<meta charset="utf 8">
<canvas width="600" height="400">
</canvas>
<script>
var pantalla=document.querySelector("canvas");
var pincel=pantalla.getContext("2d");
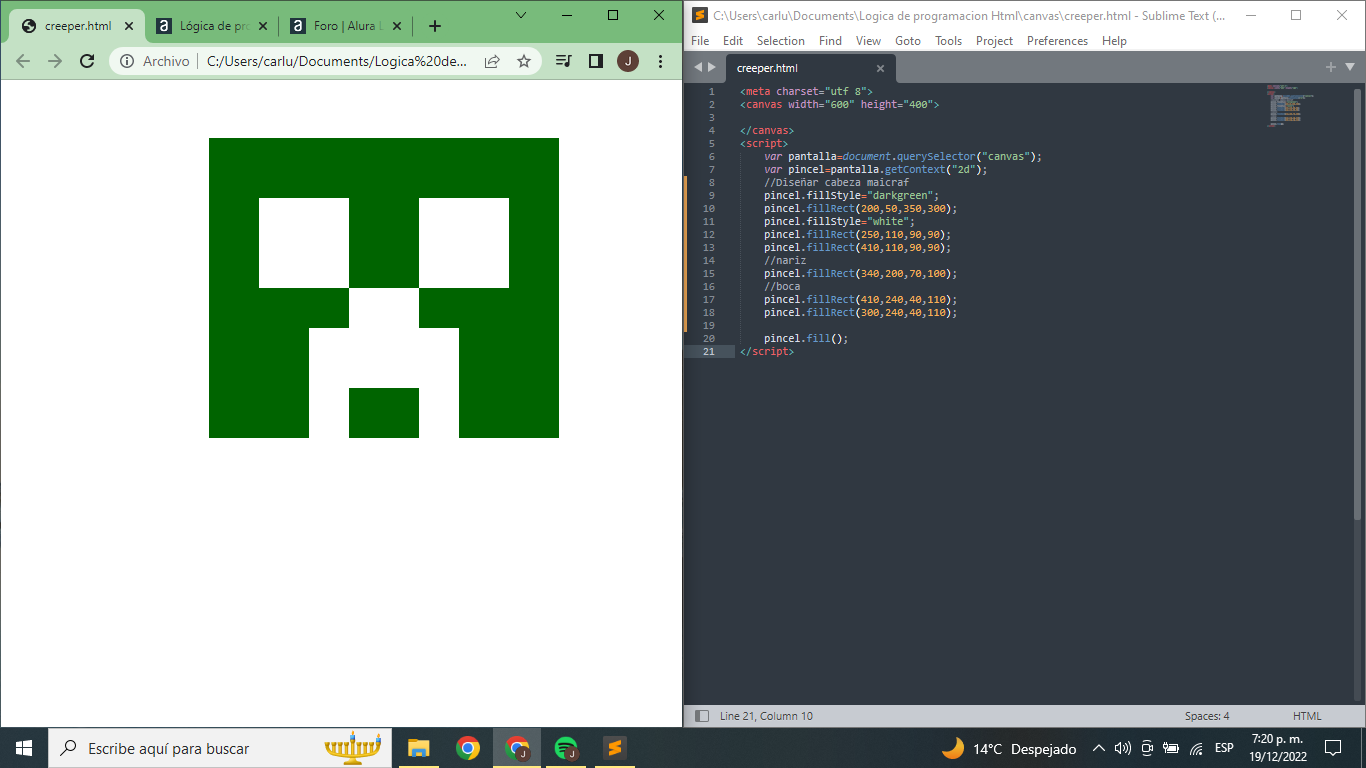
//Diseñar cabeza maicraf
pincel.fillStyle="darkgreen";
pincel.fillRect(200,50,350,300);
pincel.fillStyle="white";
pincel.fillRect(250,110,90,90);
pincel.fillRect(410,110,90,90);
//nariz
pincel.fillRect(340,200,70,100);
//boca
pincel.fillRect(410,240,40,110);
pincel.fillRect(300,240,40,110);
pincel.fill();
</script>