

Podría optimizarse para que sea más corto, pero quería practicar el posicionamiento de cada cuadrito
<canvas width="600" height="600"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
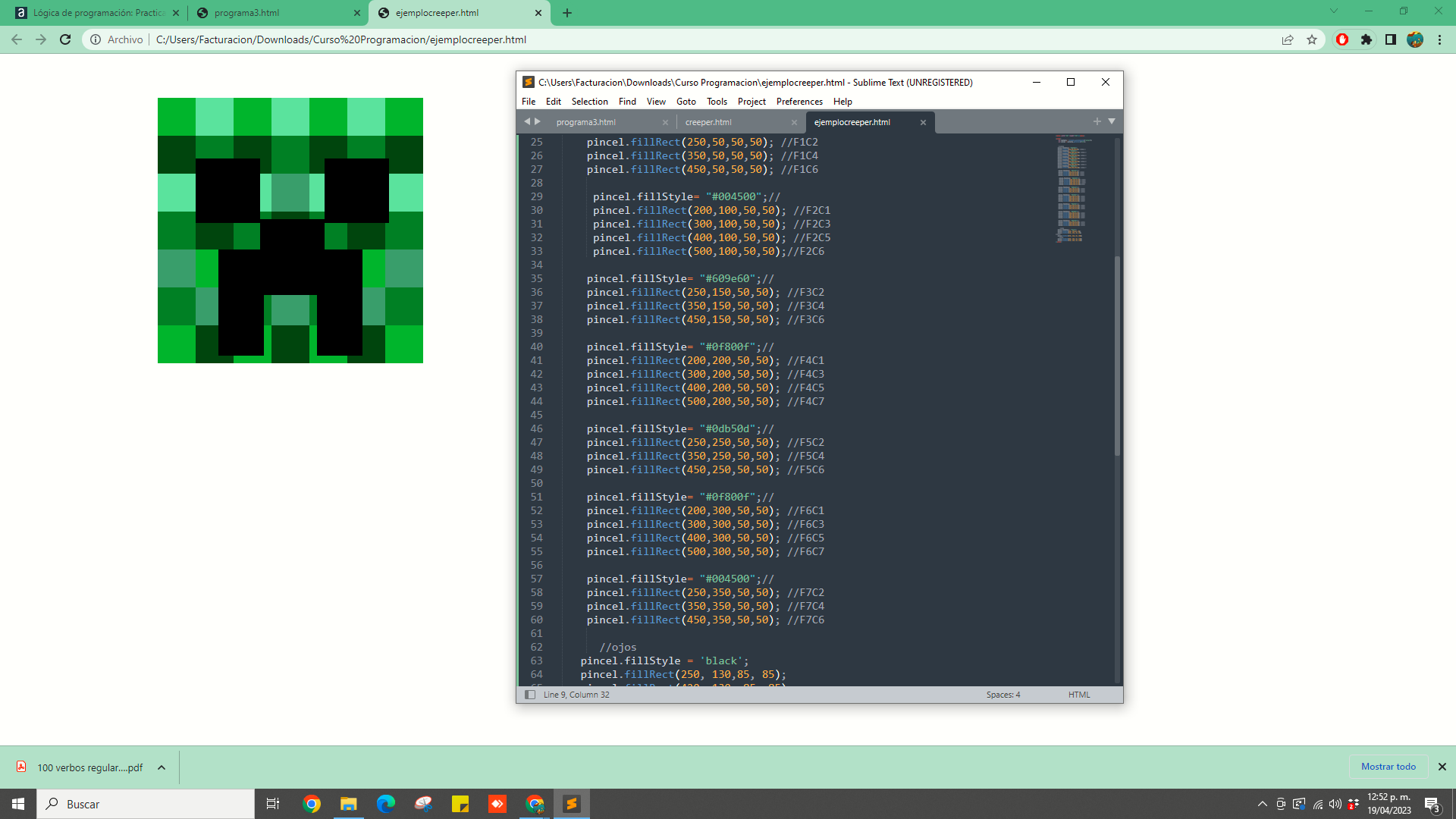
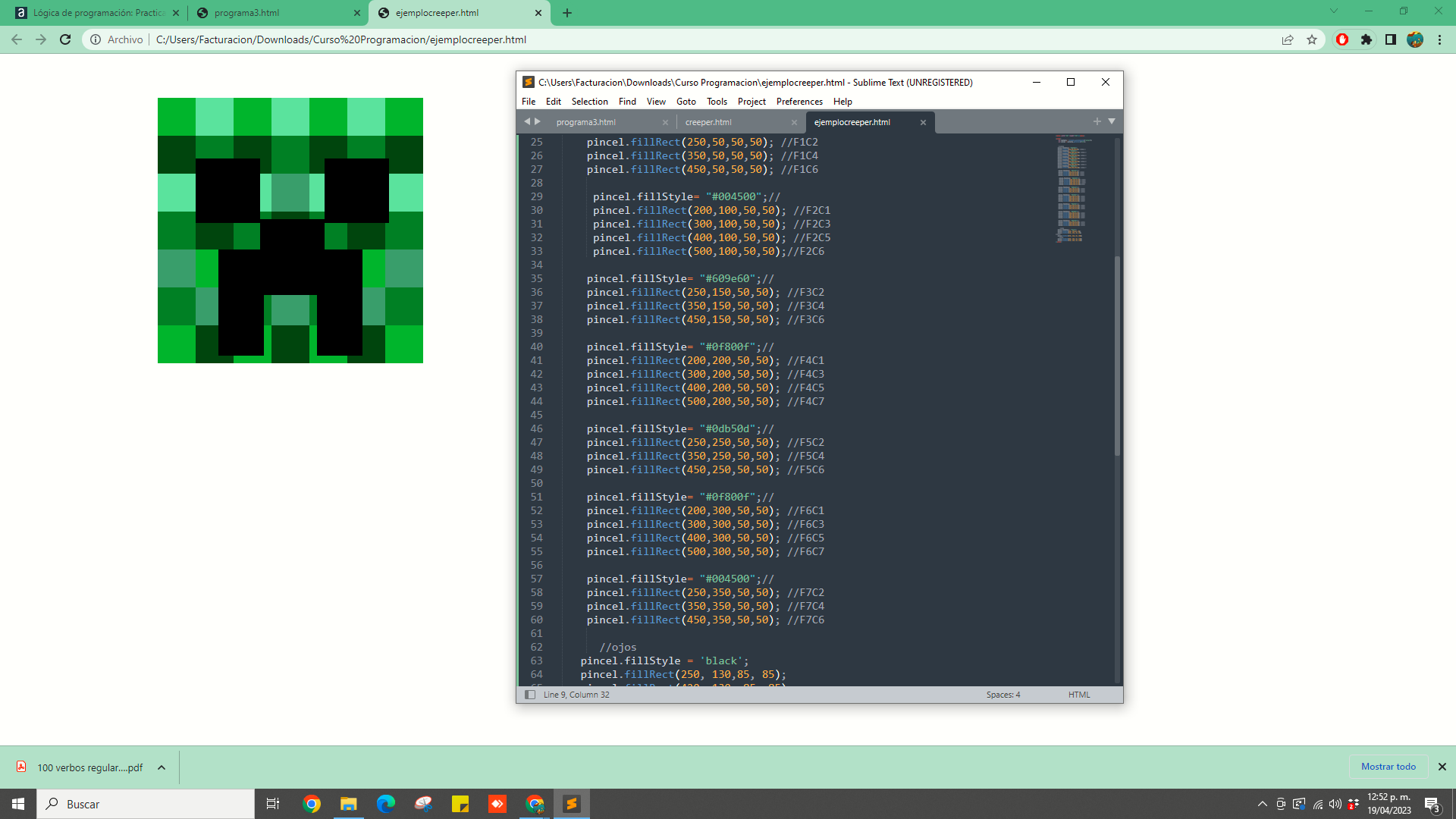
//cabeza
pincel.fillStyle= "#0db50d";
pincel.fillRect(200,50,350,50); //FILA 1
pincel.fillStyle= "#0f800f";
pincel.fillRect(200,100,350,50); //FILA 2
pincel.fillStyle= "#8fe38f";
pincel.fillRect(200,150,350,50); //FILA 3
pincel.fillStyle= "#004500";
pincel.fillRect(200,200,350,50); //FILA 4
pincel.fillStyle= "#609e60";
pincel.fillRect(200,250,350,50); //FILA 5
pincel.fillStyle= "#609e60";
pincel.fillRect(200,300,350,50); //FILA 6
pincel.fillStyle= "#0db50d";
pincel.fillRect(200,350,350,50); //FILA 7
pincel.fillStyle= "#8fe38f";//
pincel.fillRect(250,50,50,50); //F1C2
pincel.fillRect(350,50,50,50); //F1C4
pincel.fillRect(450,50,50,50); //F1C6
pincel.fillStyle= "#004500";//
