<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Creeper</title>
<!--<script src="/scripts/script.js"></script>-->
</head>
<body>
<center>
<canvas id="myCanvas" width="600" height="400" style="border: 1px solid #000;"></canvas>
</center>
<script>
let screen = document.querySelector("#myCanvas");
let ctx = screen.getContext("2d");
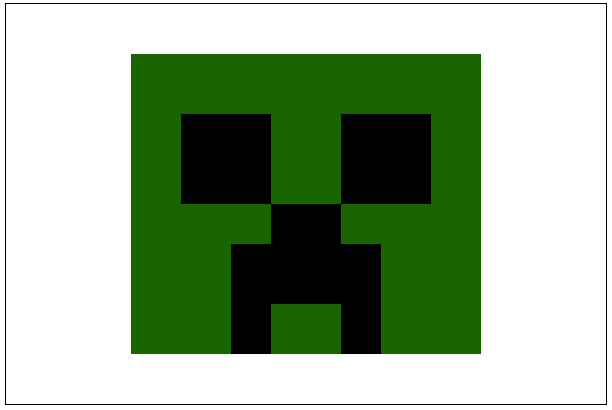
function head(headColor) {
/*centrar head:
(x,y)
total width = 600 - total height = 400
600 / 2 = 300 - 400 / 2 = 200
head width = 350 - head height = 300
350 / 2 = 175 - 300 / 2 = 150
300 - 175 = 125 = x - 200 - 150 = 50 = y
*/
ctx.fillStyle = headColor;
ctx.fillRect(125, 50, 350, 300);
}
function nose(color) {
/*
nose width = 70 - nose height = 100
70 / 2 = 35 - 100 / 2 = 50
175 - 35 = 140 - 400 / 2 = 200
140 + 125 = 265 -
*/
ctx.fillStyle = color;
ctx.fillRect(265, 200, 70, 100);
}
function eye(x, y, color) {
ctx.fillStyle = color;
ctx.fillRect(x, y, 90, 90);
}
function eyes(color) {
/*RIGHT
eye width = 90 - eye height = 90
350 / 4 = 87.5 - 200 - 90 = 110
87.5 * 2 = 175
175 + 125 = 300
300 + 35 = 335
*/
eye(335, 110, color);
/*LEFT
eye width = 90 - eye height = 90
125 + 175 = 300 - 200 - 90 = 110
300 - 90 = 210
210 - 35 = 175
*/
eye(175, 110, color);
}
function lip(x, y, color) {
ctx.fillStyle = color;
ctx.fillRect(x, y, 40, 110);
}
function mouth(x, y, color) {
/*RIGHT lip
lip widht = 40 - lip height = 110
125 + 175 = 300 - 50 + 300 = 350
300 + 35 = 335 - 350 - 110 = 240
*/
lip(335, 240, color);
/*LEFT lip
lip widht = 40 - lip height = 110
125 + 175 = 300 - 50 + 300 = 350
300 - 40 = 260 - 350 - 110 = 240
260 - 35 = 225
*/
lip(225, 240, color);
}
function creeper(headColor, color) {
head(headColor);
eyes(color);
nose(color);
mouth(color);
}
// Colores default > darkgreen "#176400", black "#000000"
creeper(headColor, color);
// Los argumentos deben estar dentro de comillas para que funcione
</script>
</body>
</html>