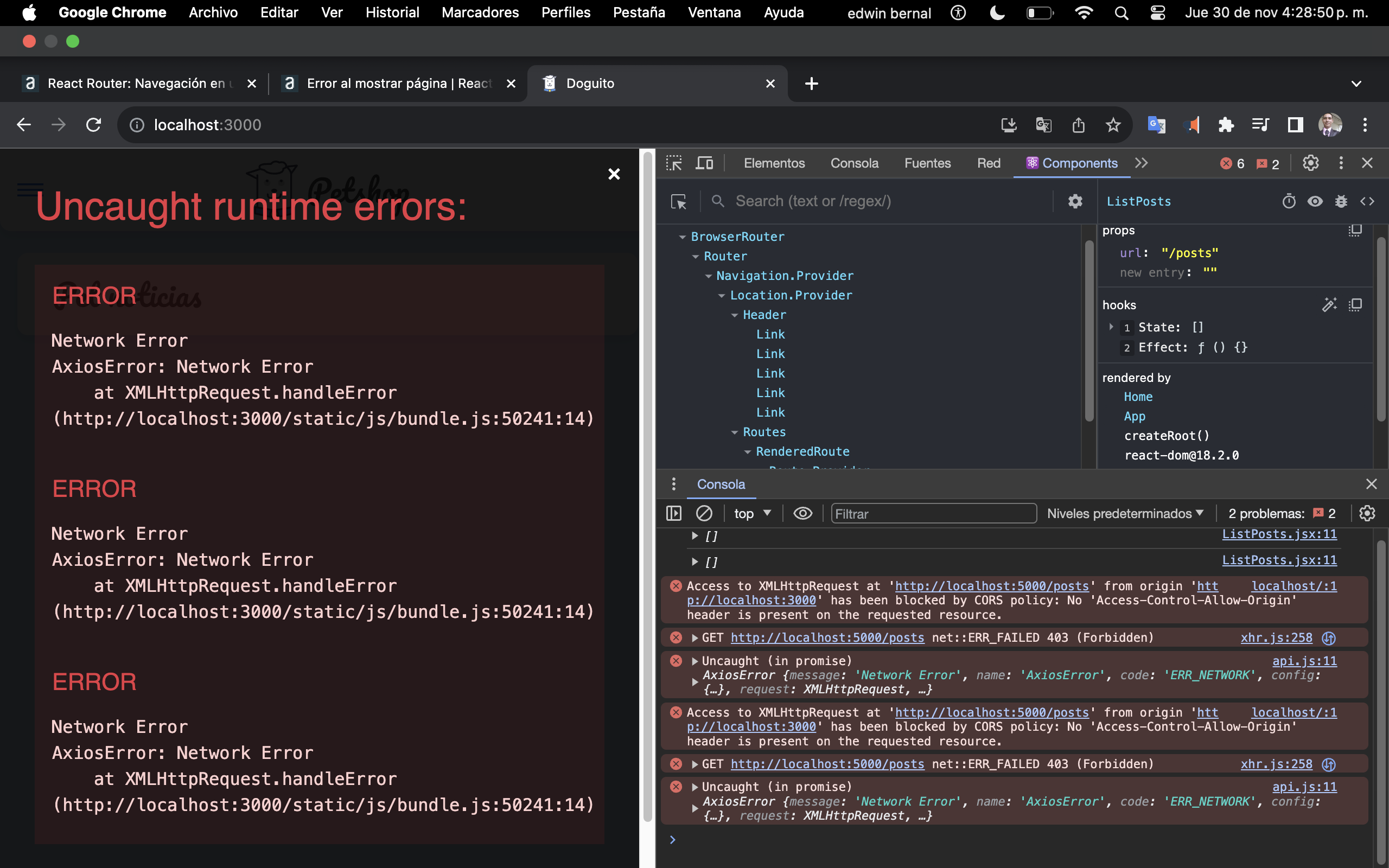
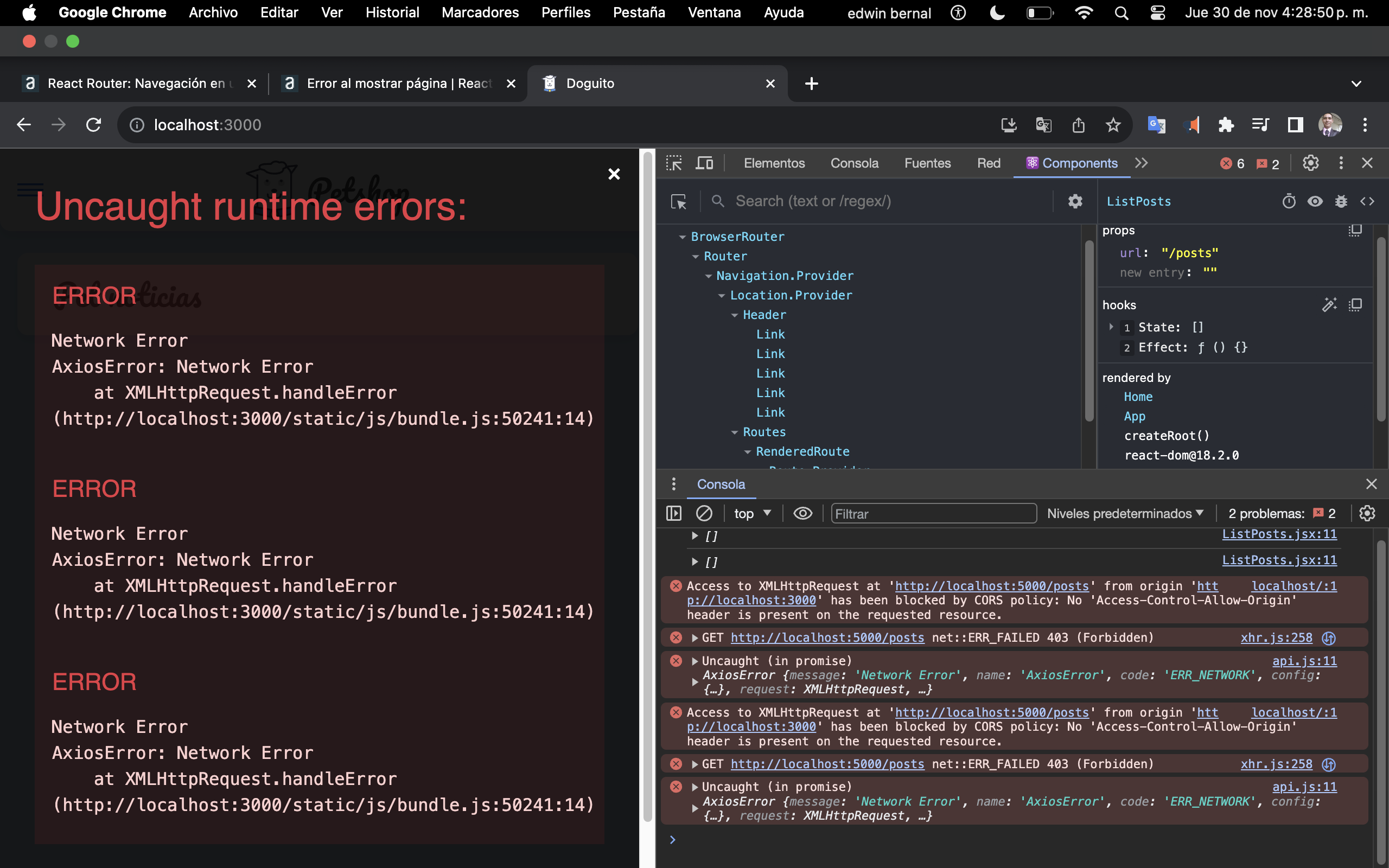
Buen día si por favor me ayudan con este error

Buen día si por favor me ayudan con este error

Hola Edwin!
La causa más común del error es CORS.
CORS es un mecanismo que permite a un servidor utilizar una combinación de encabezados HTTP para indicar de qué dominios, aparte de los suyos, recibe solicitudes.
De forma predeterminada, los servidores solo toman solicitudes realizadas desde aplicaciones alojadas en el mismo dominio.
Si su servidor está alojado en http://example.com (o http://localhost:5000), para que pueda hacer una solicitud HTTP desde http://localhost:3000, su servidor tiene que enviar los encabezados CORS necesarios en sus respuestas.
Si quieres mandame tu codigo de como tienes la estructura de tu requisicion para ver si veo algo equivocado : ) y ai te puedo ayudar con mas detalle.
Asegúrese de que la URL que especificó al realizar la solicitud HTTP sea correcta y completa.
La URL tiene que incluir el protocolo, por ejemplo, http:// o https:// si está probando en localhost sin un certificado SSL.
La ruta tiene que ser correcta, por ejemplo, /artículos.
El método HTTP (p. ej. GET o POST) tiene que ser correcto para la ruta específica (por ejemplo, /artículos).
Si escribe mal alguna de las configuraciones al realizar la solicitud HTTP, por ejemplo, una propiedad en el objeto de encabezados o en el método HTTP, se produce el error.
