
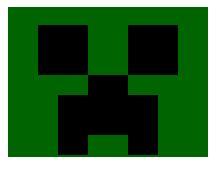
No me coincidieron el tamaño que sugería así que lo cambié a estas medidas, no se si es mi navegador o debo hacer algo
<canvas width="200" heigth="300"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "darkgreen"
pincel.fillRect(0,0,200,300);
pincel.fillStyle = "black";
pincel.fillRect(30,18,50,50);
pincel.fillStyle = "black";
pincel.fillRect(120,18,50,50);
pincel.fillStyle = "black";
pincel.fillRect(80,68,40,60);
pincel.fillStyle = "black";
pincel.fillRect(50,88,30,60);
pincel.fillStyle = "black";
pincel.fillRect(120,88,30,60);
</script>


