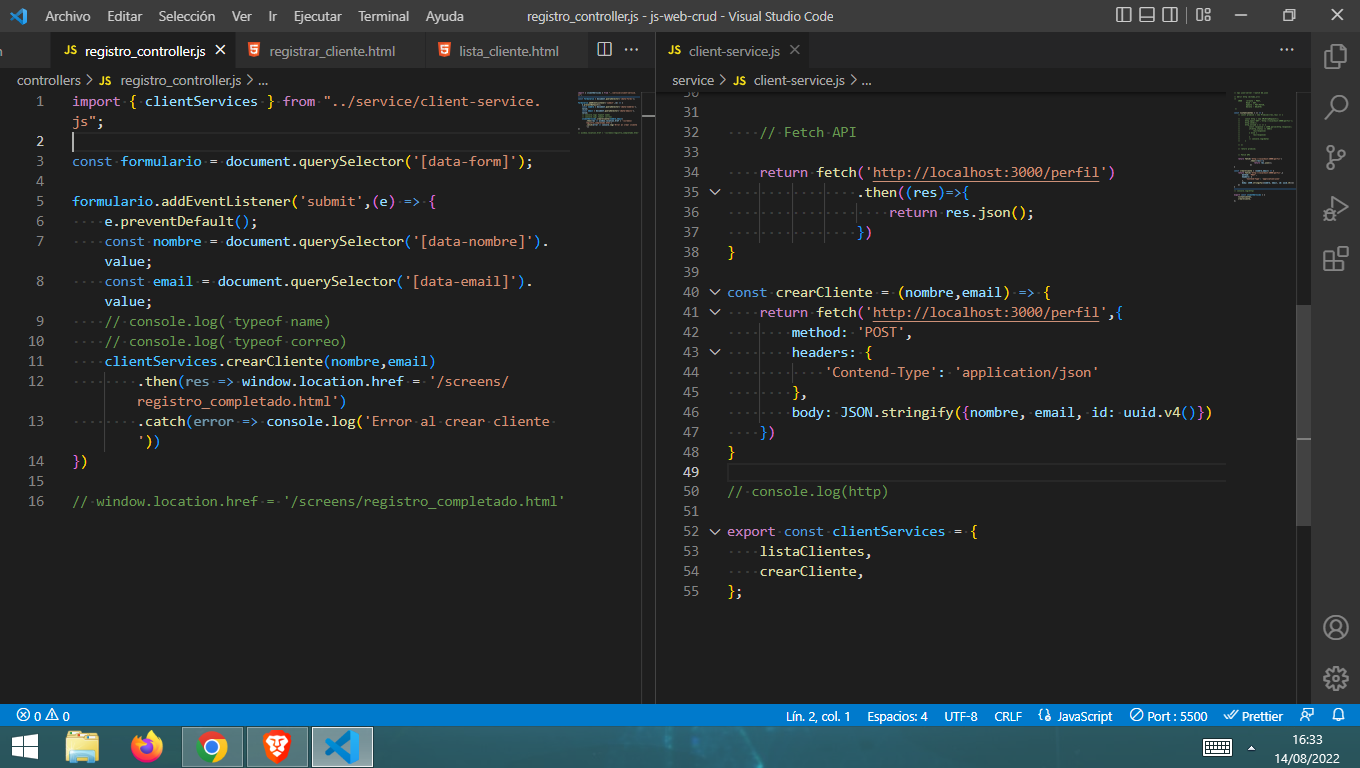
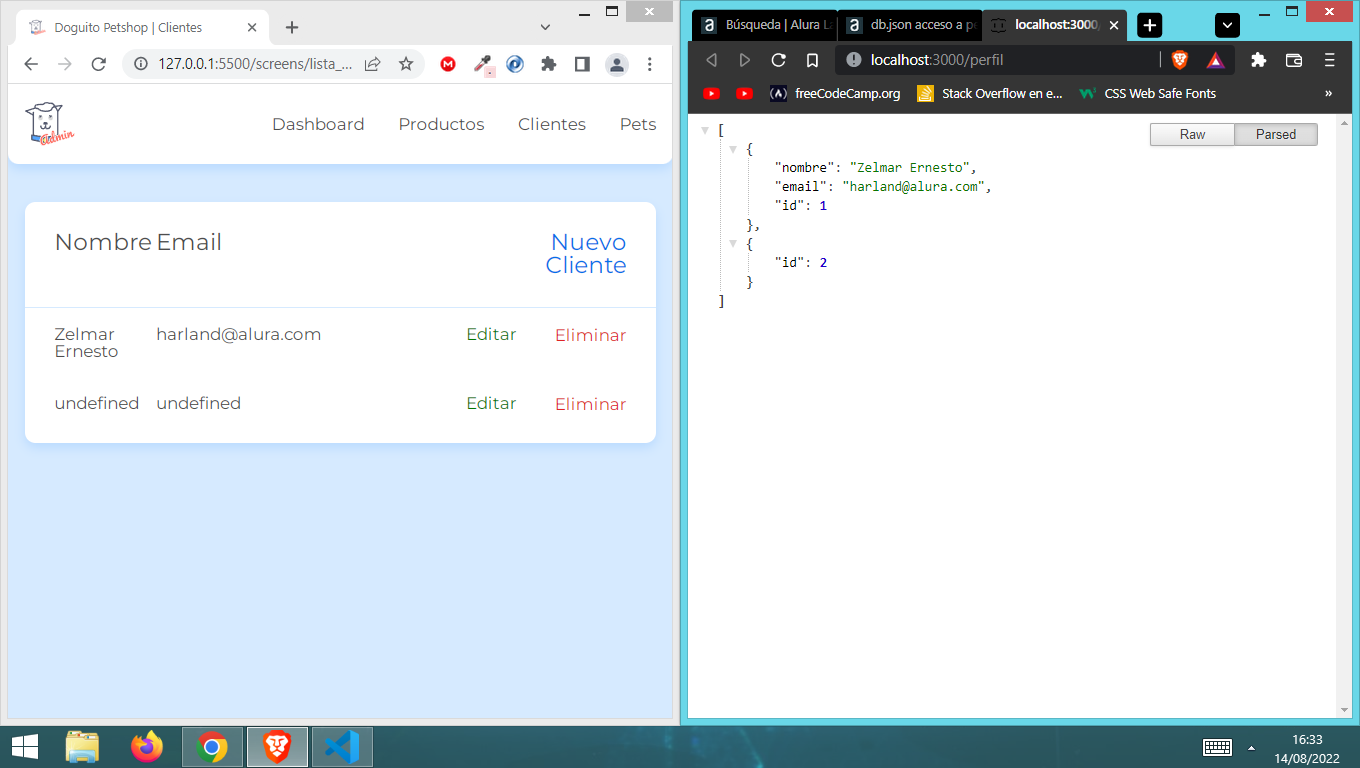
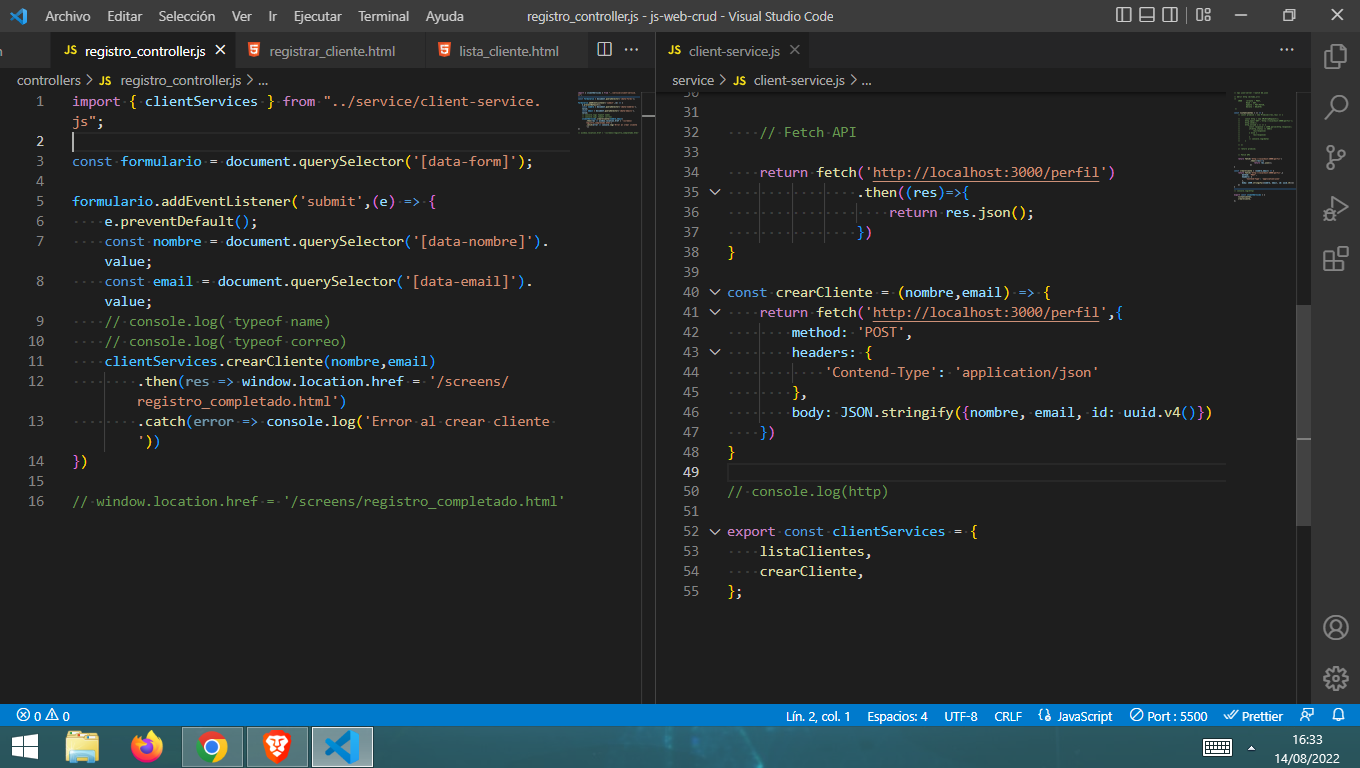
