Hola, he notado líneas de código, tanto en los videos como en los ejercicios, con y sin punto y coma que sí compilan.
¿A qué se debe? ¿O no es relevante el ";" ?

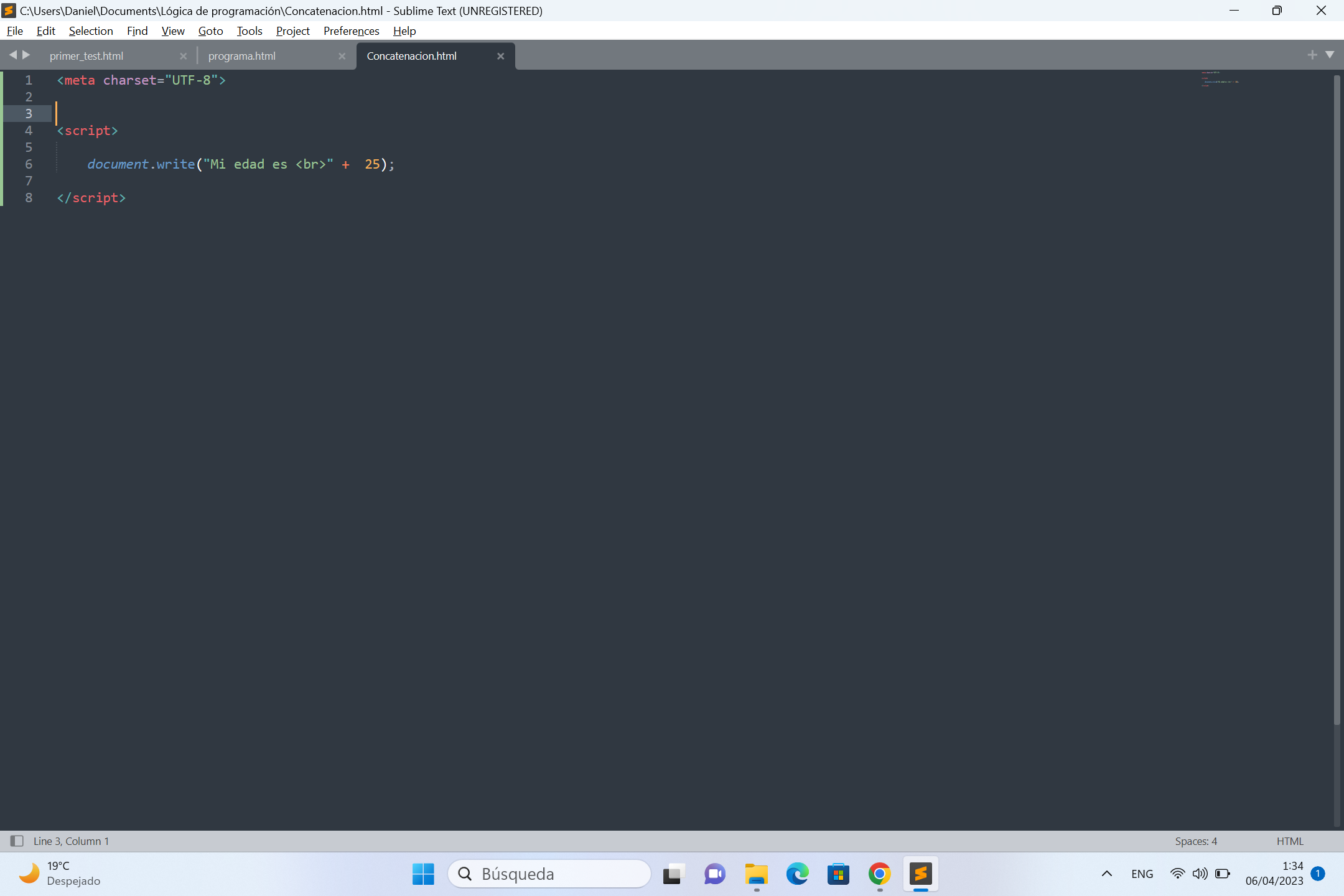
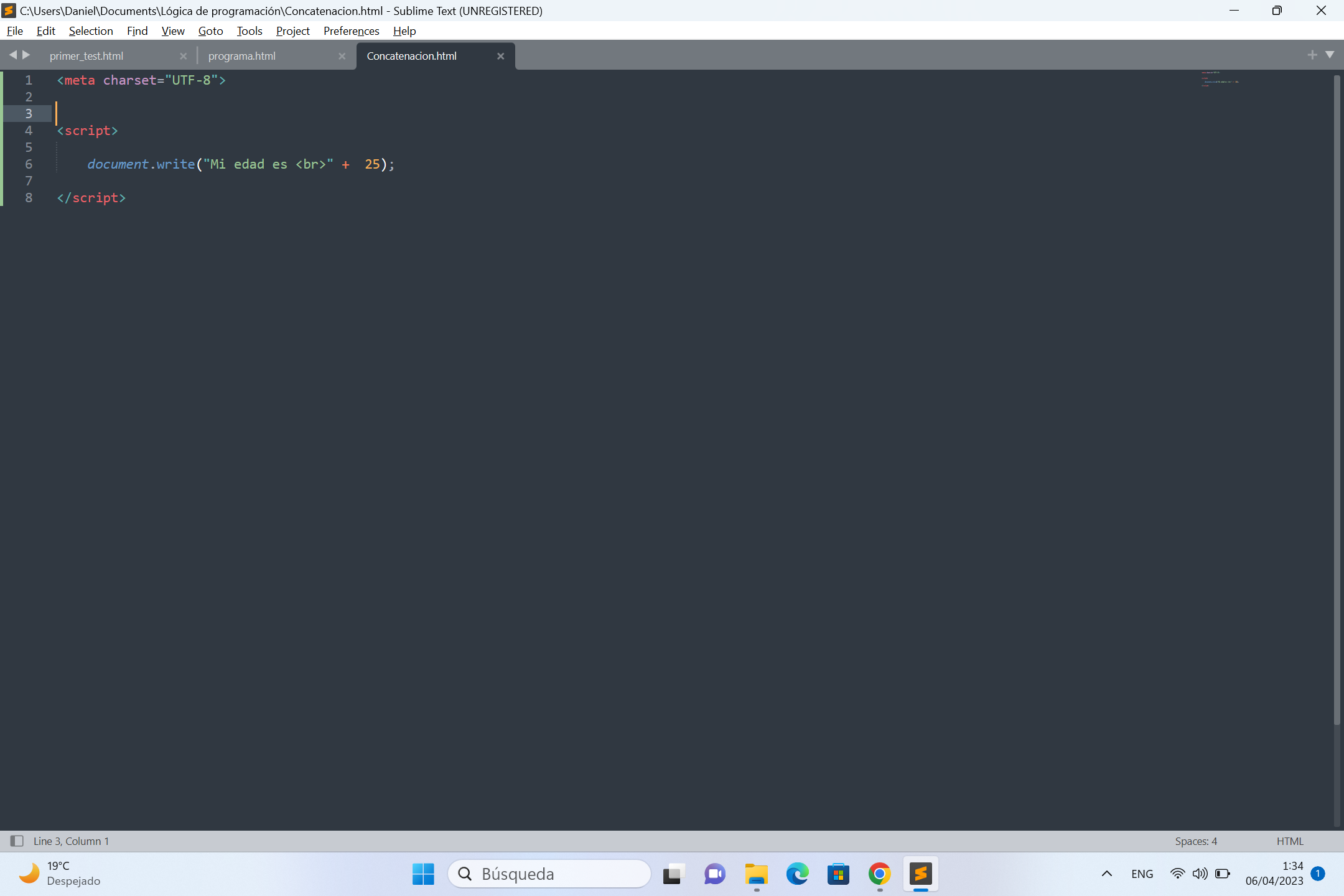
 Ambos funcionan.
