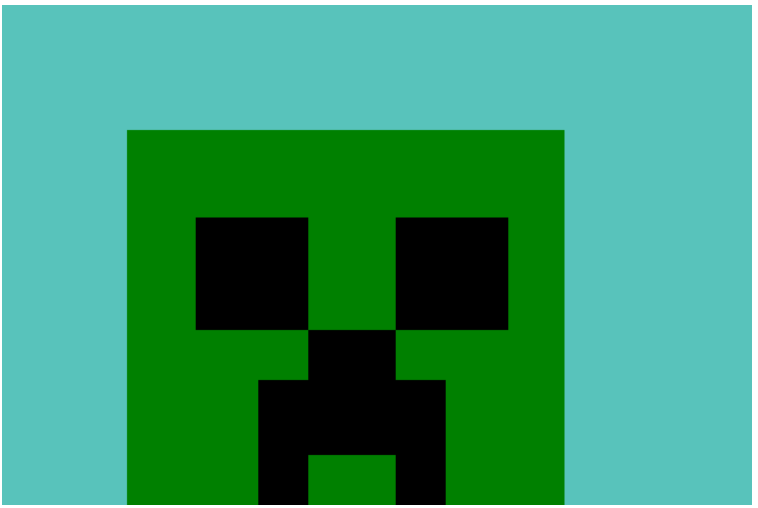
Dejo el ejercicio en el cual deje un margen de 100 x 100 antes de comenzar con el relleno. Como dato, cuando uno selecciona el color puede ir a la paleta de colores RGB y personalizar el diseño. Les dejo el resultado y el código utilizado para el ejercicio.
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector ("canvas");
var pincel = pantalla.getContext ("2d");
pincel.fillStyle = "#58C3BB"; //color celeste o simil
pincel.fillRect (0,0,600,600);
pincel.fillStyle = "green";
pincel.fillRect (100,100,350,300);
pincel.fillStyle = "black";
pincel.fillRect (155,170,90,90);
pincel.fillStyle = "black";
pincel.fillRect (315,170,90,90);
pincel.fillStyle = "black";
pincel.fillRect (245,260,70,100);
pincel.fillStyle = "black";
pincel.fillRect (315,300,40,100);
pincel.fillStyle = "black";
pincel.fillRect (205,300,40,100);
</script>