

Hola Kevin, espero que estés bien! ¡Que increible! Felicitaciones por la creatividad! Gracias por compartir tu código con nosotros. Le recomendamos que comparta su código con sus colegas en Discord, allí es posible que todos lo vean e interactúen contigo. Si tiene alguna pregunta sobre el contenido del curso, estamos aquí para ayudarlo. ¡Sigue practicando! ¡Vamos juntos! :)
Vale, muchas gracias.
Como hiciste eso?
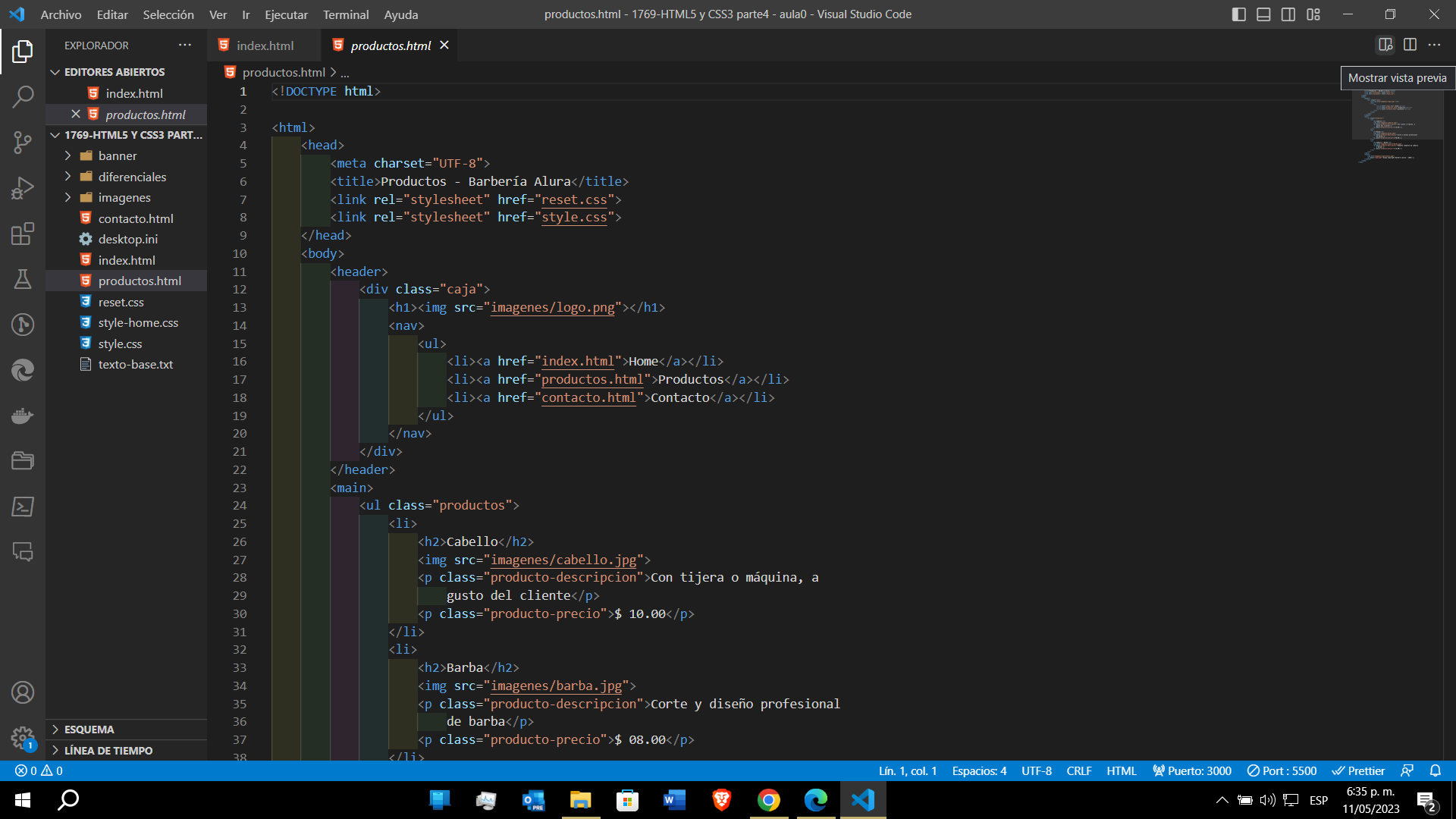
Yamsir, si te refieres a cómo poder ver la página en el VSC, esto es posible gracias a la extención Live Preview. En parte izquierda, en el quinto botón de arriba hacia abajo la puedes buscar e instalar. Pasa usarla, cuando estés en el código de html en la parte superior derecha le das en el ícono que aparece como dos cuadritos y una lupa (ver ímagen de referencia). Espero te haya servido la ayuda.

Que raro, tengo esa extencion pero me lo abre directamente en el navegador y no me aparece la lupa
En la parte superior derecha de VSC esta este boton de "Mostrar vista previa" da click ahi y automaticamente se abre otra ventana en el mismo VSD al lado derecho de la pantalla
 Así:
Así: