

¡Hola Kevin! Gracias por tu pregunta. La imagen que compartiste parece ser un ejemplo de cómo definir el texto en HTML. Para definir el texto en HTML, puedes utilizar las etiquetas de encabezado (h1, h2, h3, etc.) para los títulos y subtítulos, y las etiquetas de párrafo (p) para el contenido del cuerpo. Aquí te dejo un ejemplo:
<!DOCTYPE html>
<html>
<head>
<title>Mi página web</title>
</head>
<body>
<h1>Título principal</h1>
<h2>Subtítulo</h2>
<p>Este es un párrafo de ejemplo.</p>
</body>
</html>Espero que esto te sea útil para definir el texto en tu página web. ¡Si tienes alguna otra pregunta, no dudes en preguntar! ¡Espero haber ayudado y buenos estudios!
Muchas gracias.
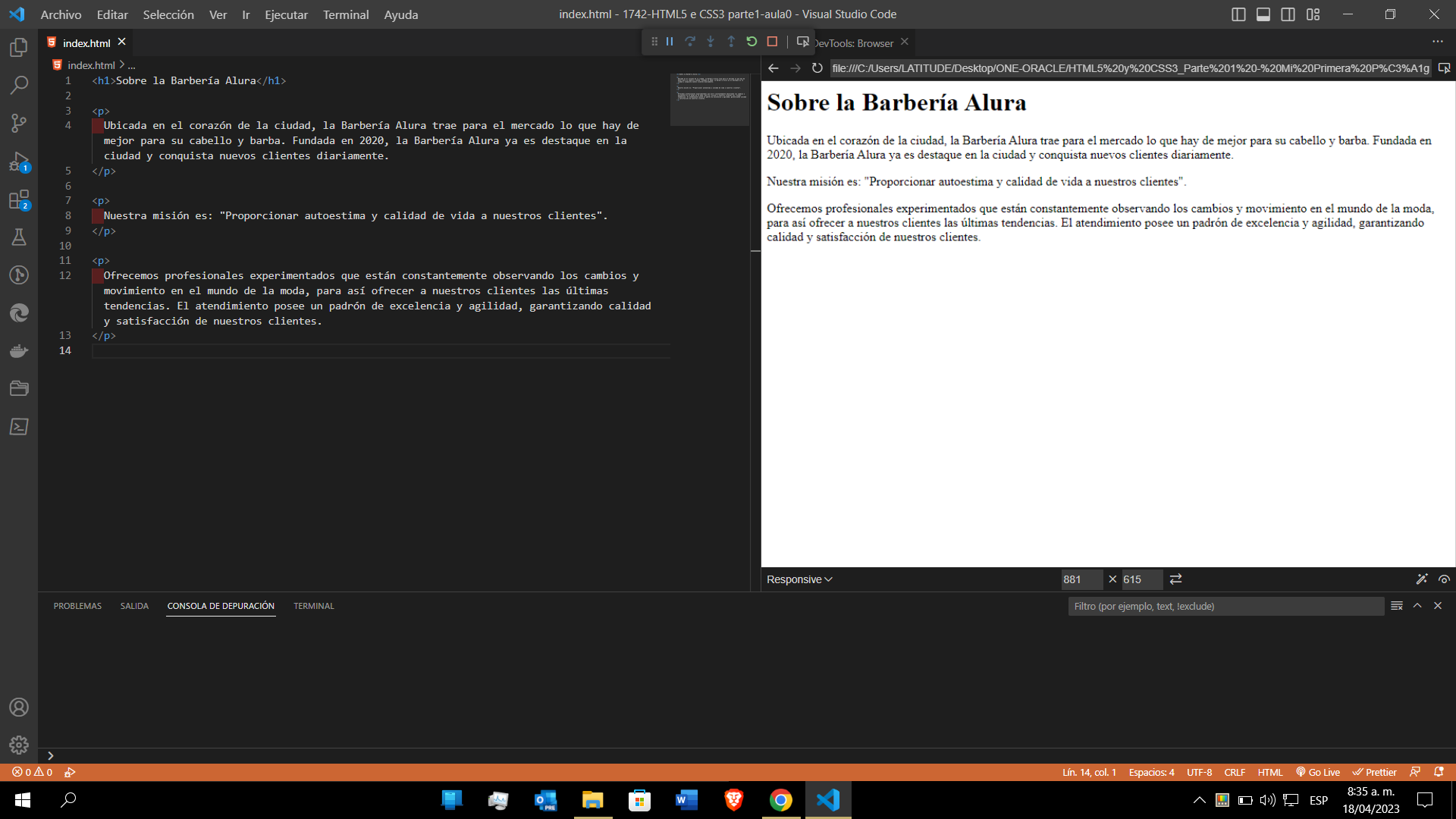
