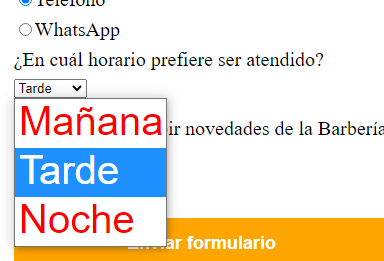
Tengo este problema: La opción que aparece preseleccionada no toma el estilo (que forcé al absurdo para realzar la diferencia) que tienen las opciones en el menú desplegable. El menú desplegable refleja el color y tamaño de la fuente, pero además le agregué un padding enorme, que no está ni por casualidad. Este es mi código html:
La opción que aparece preseleccionada no toma el estilo (que forcé al absurdo para realzar la diferencia) que tienen las opciones en el menú desplegable. El menú desplegable refleja el color y tamaño de la fuente, pero además le agregué un padding enorme, que no está ni por casualidad. Este es mi código html:
<fieldset>
<legend>¿En cuál horario prefiere ser atendido?</legend>
<select>
<option>Mañana</option>
<option selected>Tarde</option>
<option>Noche</option>
</select>
</fieldset>y este es mi css
option{
color: red;
font-size: 40px;
padding: 40px;
}
option:selected {
color: red;
font-size: 40px;
padding: 40px;
}También probé poniéndole un class al fieldset y anteponíendolo a option: .classX select option, .classX option, .classX select option:selected, .classX option:selected, y hasta .classX select option:checked; por las dudas. Pero el resultado fue el mismo o peor. Alguien sabe como darle estilo a la opción que aparece selected y por qué no acepta el padding en ningún momento?



