



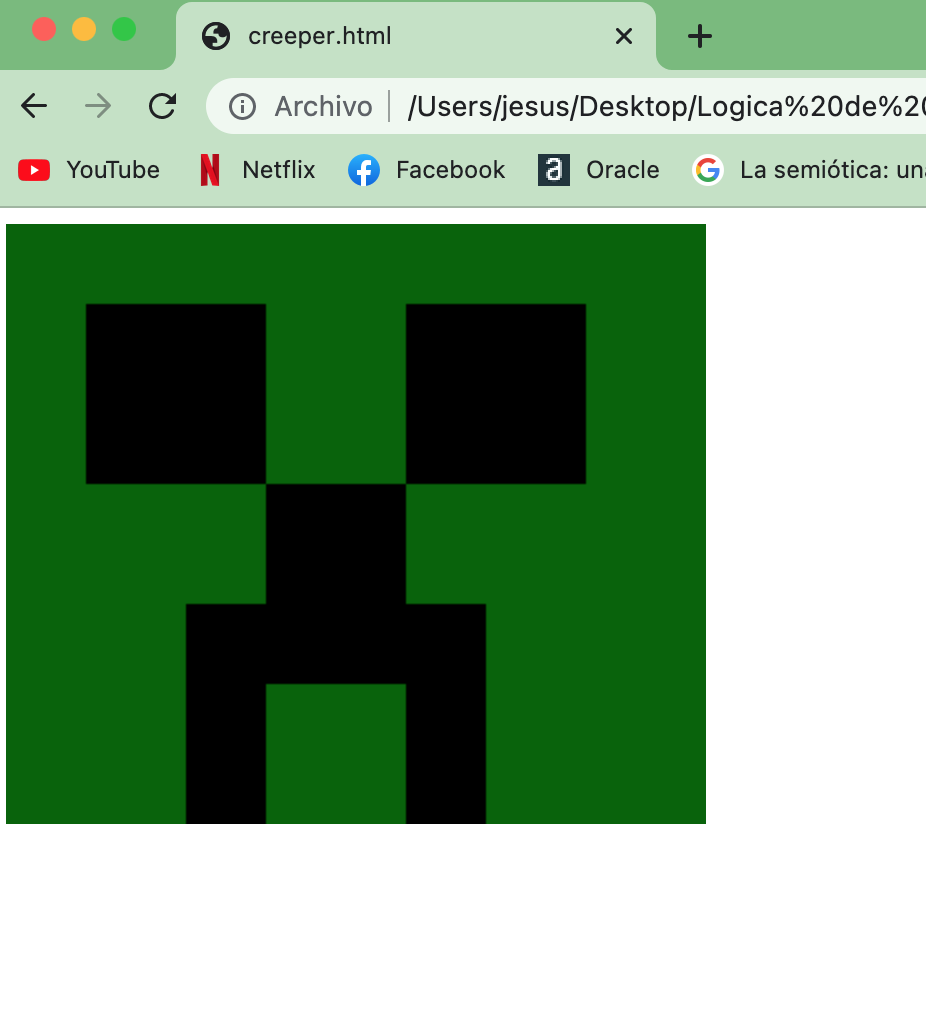
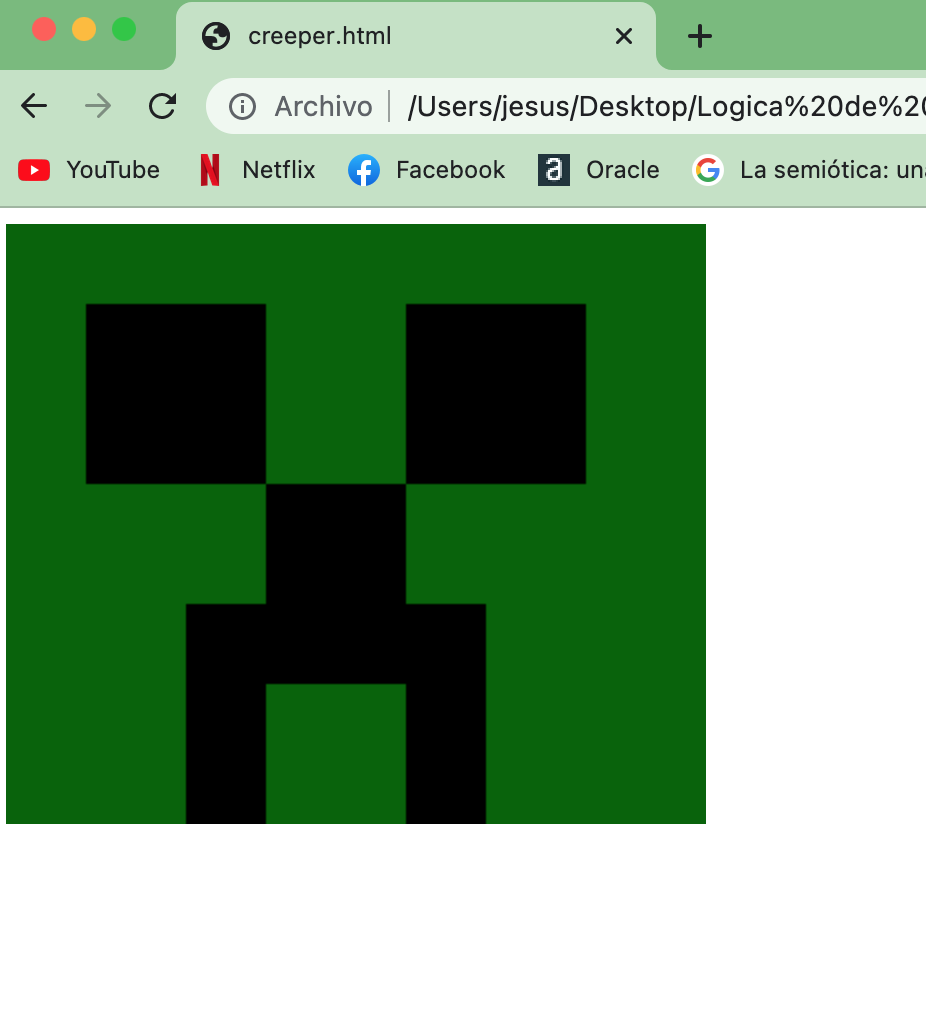
Muy bien el creeper, pero OjO
La actividad pedia un canvas mas amplio

No quedo bien en el listado, y eso lo hace facil de pasar por alto, es verdad...
