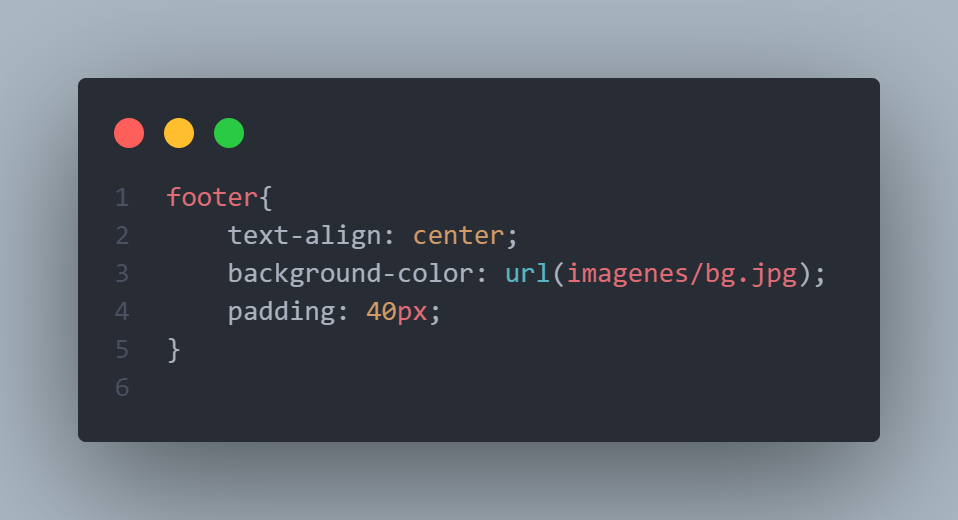
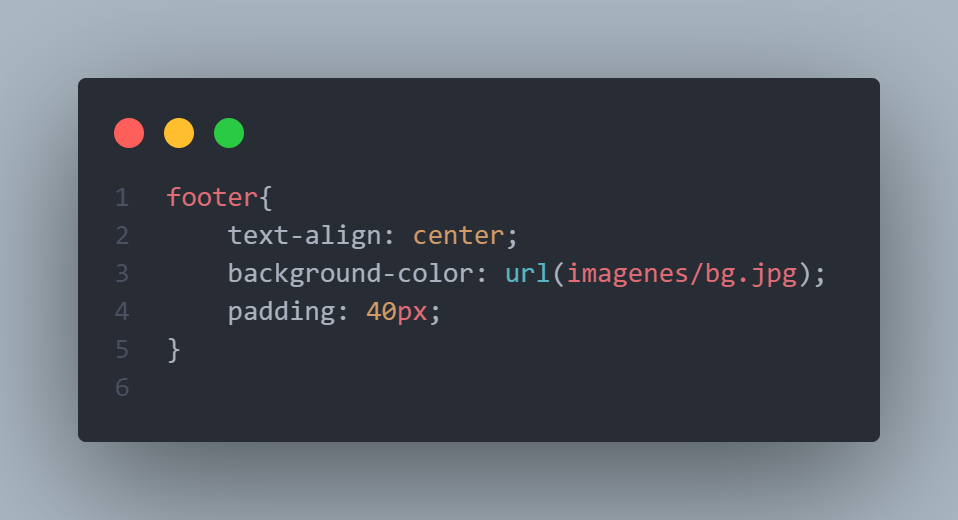
Buenas noches, estoy haciendo el ejercicio y no me muestra la imagen aun cuando valide que existe en la rura y la ruta esta correcta.

Buenas noches, estoy haciendo el ejercicio y no me muestra la imagen aun cuando valide que existe en la rura y la ruta esta correcta.

¡Hola Omar!
Gracias por compartir tu duda con nosotros.
He revisado el código CSS que has proporcionado y parece estar correcto en cuanto a la sintaxis. Sin embargo, si la imagen no se muestra, podrían estar sucediendo algunas cosas:
Si después de revisar estos puntos sigue sin funcionar, intenta acceder a la imagen directamente desde el navegador para confirmar que la ruta es accesible.
Espero que esto ayude. Si el problema persiste, por favor envíame más detalles o el código completo para poder asistirte mejor.
¡Saludos!