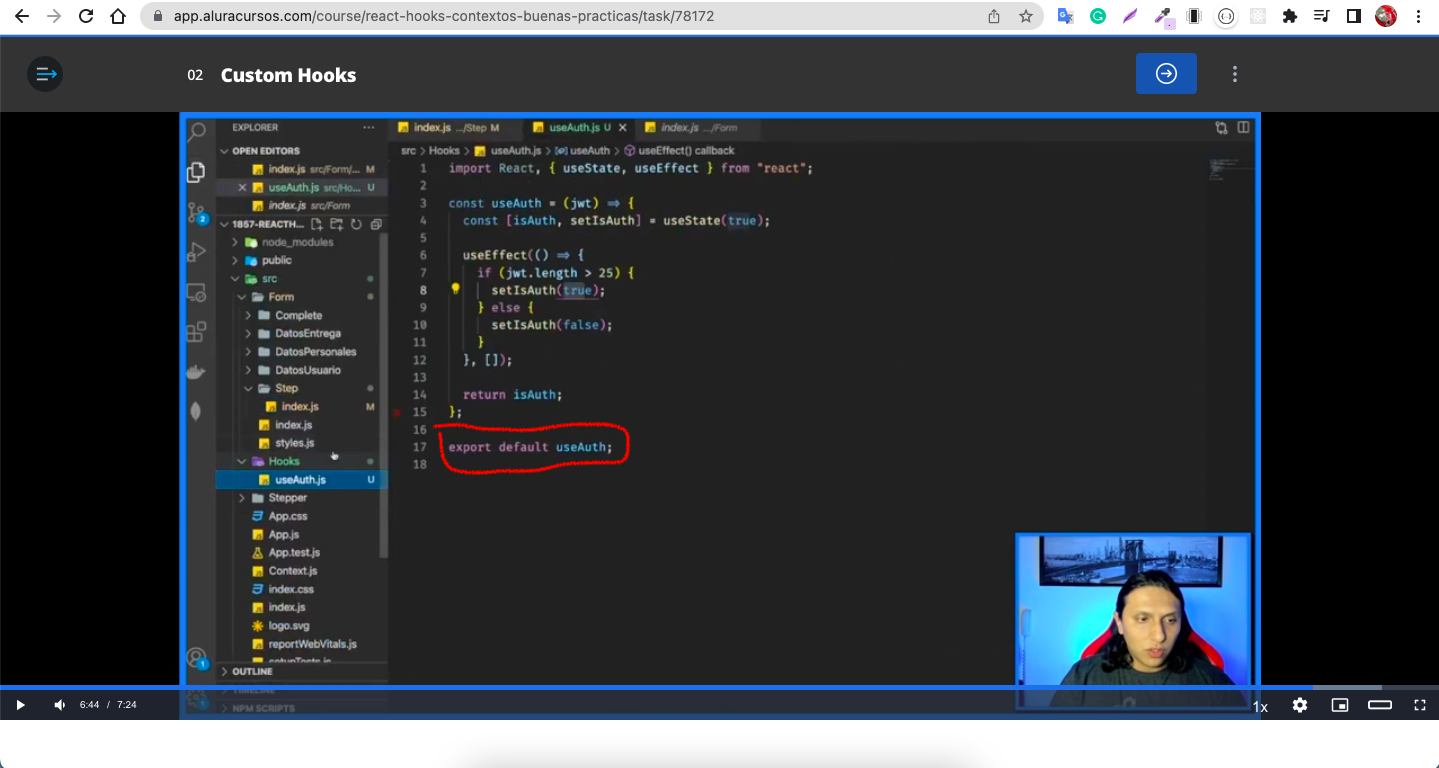
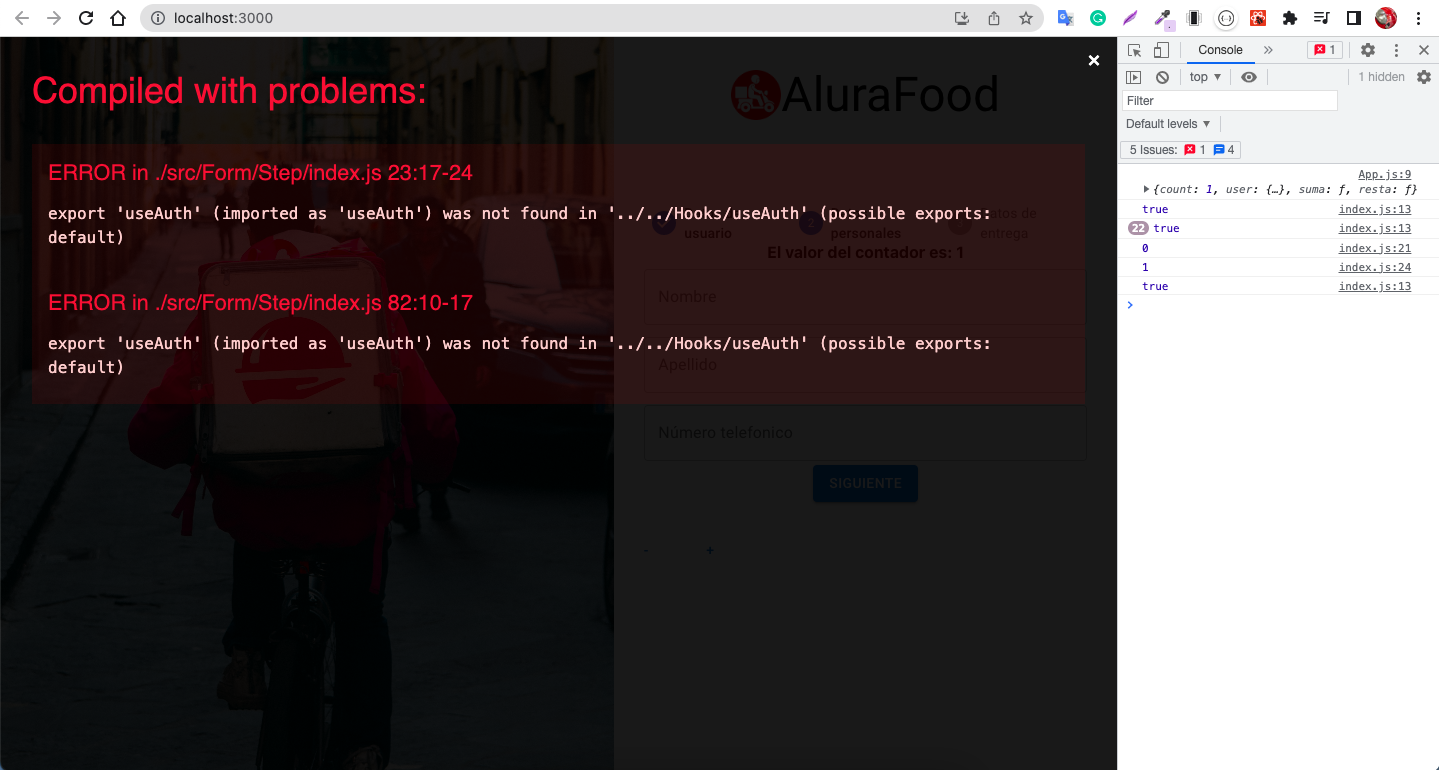
Al renderizar la app con el mismo código que el Instructor recibo un error por la forma en que está exportada la función isAuth.
En cambio si la función la exporto desestructurada como { isAuth } la app renderiza correctamente.
Me podrían explicar a qué se debe? Comparto las capturas de pantalla con el error y mi código con el que pude ejecutar la app.
import React, { useState, useEffect } from "react";
const useAuth = (jwt) => {
const [ isAuth, setIsAuth ] = useState(true);
useEffect(() => {
if (jwt.length > 25) {
setIsAuth(true)
} else {
setIsAuth(false)
}
}, []);
return isAuth;
};
export { useAuth };