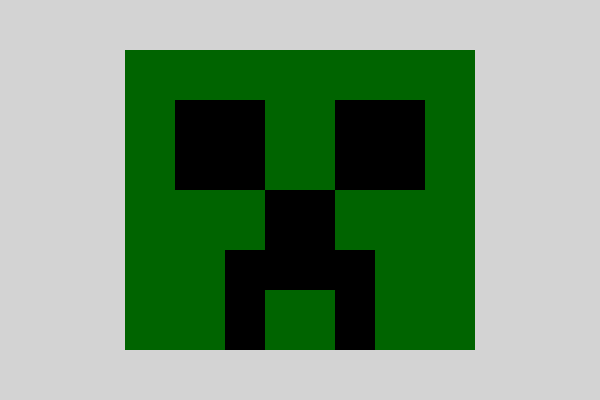
<canvas width = "600" height = "400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgrey"
pincel.fillRect(0,0,600,400);
pincel.fillStyle = "darkgreen"
pincel.fillRect(125,50,350,300);
pincel.fillStyle = "black"
pincel.fillRect(175,100,90,90);
pincel.fillStyle = "black"
pincel.fillRect(335,100,90,90);
pincel.fillStyle = "black"
pincel.fillRect(265,190,70,100);
pincel.fillStyle = "black"
pincel.fillRect(225,250,40,100);
pincel.fillStyle = "black"
pincel.fillRect(335,250,40,100);
</script>
Costó un poco pero logre hacerlo, espero me den el ok




