<canvas width="350" height="300"></canvas>
<script>
var verde=document.querySelector('canvas');
var pincel=verde.getContext('2d');
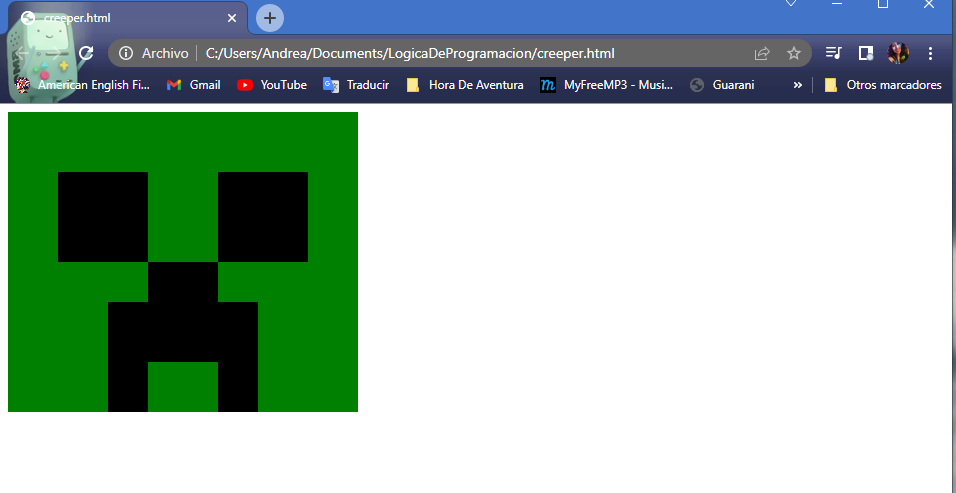
pincel.fillStyle='green';
pincel.fillRect(0,0,350,400);
function dibujarRect(color,inicioX,inicioY,ancho,largo){
pincel.fillStyle=color;
pincel.fillRect(inicioX,inicioY,ancho,largo);
}
function cambiarPosicion(inicioX,inicioY){
pincel.beginPath();
pincel.moveTo(inicioX,inicioY);
}
dibujarRect('black',50,60,90,90);
dibujarRect('black',210,60,90,90);
dibujarRect('black',140,150,70,100);
dibujarRect('black',100,190,40,110);
dibujarRect('black',210,190,40,110);
</script>