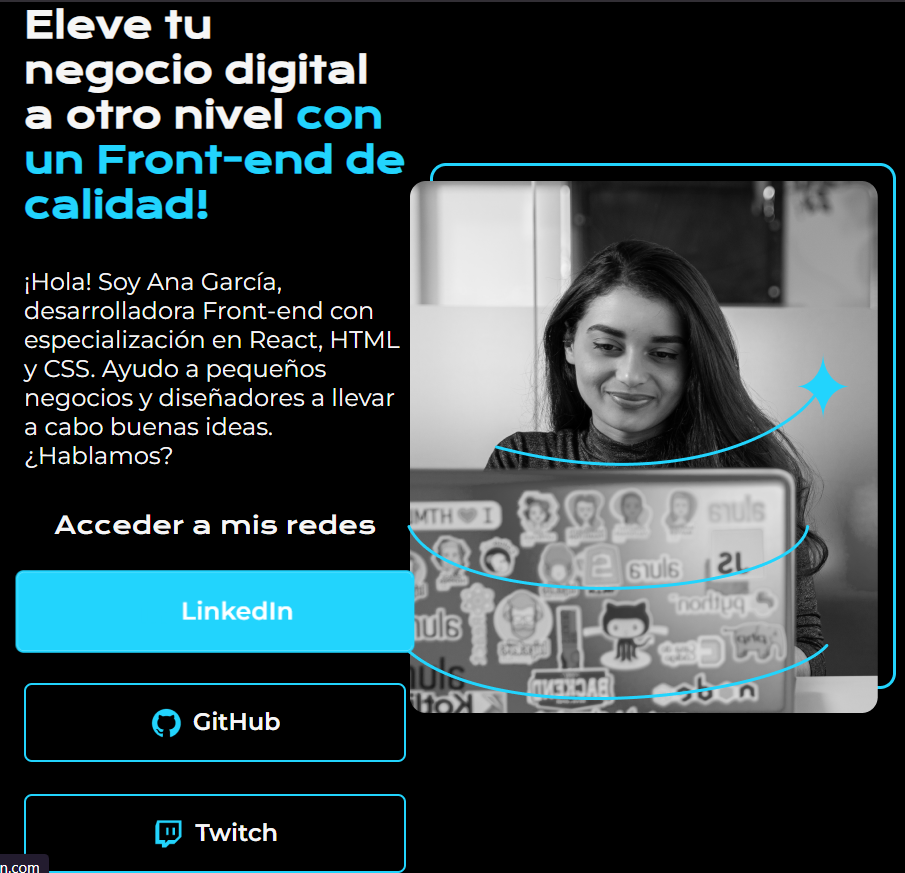
E n mi caso, use el hove de la siguiente manera :

.presentacion__enlaces__link{
width: 378px;
text-align: center;
border-radius: 8px;
font-size: 24px;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color: #f6f6f6;
font-family: 'Montserrat', sans-serif;
border:2px solid #22D4FD;
display: flex;
justify-content: center;
gap:10px;
cursor: pointer;
transition: background-color .3s ease, color .3s ease, transform 03s ease;
