**
<script>
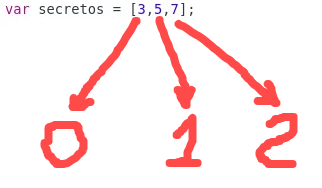
var secretos = [3,5,7];
var input = document.querySelector("input"); /*querySelector = "trae" todo el objeto
del HTML, en este caso el input, para
manipularlo con JavaScript*/
input.focus();
function Verificar(){
if (parseInt(input.value) == secretos){ //acá comparo uno con otro
alert("Usted acertó");
}
else{
alert("Usted erró");
}
input.value = " ";
input.focus();
}
var button = document.querySelector("button");
button.onclick = Verificar; /*cuando haga click que me llame a VERIFICAR
verificar va sin () para que NO lo ejecute
de entrada, sino al momento de hacer click*/
</script>