pincel.fillRect(200,100,50,50); //F2C1
pincel.fillRect(300,100,50,50); //F2C3
pincel.fillRect(400,100,50,50); //F2C5
pincel.fillRect(500,100,50,50);//F2C6
pincel.fillStyle= "#609e60";//
pincel.fillRect(250,150,50,50); //F3C2
pincel.fillRect(350,150,50,50); //F3C4
pincel.fillRect(450,150,50,50); //F3C6
pincel.fillStyle= "#0f800f";//
pincel.fillRect(200,200,50,50); //F4C1
pincel.fillRect(300,200,50,50); //F4C3
pincel.fillRect(400,200,50,50); //F4C5
pincel.fillRect(500,200,50,50); //F4C7
pincel.fillStyle= "#0db50d";//
pincel.fillRect(250,250,50,50); //F5C2
pincel.fillRect(350,250,50,50); //F5C4
pincel.fillRect(450,250,50,50); //F5C6
pincel.fillStyle= "#0f800f";//
pincel.fillRect(200,300,50,50); //F6C1
pincel.fillRect(300,300,50,50); //F6C3
pincel.fillRect(400,300,50,50); //F6C5
pincel.fillRect(500,300,50,50); //F6C7
pincel.fillStyle= "#004500";//
pincel.fillRect(250,350,50,50); //F7C2
pincel.fillRect(350,350,50,50); //F7C4
pincel.fillRect(450,350,50,50); //F7C6
//ojos
pincel.fillStyle = 'black';
pincel.fillRect(250, 130,85, 85);
pincel.fillRect(420, 130, 85, 85);
//nariz
pincel.fillRect(335, 210, 85, 100);
//boca
pincel.fillRect(280, 250, 60, 140);
pincel.fillRect(410, 250, 60, 140);
</script>Excelente!!!!!!
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext('2d');
/*
pincel.fillStyle = "lightgrey"; //propiedad
pincel.fillRect(0,0,600,400); //función
*/
pincel.fillStyle = "darkgreen"; //propiedad
pincel.fillRect(0,0,350,300); //función
pincel.fillStyle = "black"; //propiedad
pincel.fillRect(30,50,90,90); //función
pincel.fillStyle = "black"; //propiedad
pincel.fillRect(220,50,90,90); //función
pincel.fillStyle = "black"; //propiedad
pincel.fillRect(120,130,100,100); //función
pincel.fillStyle = "black"; //propiedad
pincel.fillRect(210,190,40,110); //función
pincel.fillStyle = "black"; //propiedad
pincel.fillRect(100,190,40,110); //función
</script>