 DOCTYPE html>
DOCTYPE html>
<div class="container">
<div class="container__contenido">
<div class="container__informaciones">
<div class="container__texto">
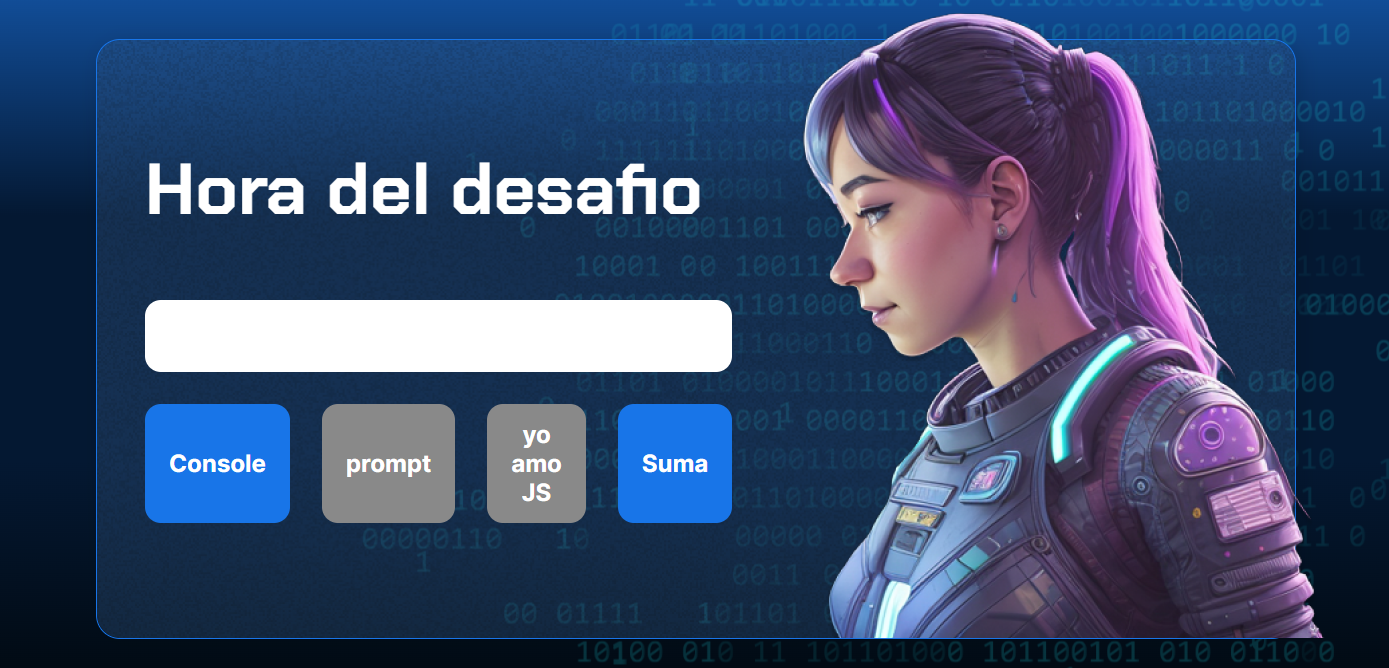
<h1></h1>
<p class="texto__parrafo"></p>
</div>
<input type="number" min="1" max="10" class="container__input">
<div class="chute container__botones">
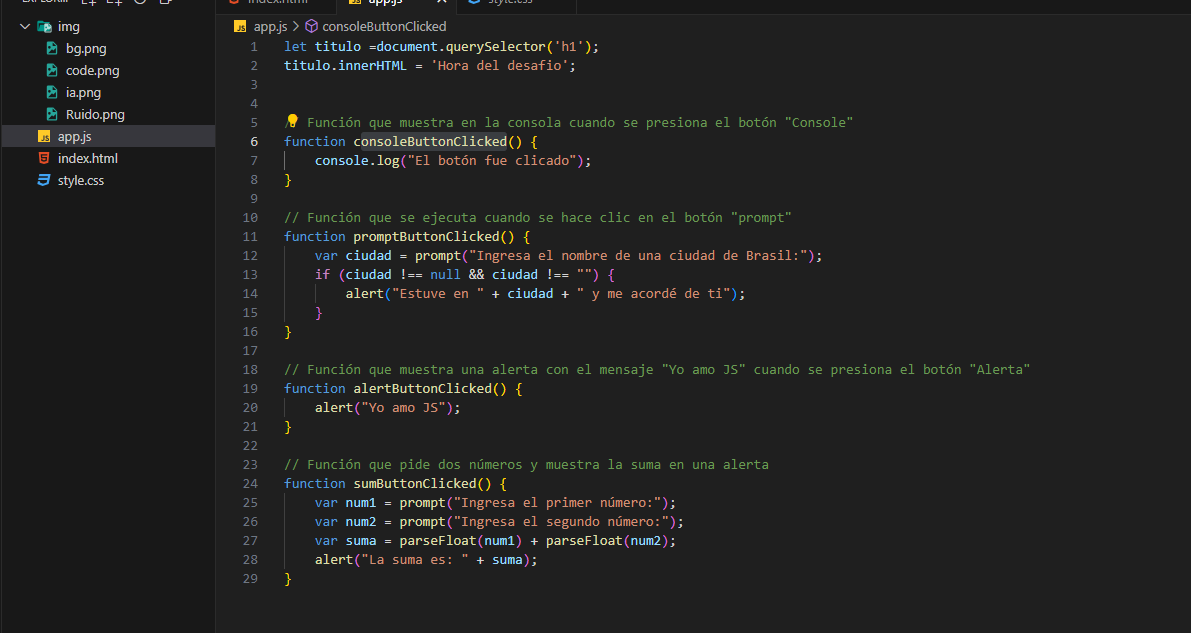
<button onclick="consoleButtonClicked();" class="container__boton">Console</button>
<button onclick="promptButtonClicked();" class="container__boton" id="reiniciar" disabled>prompt</button>
<button onclick="alertButtonClicked();" class="container__boton" id="reiniciar" disabled>yo amo JS</button>
<button onclick="sumButtonClicked();" class="container__boton" id="reiniciar">Suma</button>
</div>
</div>
<img src="./img/ia.png" alt="Una persona mirando a la izquierda" class="container__imagen-persona" />
</div>
</div>
<script src="app.js" defer></script>