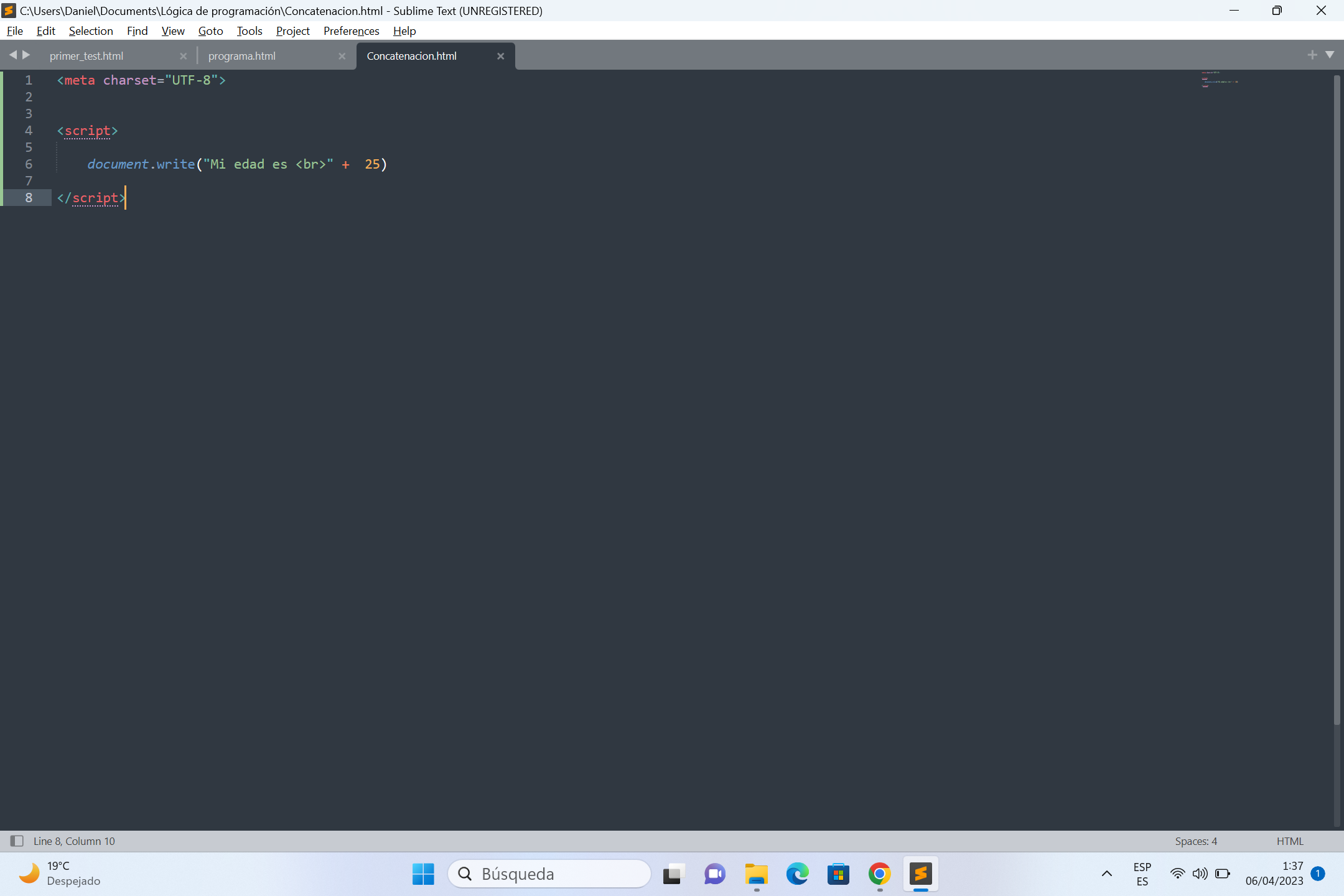
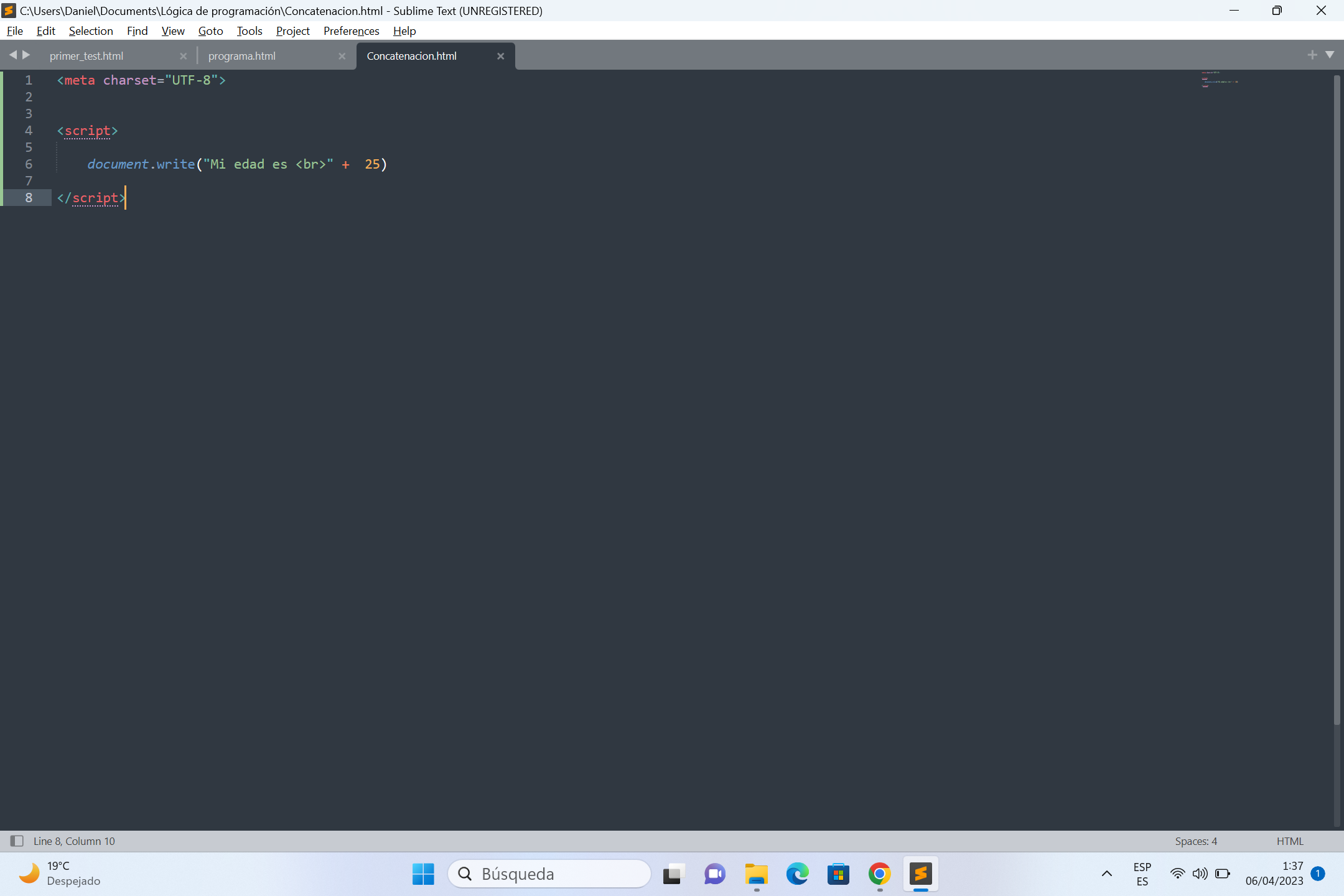
Ambos funcionan.
Hola, he notado líneas de código, tanto en los videos como en los ejercicios, con y sin punto y coma que sí compilan.
¿A qué se debe? ¿O no es relevante el ";" ?

 Ambos funcionan.
Ambos funcionan.
El (;) se utiliza para separar declaraciones de código en una línea. Aunque el punto y coma es requerido en algunos casos, en otros puede ser opcional. Algunos casos en los que puedes prescindir del punto y coma en JavaScript son:
Pero en algunos casos, si no utilizas él (;) puedes tener problemas de interpretación por parte del motor de Javascript (esto también puede que sea algo avanzado).
Lo que realmente importa es que para evitar posibles problemas, mejor utiliza siempre él (;) para separar las declaraciones de código de diferentes líneas (siempre ><)
Ojalá te sirva mi respuesta :D
Hola, Daniel En pocas palabras el punto y coma sirve para indicarle al interprete donde termina un bloque de codigo. En JavaScript cuando omites punto y coma el interprete infiere donde debería terminar un bloque de codigo. Puedes omitir el punto y como para diferentes situaciones pero esos los verás más adelante, por el momento es recomendable que uses el punto y coma para ayudarle al interprete, indicándole donde termina cada bloque de codigo.
Saludos. Para más información te recomiendo consultar: https://es.stackoverflow.com/questions/146487/puntos-y-comas-en-js-recomendado-a-nivel-de-rendimiento
Ángel y Daniel, muchas gracias por resolver mi duda y por la información. ¡Saludos! :D