}
.presentacion__enlaces__link:hover{
background-color: #fff;
color: #ffff;
box-shadow: inset 600px 0 0 0 #22D4FD;
transform: scale(1.1);
}
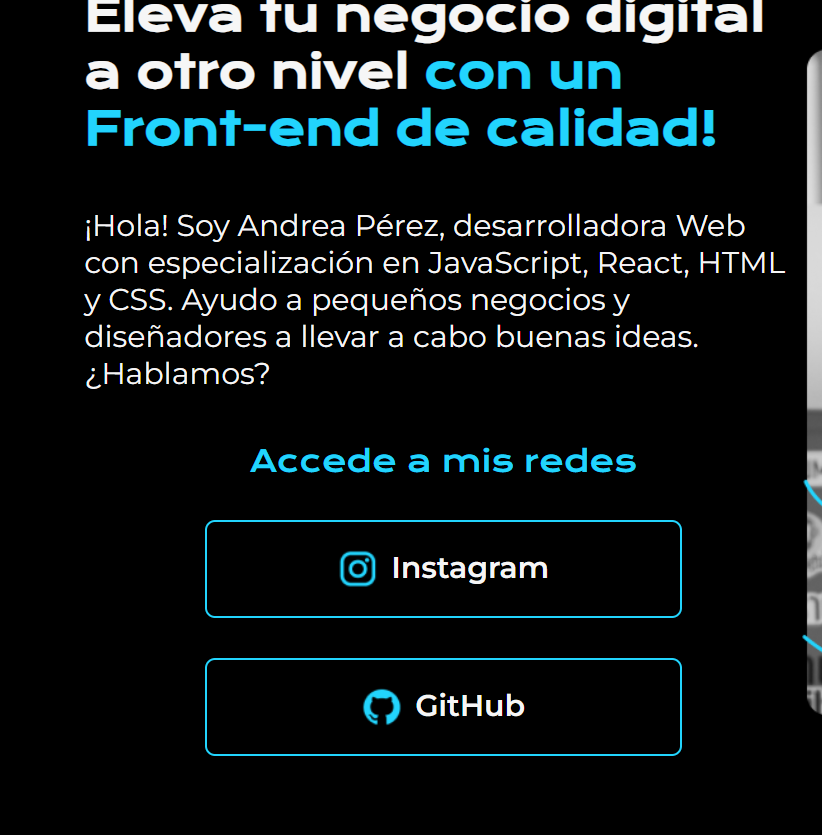
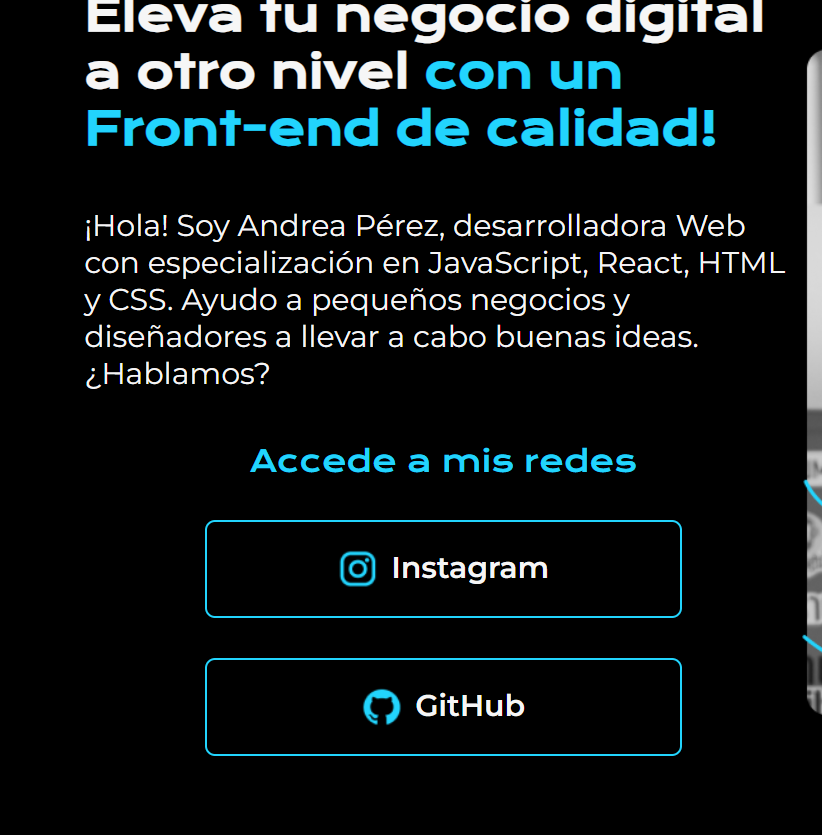
el cambo que hace es que hay una transición de 0.3 segundos se mostrara una sombra blanca cuando el cursor se pose sobre el boton, posterior a esos 0.3 segundos el fondo del boton sera #22d4fd