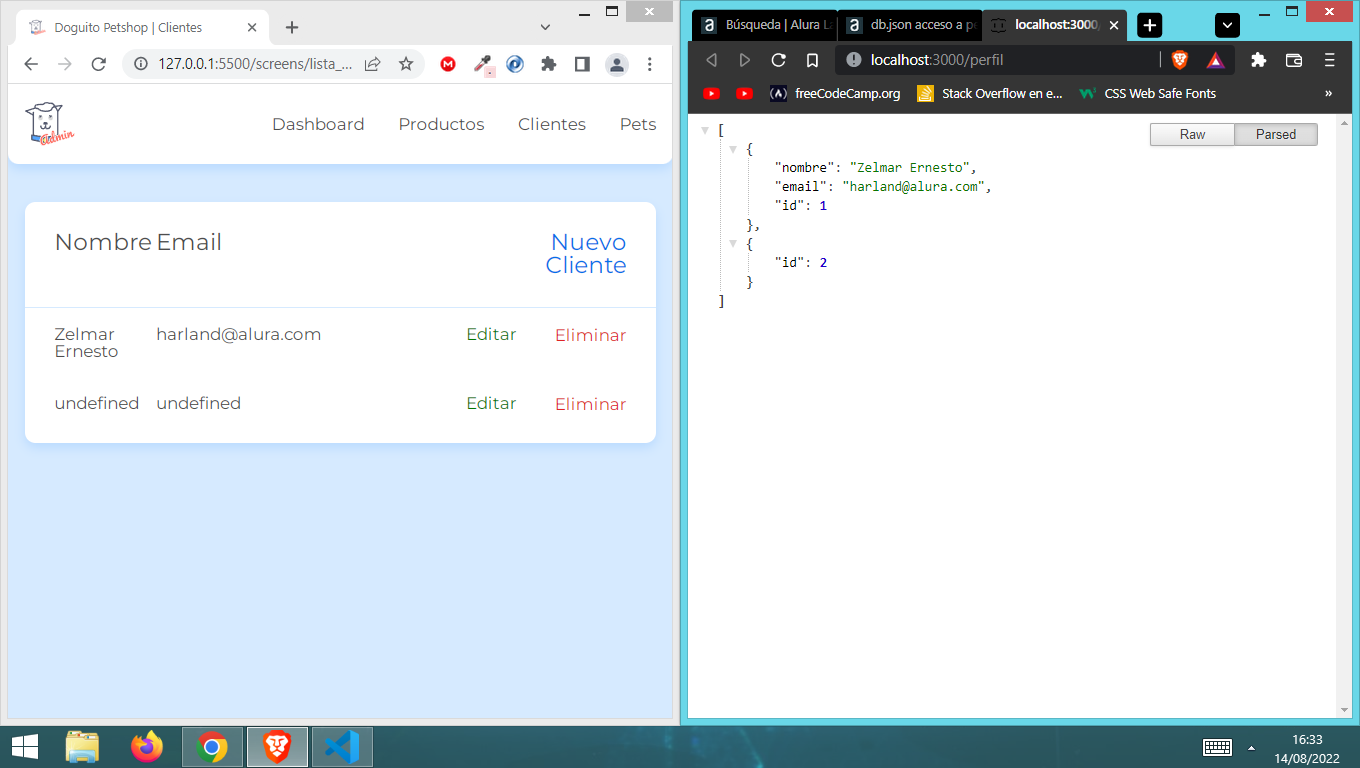
Hola tengo todo igual que el instructor, pero al crear el cliente me pone que el nombre y el email son undefined. Y la id = 2, no me toma el valor generado por uuid.v4().
