<canvas width="600" height="400">
</canvas>
<script >
var pantalla=document.querySelector("canvas");
var pincel= pantalla.getContext("2d");
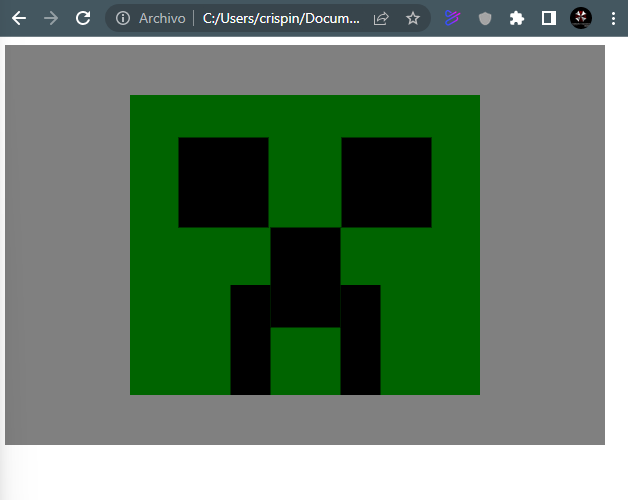
pincel.fillStyle="grey";
pincel.fillRect(0,0,600,400);
pincel.fillStyle="darkgreen"; //rectangulo 1
pincel.fillRect(125,50,350,300);
pincel.fillStyle="black"; //rectangulo 2
pincel.fillRect(173.5,92.5,90,90);
pincel.fillStyle="black"; //rectangulo 3
pincel.fillRect(336.5,92.5,90,90);
pincel.fillStyle="black"; //rectangulo 4
pincel.fillRect(265.5,182.5,70,100);
pincel.fillStyle="black"; //rectangulo 5
pincel.fillRect(225.5,240,40,110);
pincel.fillStyle="black"; //rectangulo 6
pincel.fillRect(335.5,240,40,110);
</script>