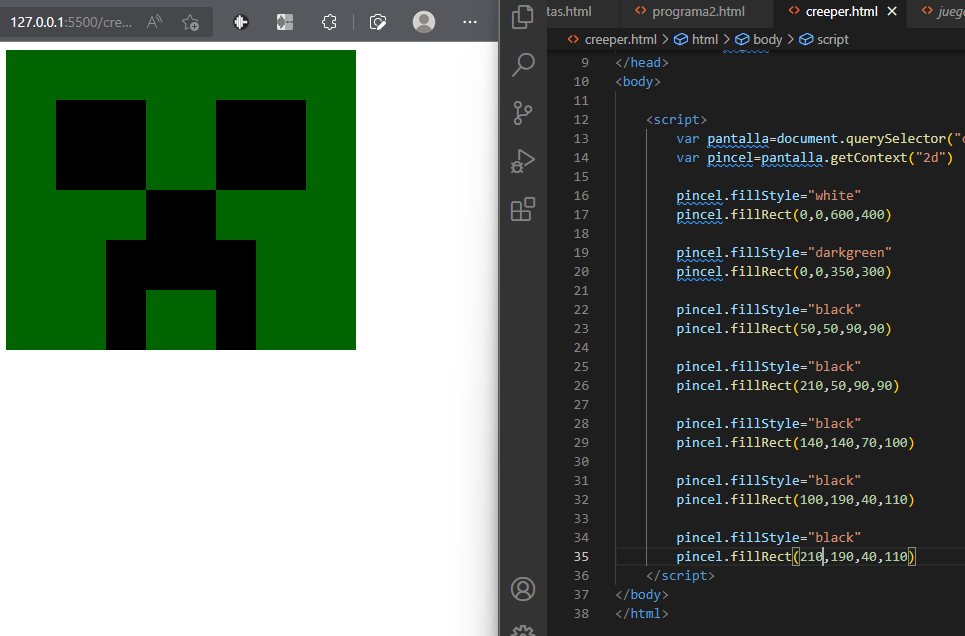
Así me quedó, pero, ufff, sufrí tratando de pensar en la posición inicial de cada uno... ¿Algún consejo para sacar esos cálculos más rápido? Gracias de antemano. Saludos.

<!DOCTYPE html>
<html lang="es">
<canvas width="600" height="400"></canvas>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mi pagina</title>
</head>
<body>
<script>
var pantalla=document.querySelector("canvas")
var pincel=pantalla.getContext("2d")
pincel.fillStyle="white"
pincel.fillRect(0,0,600,400)
pincel.fillStyle="darkgreen"
pincel.fillRect(0,0,350,300)
pincel.fillStyle="black"
pincel.fillRect(50,50,90,90)
pincel.fillStyle="black"
pincel.fillRect(210,50,90,90)
pincel.fillStyle="black"
pincel.fillRect(140,140,70,100)
pincel.fillStyle="black"
pincel.fillRect(100,190,40,110)
pincel.fillStyle="black"
pincel.fillRect(210,190,40,110)
</script>
</body>
</html>