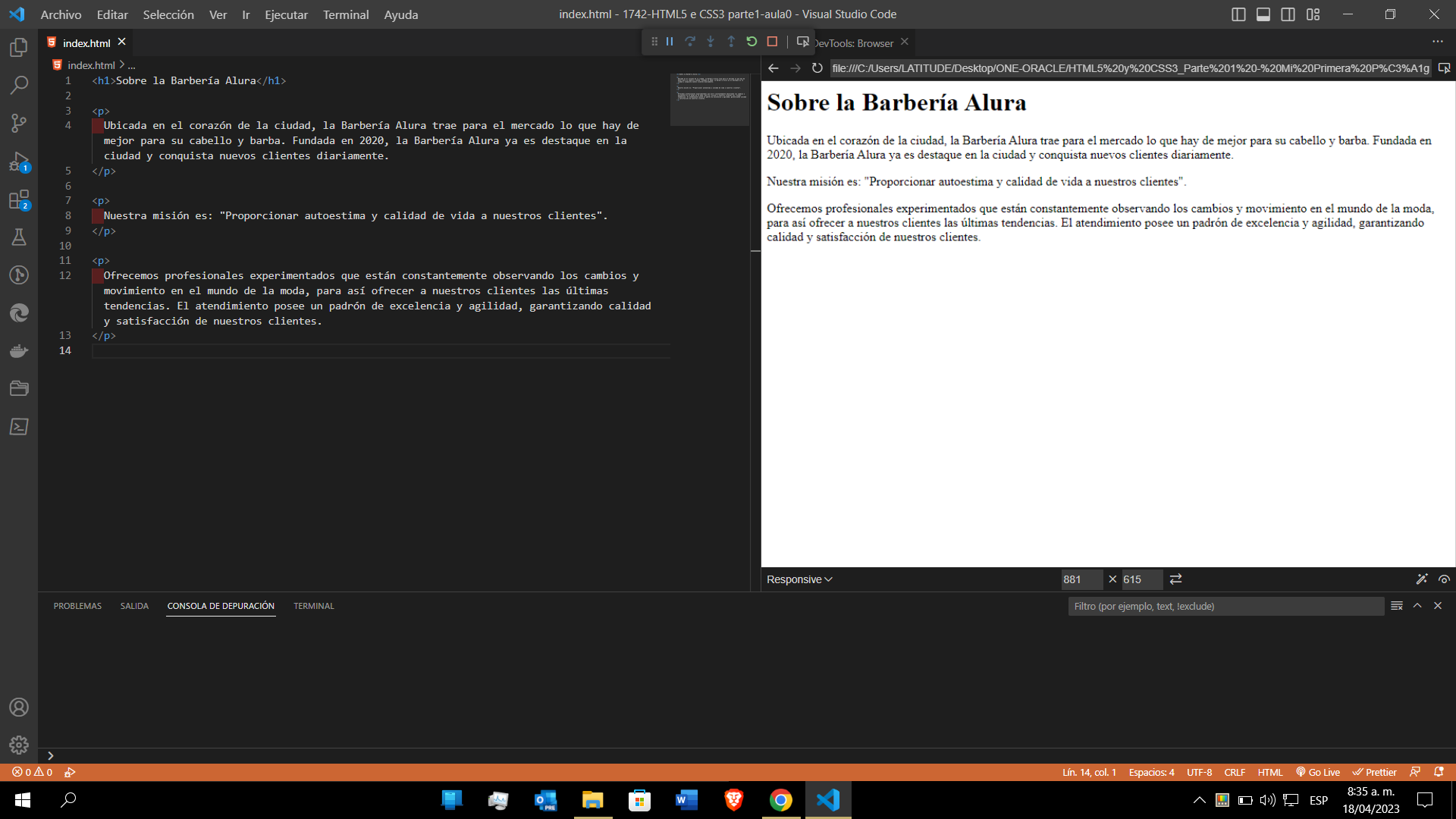
<!DOCTYPE html>
<h1>Sobre la Barbería Alura</h1>
<p>Ubicada en el corazón de la ciudad, la Barbería Alura trae para el mercado lo que hay de mejor para su cabello y barba.
>Fundada en 2020, la Barbería Alura ya es destaque en la ciudad y conquista nuevos clientes diariamente.</p>
<p>Nuestra misión es:"Proporcionar autoestima y calidad de vida a nuestros clientes".</p>
<p>Ofrecemos profesionales experimentados que están constantemente observando los cambios y movimiento en el mundo de la moda,
>para así ofrecer a nuestros clientes las últimas tendencias.
>El atendimiento posee un padrón de excelencia y agilidad, garantizando calidad y satisfacción de nuestros clientes.</p>Gracias