Hola a todos, mi pregunta es saber cuál sería la diferencia de usar display:flex vs display:inline-flex, los probé a los dos y el resutado es el mismo.Desde ya muchas gracias.
Hola a todos, mi pregunta es saber cuál sería la diferencia de usar display:flex vs display:inline-flex, los probé a los dos y el resutado es el mismo.Desde ya muchas gracias.
Hola Gonzalo , espero que estés muy bien.
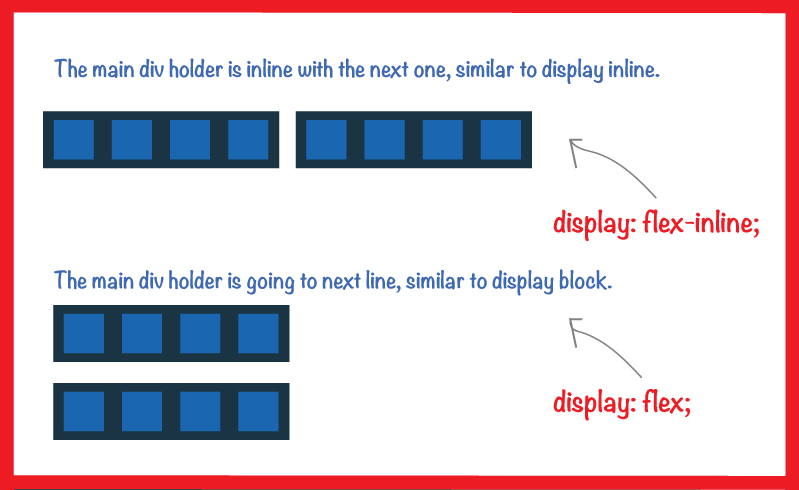
display: inline-flex no hace que los elementos flexibles se muestren en línea. Esto hace que el contenedor flexible se muestre en línea. Esta es la única diferencia entre display: inline-flex y display: flex. Se puede hacer una comparación similar entredisplay: inline-block y display: block,
display está hablando del elemento principal, por lo que significa que cuando decimos: display: flex;, está sobre el elemento y cuando decimos display:inline-flex;, también está haciendo el elemento en línea en sí mismo
Es como hacer un bloque o div en línea, ejecute el fragmento a continuación y verá cómo se divide display flexse en la siguiente línea:
.inline-flex {
display: inline-flex;
}
.flex {
display: flex;
}
p {
color: red;
}<body>
<p>Display Inline Flex</p>
<div class="inline-flex">
<header>header</header>
<nav>nav</nav>
<aside>aside</aside>
<main>main</main>
<footer>footer</footer>
</div>
<div class="inline-flex">
<header>header</header>
<nav>nav</nav>
<aside>aside</aside>
<main>main</main>
<footer>footer</footer>
</div>
<p>Display Flex</p>
<div class="flex">
<header>header</header>
<nav>nav</nav>
<aside>aside</aside>
<main>main</main>
<footer>footer</footer>
</div>
<div class="flex">
<header>header</header>
<nav>nav</nav>
<aside>aside</aside>
<main>main</main>
<footer>footer</footer>
</div>
</body>
Un saludo.