<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
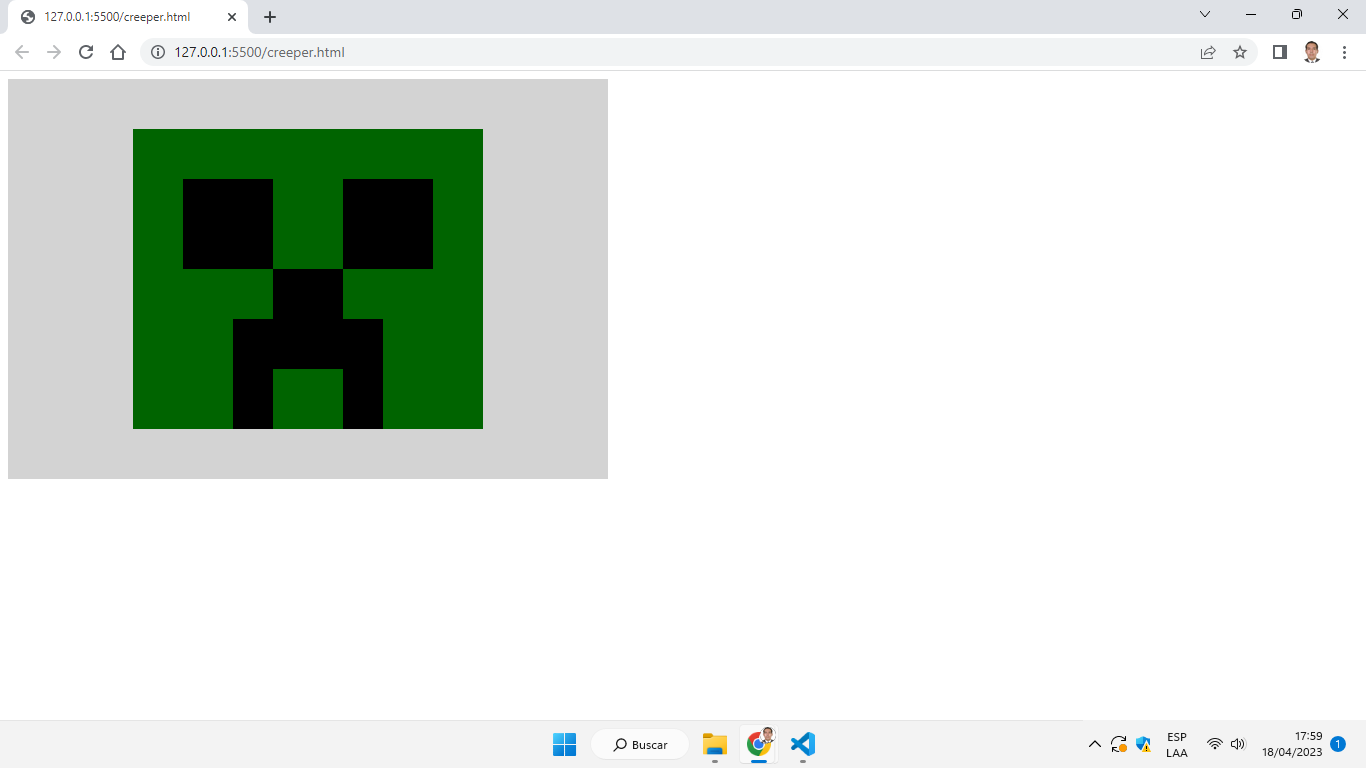
//canvas
pincel.fillStyle = "lightgrey";
pincel.fillRect(0,0,600,400);
//cabeza
pincel.fillStyle = "darkgreen";
pincel.fillRect(125,50,350,300);
//ojos
pincel.fillStyle = "black";
pincel.fillRect(175,100,90,90);
pincel.fillRect(335,100,90,90);
//nariz
pincel.fillRect(265,190,70,100);
//boca
pincel.fillRect(225,240,40,110);
pincel.fillRect(335,240,40,110);
</script>