<meta charset="UTF-8">
<script>
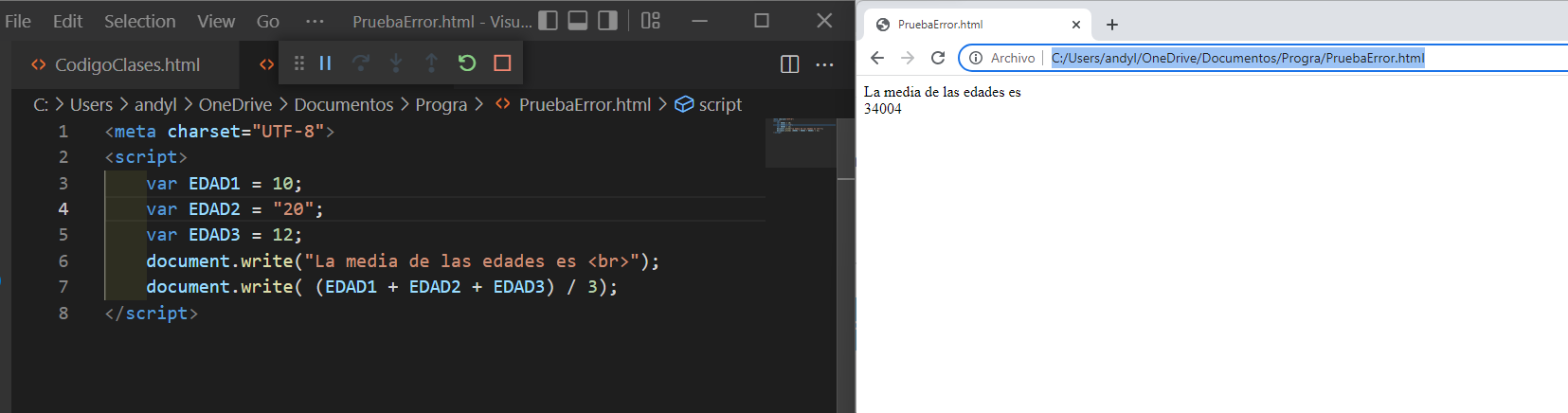
var EDAD1 = 10;
var EDAD2 = "20";
var EDAD3 = 12;
document.write("La media de las edades es <br>");
document.write( (EDAD1 + EDAD2 + EDAD3) / 3);
</script>En este ejercicio me parecieron curiosas algunas cosas
La primera de ellas son las afirmaciones, me explico abajo.
- A) Al ejecutar el programa el resultado de la media de las edades será 14. (no tengo problema con esta, ya que es falsa por el string "20")
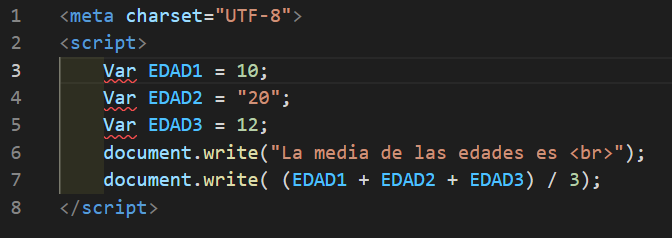
- B) Las variables fueron declaradas con letras mayúsculas, en JavaScript eso causa un error.

Habíamos visto en clase (clase 02: Convenio de Codificación) que el compilador no hace diferencia entre minúsculas y mayúsculas, pero que era recomendado por el tema de la convención de programadores hacerlo en minúscula, de hecho al ejecutar el código del ejercicio este corre "bien".

Mi pregunta es, a que nos referimos exactamente cuando decimos "causa error"?
o la idea era esta?

- C) El valor de la variable EDAD2 nos causará problemas en el cálculo de la media de las edades.
Y en esta mi pregunta es, Por qué no se considera un error el no llegar a la respuesta correcta que se buscaba? (la media de edades)
C) El valor de la variable EDAD2 nos causará problemas en el cálculo de la media de las edades, ya que el dato "EDAD2 = "20" será tratado como un dato de clase String y nos llevara a un resultado no deseado.
"La media de las edades es 34004"
En conclusión, no deberían ser todas falsas?
Agradezco me puedan orientar. ¡saludos!


