// Muestra una alerta con el mensaje "¡Bienvenida y bievenido a nuestro sitio web!"
alert('¡Bienvenida y bievenido a nuestro sitio web!');
// Declara una variable llamada nombre y asígnale el valor "Luna"
let nombre = "luna";
// Crea una variable llamada edad y asígnale el valor 25
let edad = "25";
// Establece una variable numeroDeVentas y asígnale el valor 50
let numeroDeVentas = "50";
// Establece una variable saldoDisponible y asígnale el valor 1000
let saldoDisponible = "1000";
// Muestra una alerta con el texto "¡Error! Completa todos los campos"
alert('¡Error!, completa todos los campos');
// Declara una variable llamada mensajeDeError y asígnale el valor "¡Error! Completa todos los campos"
let mensajeDeError = "¡Error! Completa todos los campos";
// Muestra una alerta con el valor de la variable mensajeDeError
alert(mensajeDeError);
// Utiliza un prompt para preguntar el nombre del usuario y almacénalo en la variable nombreUsuario
let nombreUsuario = promt("¿Cuál es tu nombre?");
// Pide al usuario que ingrese su edad usando un prompt y almacénala en la variable edadUsuario
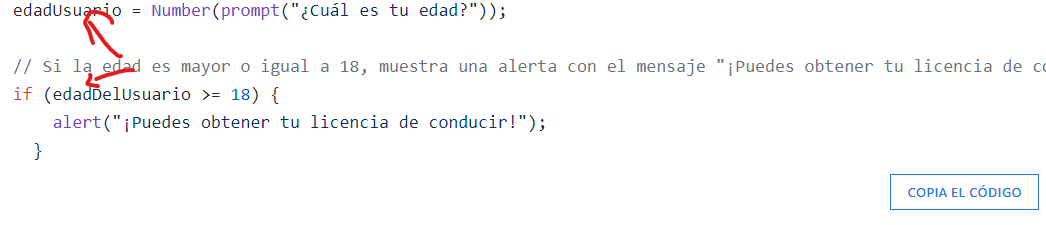
edadUsuario = Number(prompt("¿Cuál es tu edad?"));
// Si la edad es mayor o igual a 18, muestra una alerta con el mensaje "¡Puedes obtener tu licencia de conducir!"
if (edadDelUsuario >= 18) {
alert("¡Puedes obtener tu licencia de conducir!");
}
Ese es mi código en javascript; pero a la hora de crear el HTML para visualizar el código, no se ejecuta por completo:
Código HTML:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Tarea de JavaScript</title>
</head>
<body>
<script src="tarea.js"></script>
</body>
</html>
No logro identificar el error... sugerencias son bienvenidas????
Saludos.