Aquí hay un ejemplo de solicitud HTTP usando axios y React.
import axios from 'axios';
import {useEffect} from 'react';
function App() {
useEffect(() => {
axios.get('http://localhost:3456/products/5').then(response => {
console.log(response.data);
});
}, []);
return (
<div className="App">
<h2>Hello world</h2>
</div>
);
}
export default App;
Si la URL, la ruta, el método HTTP, los encabezados y el cuerpo de su solicitud HTTP son correctos, la causa más probable del error es que su servidor no envíe los encabezados HTTP CORS correctos que permitirían a su navegador hacer una solicitud HTTP.
Intente configurar los siguientes encabezados de respuesta HTTP en su servidor.
# your domain below, e.g. http://localhost:3000
Access-Control-Allow-Origin: http://example.com
Access-Control-Allow-Methods: POST, PUT, PATCH, GET, DELETE, OPTIONS
Access-Control-Allow-Headers: Origin, X-Api-Key, X-Requested-With, Content-Type, Accept, Authorization
Si eso no funciona, establezca el Access-Control-Allow-Origin en un asterisco para permitir solicitudes HTTP de todos los orígenes y vuelva a realizar una solicitud HTTP al servidor.
Access-Control-Allow-Origin: *
Access-Control-Allow-Methods: POST, PUT, PATCH, GET, DELETE, OPTIONS
Access-Control-Allow-Headers: *
Una vez que CORS funcione, puede reducir los valores de los encabezados Access-Control-Allow-*.
Espero que te ayude esta explicacion! Si ne esitas algo mas estou aqui para ayudarte