Antes de mandar los datos a la base si los puedo ver en consola.


Hola tengo todo igual que el instructor, pero al crear el cliente me pone que el nombre y el email son undefined. Y la id = 2, no me toma el valor generado por uuid.v4().
Antes de mandar los datos a la base si los puedo ver en consola.


Checa si en tu script "client controller" tienes definidos los IDs en tu html insertado en la función "CrearNuevaLínea"...líneas 6 y 7 en mi caso, la variable const línea:
import { clientServices } from "../service/client-service.js";
const crearNuevaLinea = (nombre, email, id)=>{
const linea = document.createElement("tr");
const contenido = `
<td class="td" data-td>**${nombre}**</td>
<td>**${email}**</td>
<td>
<ul class="table__button-control">
<li>
<a
href="../screens/editar_cliente?id=${id}.html"
class="simple-button simple-button--edit"
>Editar</a
>
</li>
<li>
<button
class="simple-button simple-button--delete"
type="button" id="${id}"
>
Eliminar
</button>
</li>
</ul>
</td>
`;
linea.innerHTML = contenido;
const btn = linea.querySelector("button");
btn.addEventListener("click", ()=> {
const id = btn.id;
//console.log("diste click", id);
clientServices.eliminarCliente(id).then(respuesta => {
console.log(respuesta);
}).catch(err => alert("Error ha ocurrido"));
});
return linea;
};
const table = document.querySelector("[data-table]");
clientServices.listaClientes().then((data) =>{
data.forEach(({nombre, email, id}) => {
const nuevaLinea = crearNuevaLinea(nombre, email, id);
table.appendChild(nuevaLinea);
});
})
.catch((error) =>alert("Hay error"));
continua...
Tuve un error parecido, resulta que en el script "registro.controller" en la línea 12 después del 'then' la función es anónima, pero yo había colocado "respuesta" como parámetro, cuando debe ir vacía.
import { clientServices } from "../service/client-service.js";
const formulario = document.querySelector("[data-form]");
formulario.addEventListener("submit", (evento)=>{
evento.preventDefault(); //Con esto prevenimos se comporte como form ordinario
const nombre = document.querySelector("[data-nombre]").value;
const email = document.querySelector("[data-email]").value;
console.log(nombre, "-", email);
clientServices.crearCliente(nombre, email).then((/*respuesta*/) =>{
window.location.href = "/screens/registro_completado.html";
})
.catch((err) => console.log(err));
});Y en client-service, en la función "actualizarCliente", en "catch" después de console no tenía puesto el => completo. solo el signo de = sin el >. Es posible que tengas un problema parecido.
const listaClientes = () => fetch("http://localhost:3000/perfil").then((respuesta) => respuesta.json());
const crearCliente = (nombre, email) =>{
return fetch("http://localhost:3000/perfil", {
method: "POST",
headers: {
"Content-Type": "application/json"
},
body: JSON.stringify({nombre, email, id: uuid.v4()}),
});
};
const eliminarCliente = (id) => {
console.log("Eliminar a ---->", id);
return fetch(`http://localhost:3000/perfil/${id}`, {
method: "DELETE",
});
};
const detalleCliente = (id) =>{
return fetch(`http://localhost:3000/perfil/${id}`).then((respuesta) => respuesta.json());
};
const actualizarCliente = (nombre, email, id)=>{
return fetch(`http://localhost:3000/perfil/${id}`, {
method: "PUT",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({nombre, email}),
})
.then((respuesta) => respuesta)
.catch((err) => console.log(err));
};
export const clientServices = {
listaClientes,
crearCliente,
eliminarCliente,
detalleCliente,
actualizarCliente,
};
Espero sirva. Saludos.