justify-content: space-around
justify-content: space-between
justify-content: center. justify-content: space-around
justify-content: space-between
justify-content: center.Hola Miguel, espero que estés bien.
Gracias por compartir tu solución con nosotros!
Continúa con tus estudios y cualquier duda estaremos aquí =)
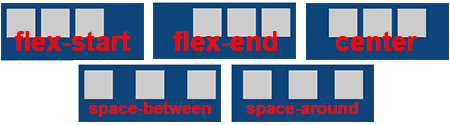
Podemos controlar el alineamiento de los elementos de una caja flexible ( flexbox ) a lo largo de su eje principalestrella con justify-content. puede tomar una de estos valores: