Cambios en style.css
@media (max-width: 1023px){ /*1200px*/
.header{
padding: 12%;
}
.header__menu{
justify-content: center;
}
.presentacion{
flex-direction: column-reverse;
padding: 5%
}
.presentacion__contenido{
width: auto;
}
}
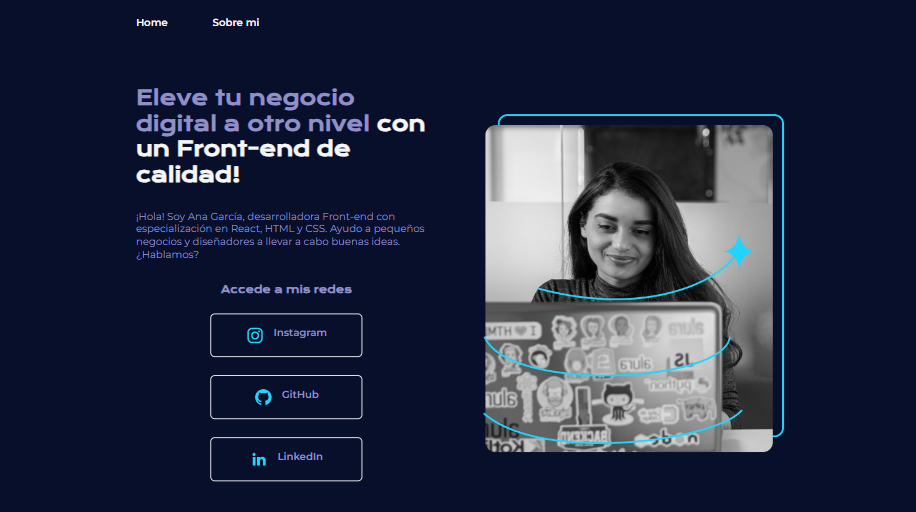
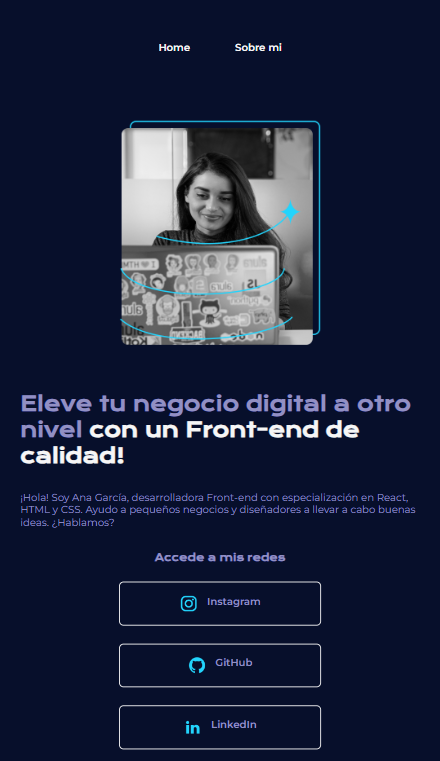
Resultado el sitio web: