<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
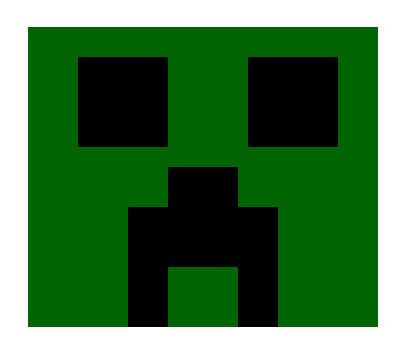
pincel.fillStyle = "darkgreen"; // propiedad cabeza minecfrat
pincel.fillRect(50,50,350,300); // funcion
pincel.fillStyle = "black"; // propiedad ojo izquierdo
pincel.fillRect(100,80,90,90); // funcion
pincel.fillStyle = "black"; // propiedad ojo derecho
pincel.fillRect(270,80,90,90); // funcion
pincel.fillStyle = "black"; // propiedad nariz
pincel.fillRect(190,190,70,100); // funcion
pincel.fillStyle = "black"; // propiedad boca izquierda
pincel.fillRect(150,230,40,120); // funcion
pincel.fillStyle = "black"; // propiedad boca derecha
pincel.fillRect(260,230,40,120); // funcion
</script>
Hola, felicidades por tu dedicación en el curso. Gracias por tu participación en el foro. Sin embargo, no hace falta que publiques la respuesta a tu ejercicio aquí. Puedes hacerlo en Discord, donde hay un canal específico para eso. El foro es más bien para plantear tus dudas y ayudar a otros compañeros. Recordamos que no es obligatorio responder a ningún ejercicio en el foro, ni suman puntos o son usados como criterio para el avance en el programa. Pedimos que siempre que sea posible, por favor etiquetes tu tópico para que sea más sencillo identificar si es una duda, sugerencia, etc. ¡Deseamos que puedas cumplir con todos tus objetivos y tener éxito en tus estudios, saludos!