De esta forma quedaría la cabeza del creeper dentro de un marco blanco.
Saludos!
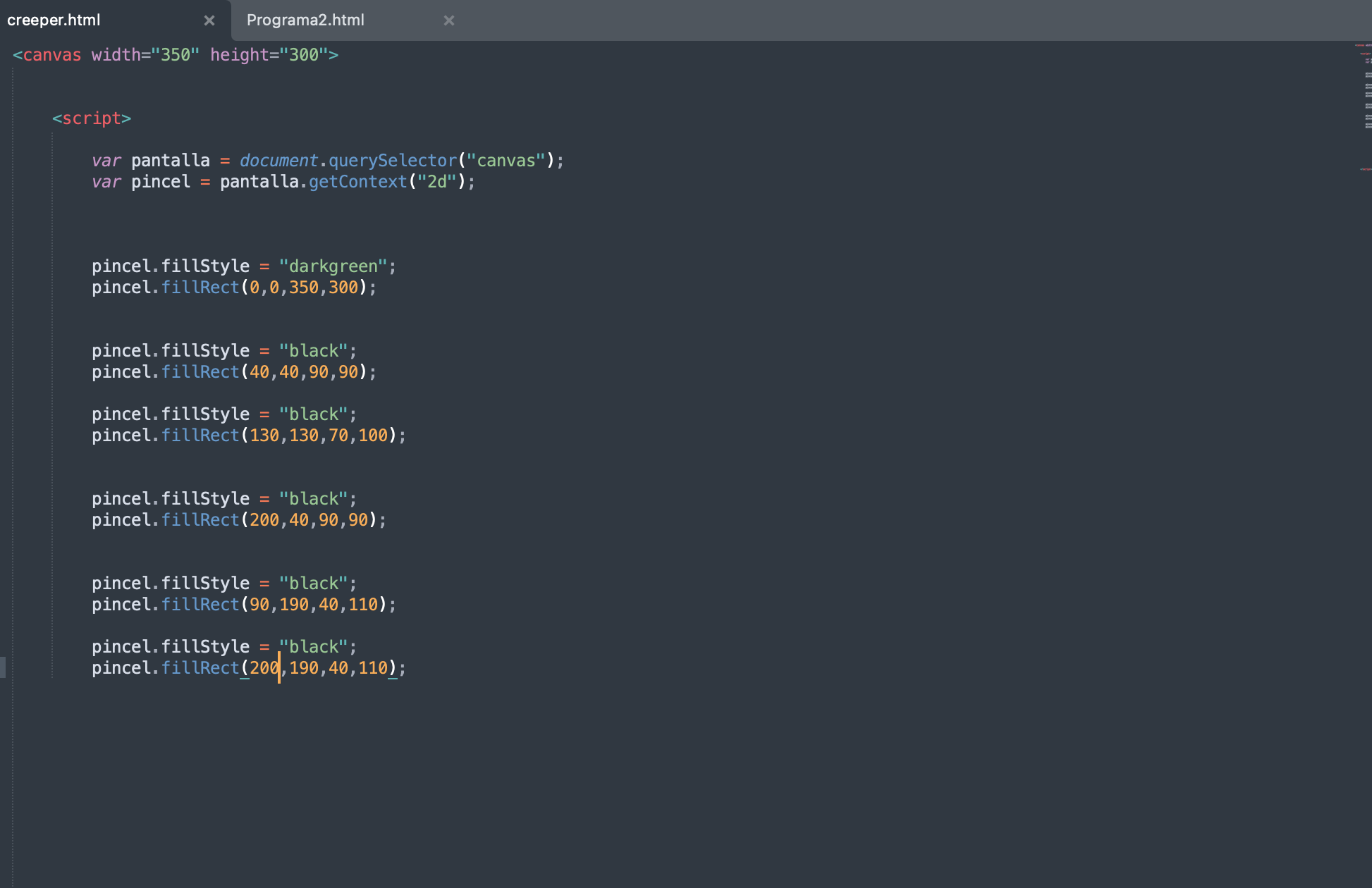
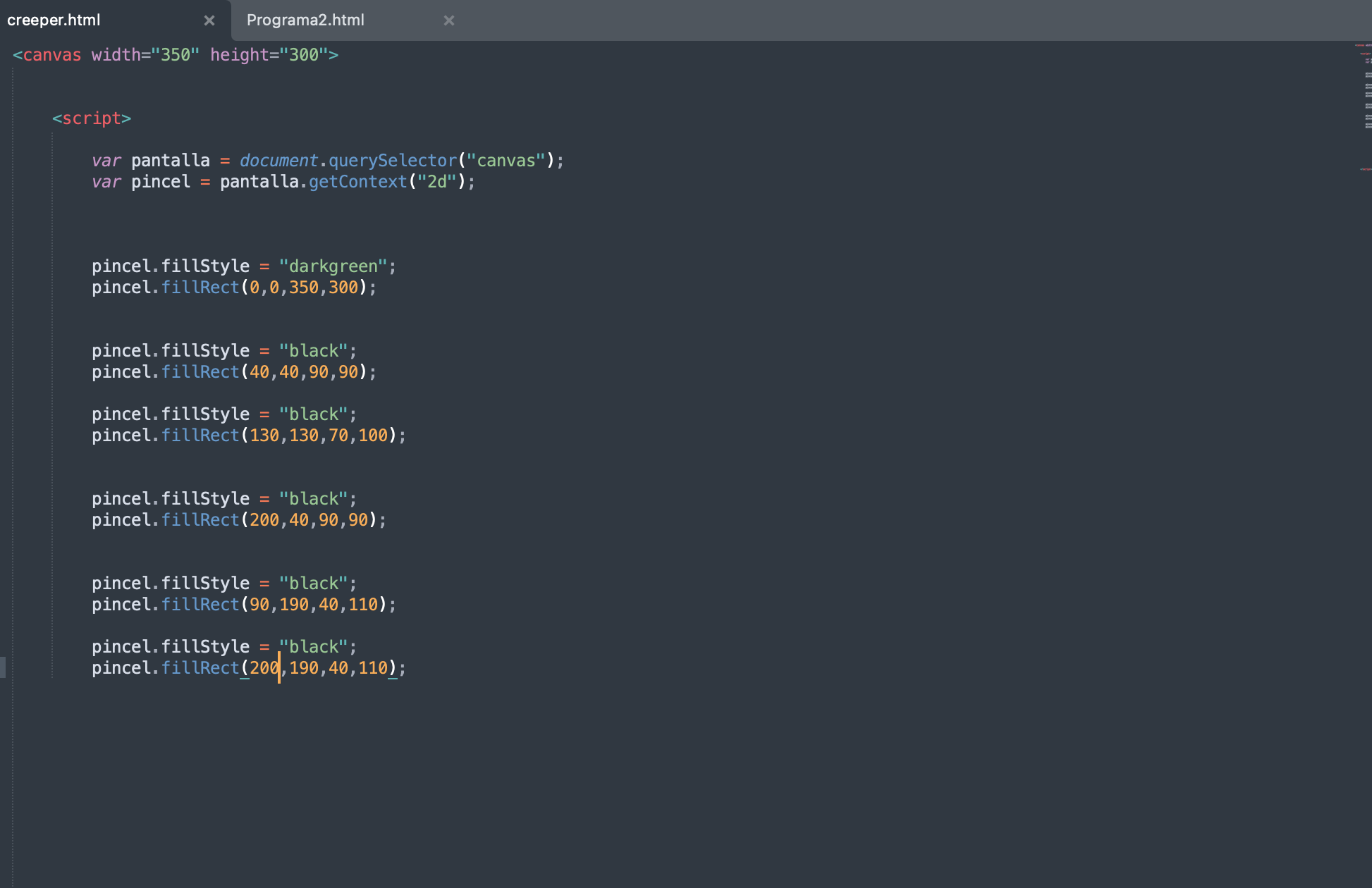
<canvas width="600" height="400">
</canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "green";// CABEZA
pincel.fillRect(0,0,350,300);
pincel.fillStyle = "black";// OJO 1
pincel.fillRect(50,60,90,90);
pincel.fillStyle = "black";// OJO 2
pincel.fillRect(210,60,90,90);
pincel.fillStyle = "black";// NARIZ
pincel.fillRect(140,150,70,100);
pincel.fillStyle = "black";// BOCA
pincel.fillRect(210,190,40,110);
pincel.fillStyle = "black";// BOCA
pincel.fillRect(100,190,40,110);
</script>